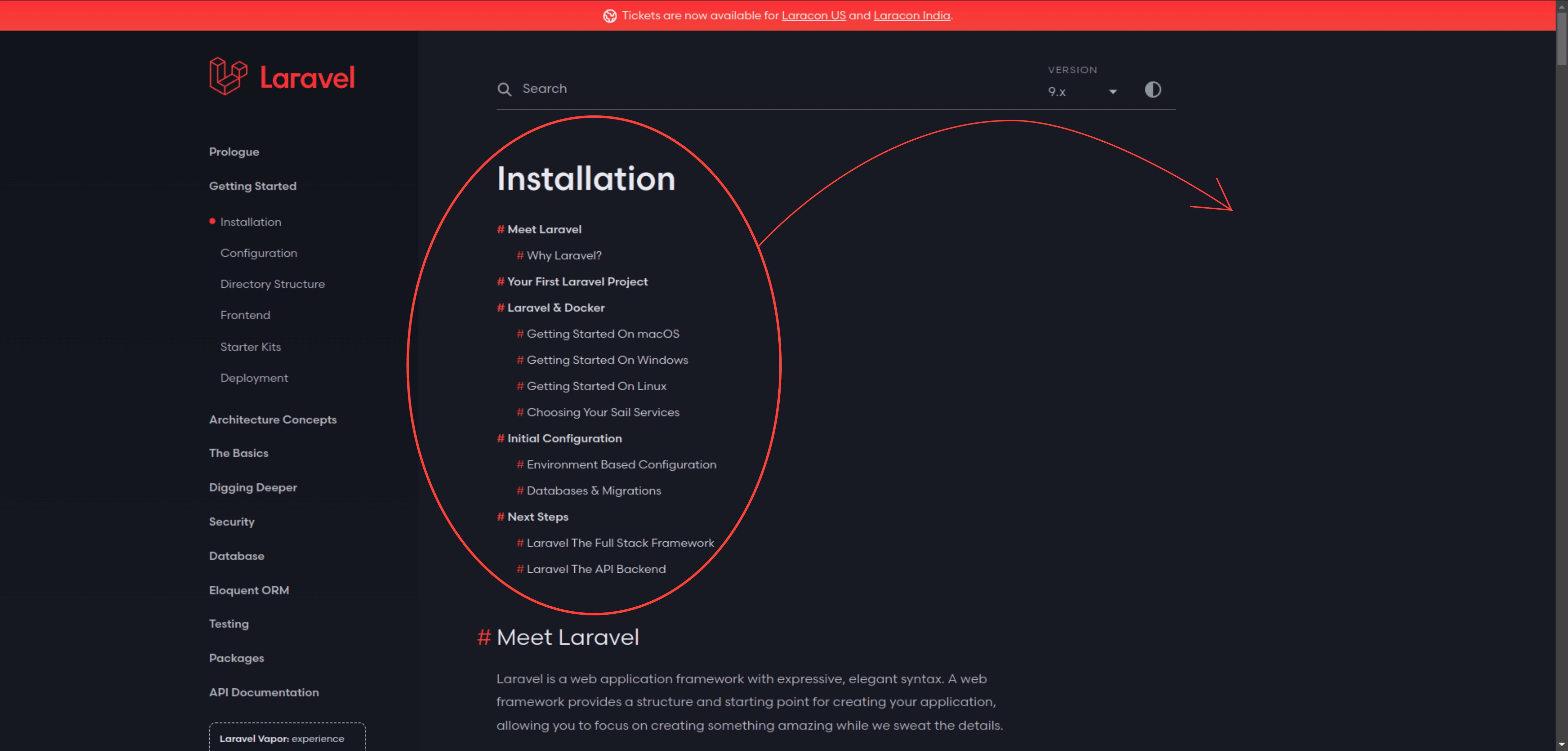
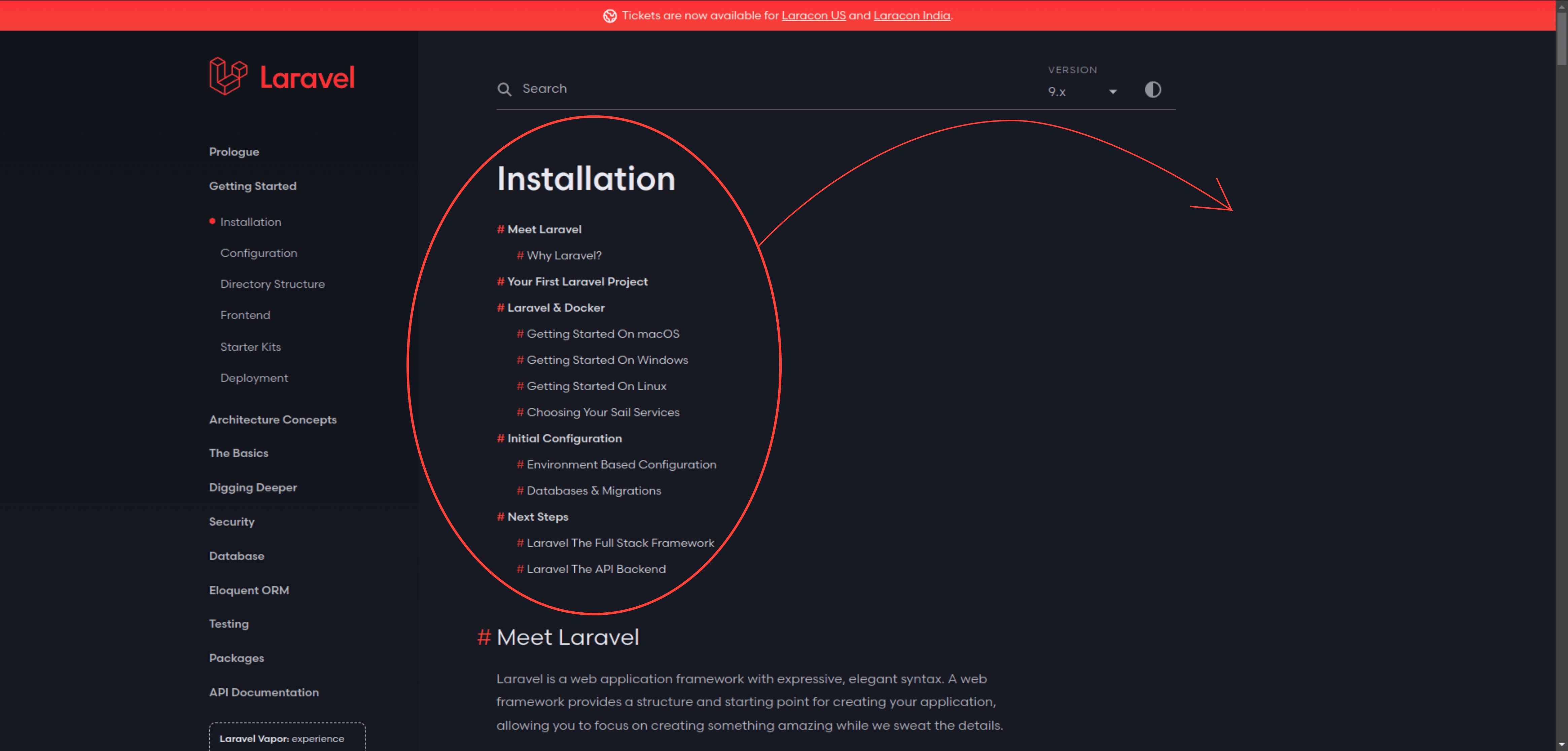
Avez-vous déjà souhaité personnaliser l'apparence d'un site web que vous utilisez fréquemment ? Si Oui, dans cette article on verra comment le faire. Et comme cas pratique, notre objectif sera de modifier la position du sommaire de la documentation du framework Laravel.

On utilisera l'extension Chrome appelée Page Manipulator. Cette extension offre la possibilité d'injecter du HTML, du CSS et/ou du JavaScript sur n'importe quelle page web. Les modifications que vous apportez sont automatiquement appliquées chaque fois que vous visitez les sites web spécifiés.
Comment Installer Page Manipulator ?
-
Installation à partir du Chrome Web Store : Vous pouvez installer l'extension directement depuis le Chrome Web Store.
-
Installation à partir du Microsoft Edge Add-ons : Si vous utilisez Microsoft Edge, vous pouvez également l'installer depuis le Microsoft Edge Add-ons Store.
