Si vous avez des informations sensibles qui ne doivent absolument pas se retrouver sur internet et de pas les partager avec Expo ou que vous n'avez pas d'argent pour ne pas attendre votre tour dans la queue, il est possible de faire le build de votre application en local et c’est ce qu’on va voir aujourd’hui.
IMPORTANT: Vous avez plus de chance que ça marche si vous êtes sur macOS ou Linux. Pour Windows vous devez avoir WSL d’installer.
1. Avoir un compte eas(Expo Application Service)
Avant tout rendez-vous sur https://expo.dev/ et créer un compte. Sans quoi il sera difficile de suivre cet article.
2. Installer eas-cli
EAS CLI est l'application de ligne de commande que vous utiliserez pour interagir avec les services EAS depuis votre terminal. Pour l'installer, exécutez la commande suivante :
3. Vous connecter à votre compte:
4. Configurer le build
Pour configurer le build de votre projet avec la commande
Cette commande permet également d’initier votre projet sur votre compte sur les serveurs d’expo.
5. Credentials.json
Cette partie est importante lorsque vous voulez produire la version de votre application qui ira sur l’AppStore ou le Google Play Store. Il contient les identifiants et les certificats dont aura besoin votre application pour être signée et reconnue par le Play Store(Dans notre cas).
Si les identifiants se trouvent sur votre machine, vous devez le spécifier dans le fichier eas.json sinon il les cherchera sur votre projet en ligne.
Pour cela vous pouvez rajouter cette ligne dans votre fichier eas.json sur le profil de build qui convient.
6. Java 17
Il faut impérativement avoir Java d’installer sur votre machine. La version 17 est celle recommandée. Je n’ai pas testé les version supérieur donc je ne saurai dire.
7. Les variables d’environnements
Lorsque vous faites un build local, les EAS secrets ne sont pas pris en charge. Vous devez plutôt utiliser des variables environnements. Si vous avez des variables d’environnements, expo ne prendra pas en compte les .env.local. Il vous faudra donc créer (et supprimer juste après) un fichier .env chaque fois que vous terminez un build.
Ne rajoutez pas votre .env dans votre .gitignore, il ne le prendra pas en compte.
On verra dans un prochain article comment automatiser tout le processus partant de l’étape 5.
8. Fichiers à ne surtout pas commit sécurité:
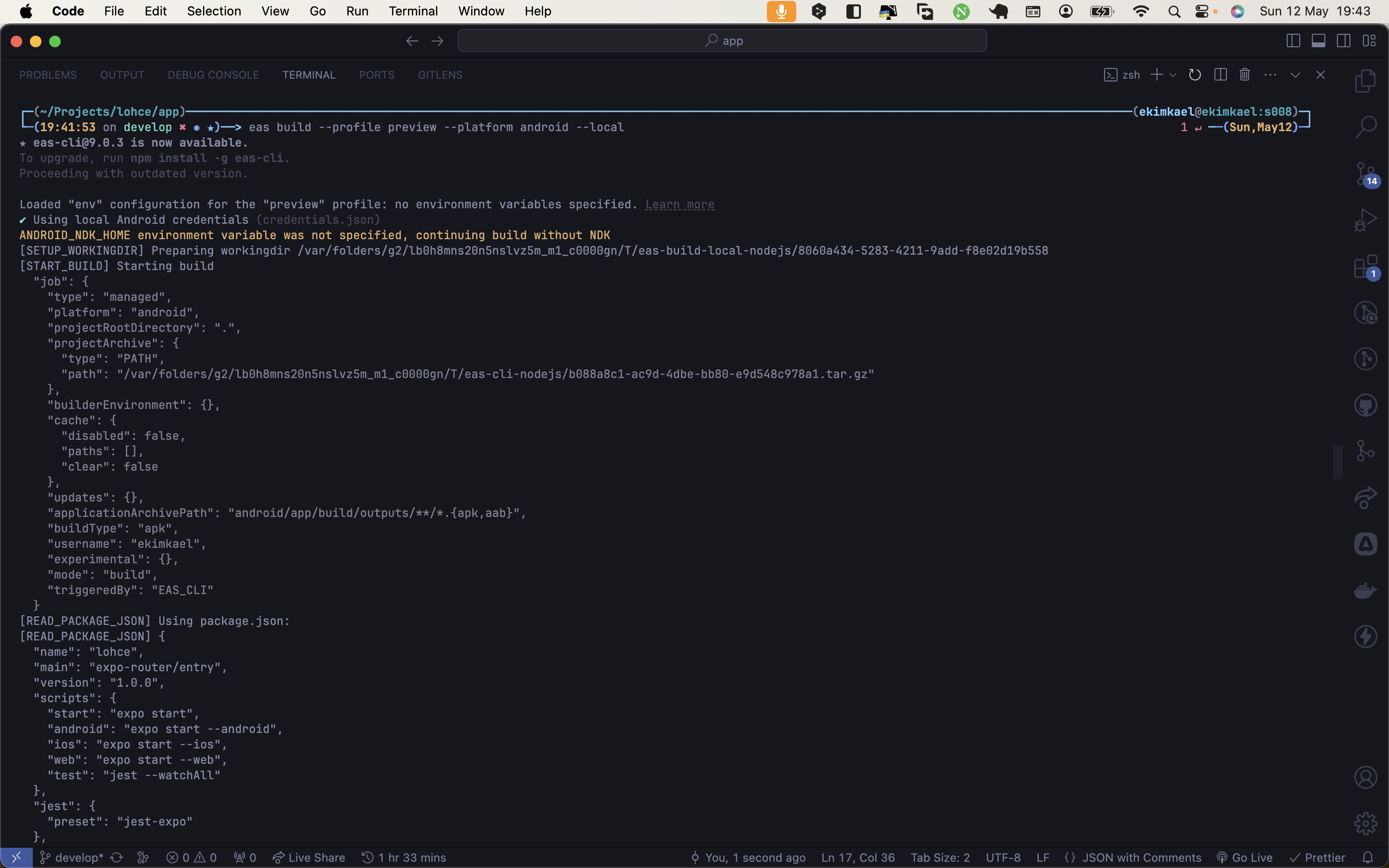
9. Lancer le build
Une fois tous les éléments prêts, il suffit de lancer la commande:
 Si vous prenez le temps d’observer vous verrez qu’il:
Si vous prenez le temps d’observer vous verrez qu’il:
- Charge les variables d’environnements
- Utilise les credentials local (si spécifié)
Patientez que le build se termine et voilà!
Les limites
Certaines des options disponibles lorsqu'on fait le build en ligne ne sont pas disponibles en local comme:
- Vous ne pouvez faire qu'un build à la fois et pour une plateforme spécifique (android ou iOS).
- La mise à jours des versions des Les champs node, yarn, fastlane, cocoapods, ndk, image dans eas.json sont ignorés.
- La mise en cache n'est pas prise en charge.
- Vous êtes responsable de vous assurer que l'environnement dispose de tous les outils nécessaires :
- Node.js/Yarn/npm
- fastlane (iOS uniquement)
- CocoaPods (iOS uniquement)
- SDK et NDK Android
J'espère que cet article vous aura été utile et on se retrouve bientôt pour automatiser ce processus. Ciao!
