L'univers du web est en perpétuelle évolution, et la manière dont une page est rendue à l'écran joue un rôle déterminant dans l'expérience utilisateur, la performance et le référencement. Pour comprendre comment le contenu passe de simples lignes de code à une interface interactive, il est essentiel d'explorer les différents mécanismes de rendering. Cet article, inspiré notamment par cette vidéo YouTube, se penche sur les approches traditionnelles et modernes : des sites statiques aux sites dynamiques, en passant par le SSR, le CSR, les SPA et le SSG.
Plongée dans les fondements du rendering
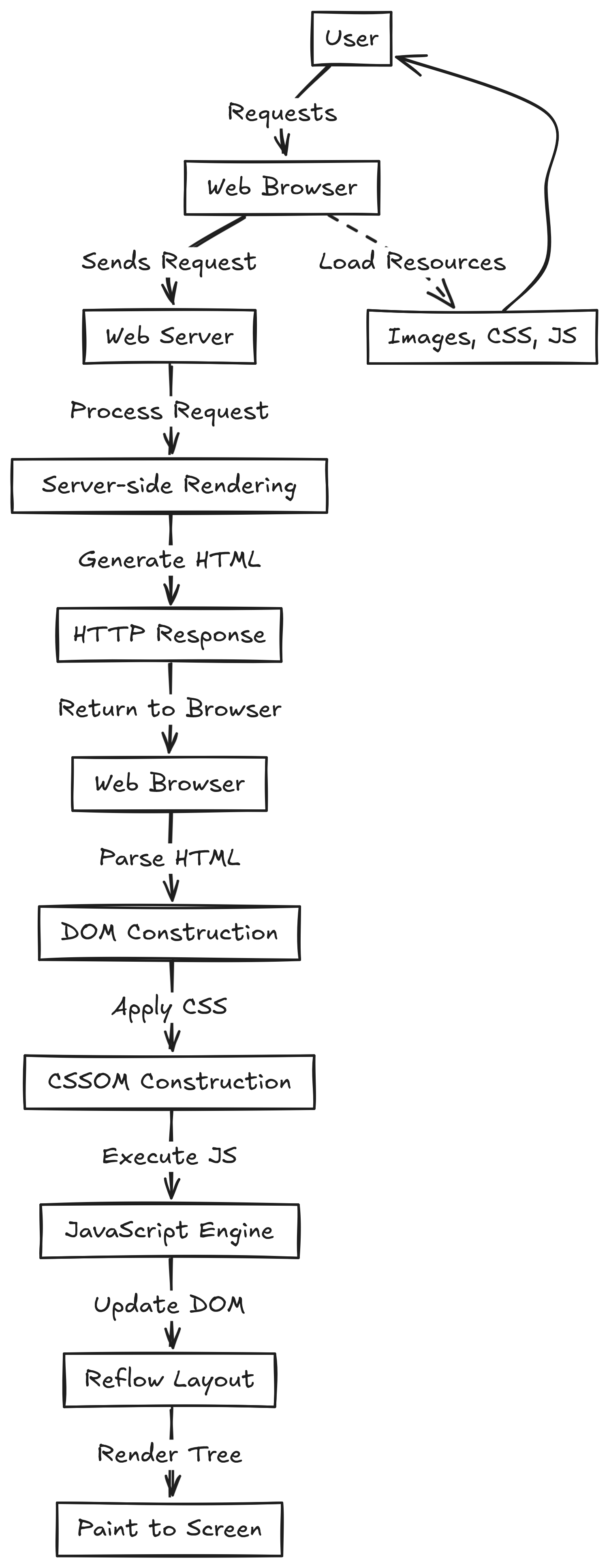
Lorsque vous saisissez une URL dans votre navigateur, une série d'opérations s'enclenche. Le navigateur envoie une requête au serveur qui, selon la technologie employée, va soit renvoyer directement des fichiers HTML pré-générés, soit générer dynamiquement une page en interrogeant une base de données. Ce processus, qui peut se dérouler sur le serveur ou sur le client, détermine la rapidité et la fluidité avec lesquelles l'utilisateur voit et interagit avec la page.
Sites statiques : simplicité et rapidité incarnées
Les sites statiques reposent sur des fichiers HTML, CSS et JavaScript pré-générés et stockés sur le serveur. Cette méthode, souvent utilisée pour des sites institutionnels ou des portfolios, est particulièrement adaptée lorsque le contenu reste inchangé pendant de longues périodes.
Imaginez un portfolio d'artiste ou une page de présentation d'entreprise où l'information ne varie que rarement. Dans ces cas, la rapidité de chargement et la robustesse de la sécurité sont primordiales, car le serveur n'a pas à exécuter de scripts complexes lors de chaque requête. Le résultat est une expérience utilisateur rapide et fluide, sans surcharge inutile.
Sites dynamiques : le pouvoir de la personnalisation en temps réel
À l'opposé, les sites dynamiques génèrent le contenu en temps réel. Le serveur exécute des scripts pour interroger une base de données et assembler le HTML à la volée.
Imaginez un site de e-commerce ou un réseau social : chaque utilisateur voit un contenu personnalisé en fonction de ses préférences, de son historique de navigation et de ses interactions. Cette flexibilité permet une personnalisation poussée, essentielle pour des applications nécessitant une mise à jour constante du contenu. Cependant, cette approche demande une infrastructure serveur plus puissante et une gestion rigoureuse pour éviter des temps de latence ou des surcharges lors des pics d'activité.
Le Server-Side Rendering (SSR) : un rendu complet avant l'affichage
Le Server-Side Rendering (SSR) consiste à générer entièrement le HTML sur le serveur avant de l'envoyer au navigateur. Cette méthode est particulièrement intéressante pour les sites dont le référencement est primordial.
Prenons l'exemple d'un site d'actualités ou d'un blog à forte audience : dès la première requête, l'utilisateur reçoit une page complète, ce qui est bénéfique pour l'indexation par les moteurs de recherche et améliore la perception de rapidité. Bien que cette technique puisse accroître la charge serveur, les frameworks modernes comme Next.js ont su optimiser le processus en offrant un rendu initial rapide tout en laissant le soin au navigateur de gérer les interactions suivantes.
Le Client-Side Rendering (CSR) : quand le navigateur prend le relais
Avec le Client-Side Rendering (CSR), le serveur fournit principalement un squelette HTML et un ensemble de fichiers JavaScript. Le navigateur, une fois ces scripts téléchargés, se charge de construire l'interface utilisateur.
Imaginez une application web interactive, comme Gmail ou un outil de gestion de projets, où l'utilisateur bénéficie d'une interface réactive et d'une navigation fluide sans rechargement complet de la page. Bien que cette approche permette une grande réactivité après le chargement initial, elle peut allonger le temps d'attente lors du premier rendu, surtout sur des connexions lentes ou sur des appareils moins puissants. La dépendance au JavaScript signifie également que si ce dernier rencontre un problème, l'ensemble de l'interface peut se retrouver dégradé.
Les Single Page Applications (SPA) : l'expérience immersive
Les Single Page Applications (SPA) représentent une évolution du CSR, où l'application entière est chargée une seule fois.
Imaginez l'expérience offerte par des applications comme Facebook ou Twitter : l'utilisateur navigue sans interruption, avec des transitions quasi instantanées entre les différentes sections de l'application. En ne rechargeant pas complètement la page à chaque interaction, les SPA offrent une immersion totale et une réactivité qui se rapproche de celle d'une application native. Toutefois, cette méthode requiert une gestion complexe de l'état de l'application, notamment pour assurer la synchronisation des données et garantir que le contenu reste indexable par les moteurs de recherche.
La Génération de Sites Statiques (SSG) : le meilleur des deux mondes
La Génération de Sites Statiques (SSG) combine les avantages des sites statiques et dynamiques.
Dans cette approche, les pages sont pré-générées lors d'un processus de build et déployées en tant que fichiers HTML statiques, tout en permettant des mises à jour régulières via des déploiements automatisés.
Imaginez un blog ou une documentation technique : le contenu est mis à jour périodiquement, mais l'expérience utilisateur bénéficie d'un chargement ultra-rapide grâce à des pages statiques. Des outils comme Gatsby, Hugo ou Jekyll permettent d'incorporer des éléments dynamiques via des appels API ou des scripts complémentaires, offrant ainsi une flexibilité sans sacrifier la performance. Cette méthode est particulièrement adaptée pour des projets où la sécurité et la vitesse sont essentielles, tout en maintenant une capacité à évoluer rapidement en fonction des besoins.
Scénarios pratiques : choisir la bonne approche pour chaque projet
Le choix entre SSR, CSR, SPA et SSG dépend des objectifs spécifiques du projet et des attentes des utilisateurs.
- Pour un site de contenu statique ou un portfolio, le recours à des pages pré-générées garantit une rapidité et une sécurité optimales.
- Pour une application de e-commerce ou un réseau social, la capacité à générer du contenu personnalisé en temps réel est indispensable, même si cela implique une infrastructure serveur plus robuste.
- Pour des sites d'actualités ou des blogs, le SSR offre un compromis intéressant entre rapidité initiale et optimisation SEO, tandis que les SPA garantissent une expérience utilisateur fluide sur le long terme.
- Pour des projets nécessitant une mise à jour régulière du contenu sans compromis sur la performance, le SSG permet de bénéficier des avantages des deux mondes en fournissant des pages statiques actualisées régulièrement via des processus automatisés.
Les développeurs et les équipes techniques doivent ainsi évaluer plusieurs critères, notamment la charge serveur, la rapidité du rendu initial, la gestion de l'état et l'optimisation pour le référencement, pour choisir la stratégie la plus adaptée. Parfois, des solutions hybrides sont mises en place : un rendu initial en SSR pour un chargement rapide suivi d'un passage en CSR pour les interactions ultérieures, garantissant ainsi une expérience utilisateur optimale.
Conclusion
La transformation des données en une interface visuelle attrayante et interactive est un processus complexe qui s'appuie sur des techniques variées de rendering. Qu'il s'agisse de sites statiques, de pages générées dynamiquement, de SSR, de CSR, de SPA ou de SSG, chaque méthode offre des avantages uniques et répond à des besoins spécifiques. En comprenant ces approches, les ingénieurs logiciels et les développeurs peuvent choisir la stratégie la mieux adaptée à leurs projets, tout en optimisant la performance, la sécurité et l'expérience utilisateur. Pour approfondir ces concepts et découvrir des cas d'utilisation concrets, n'hésitez pas à consulter cette vidéo YouTube qui présente ces mécanismes de manière détaillée et pédagogique.