Pour plus de détails sur l'installation de cette extension, consultez la documentation sur GitHub.
Modifier la Position du Sommaire dans la Documentation Laravel
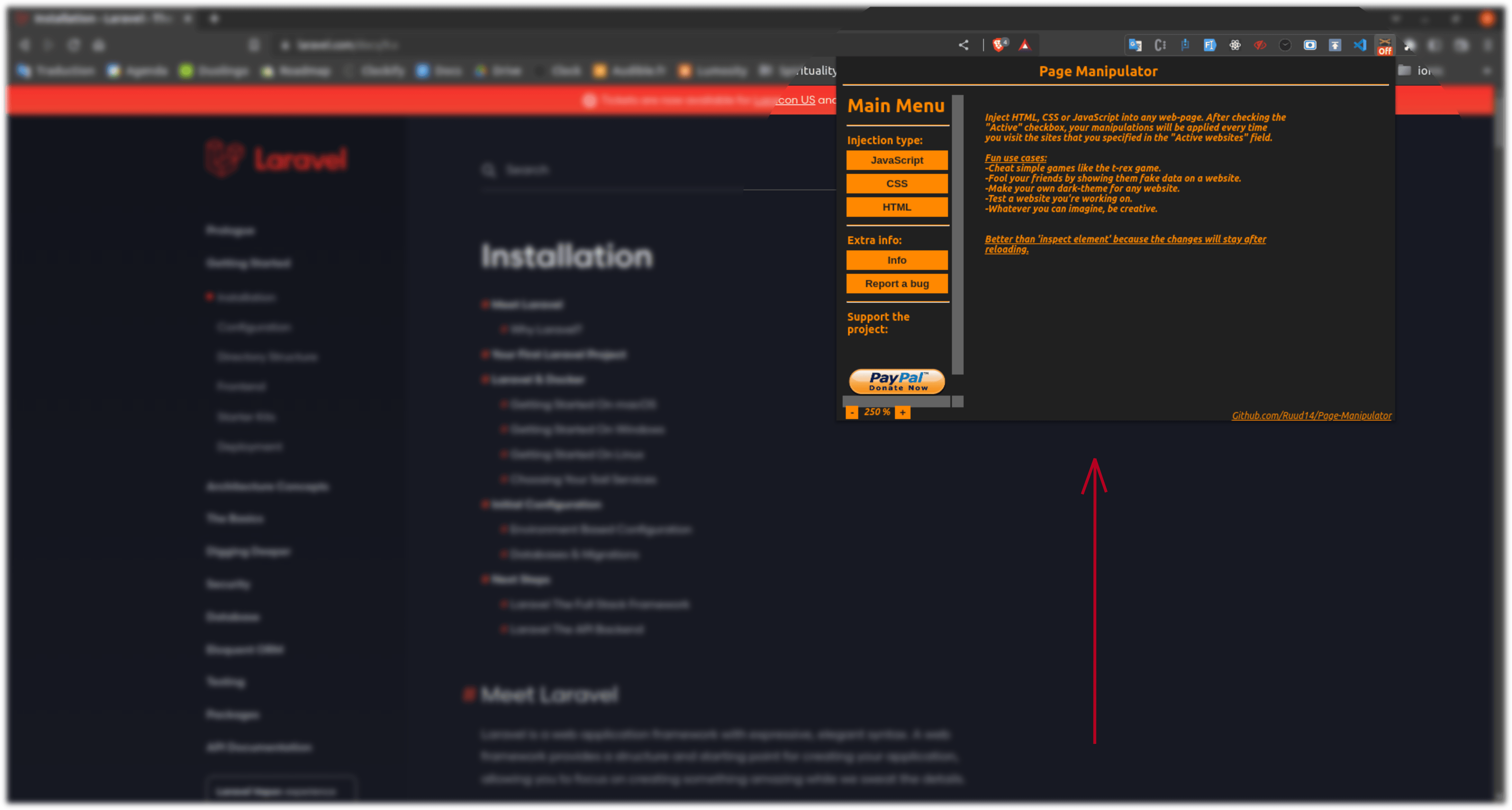
Après l'installation, l'interface de l'extension ressemble à ceci :

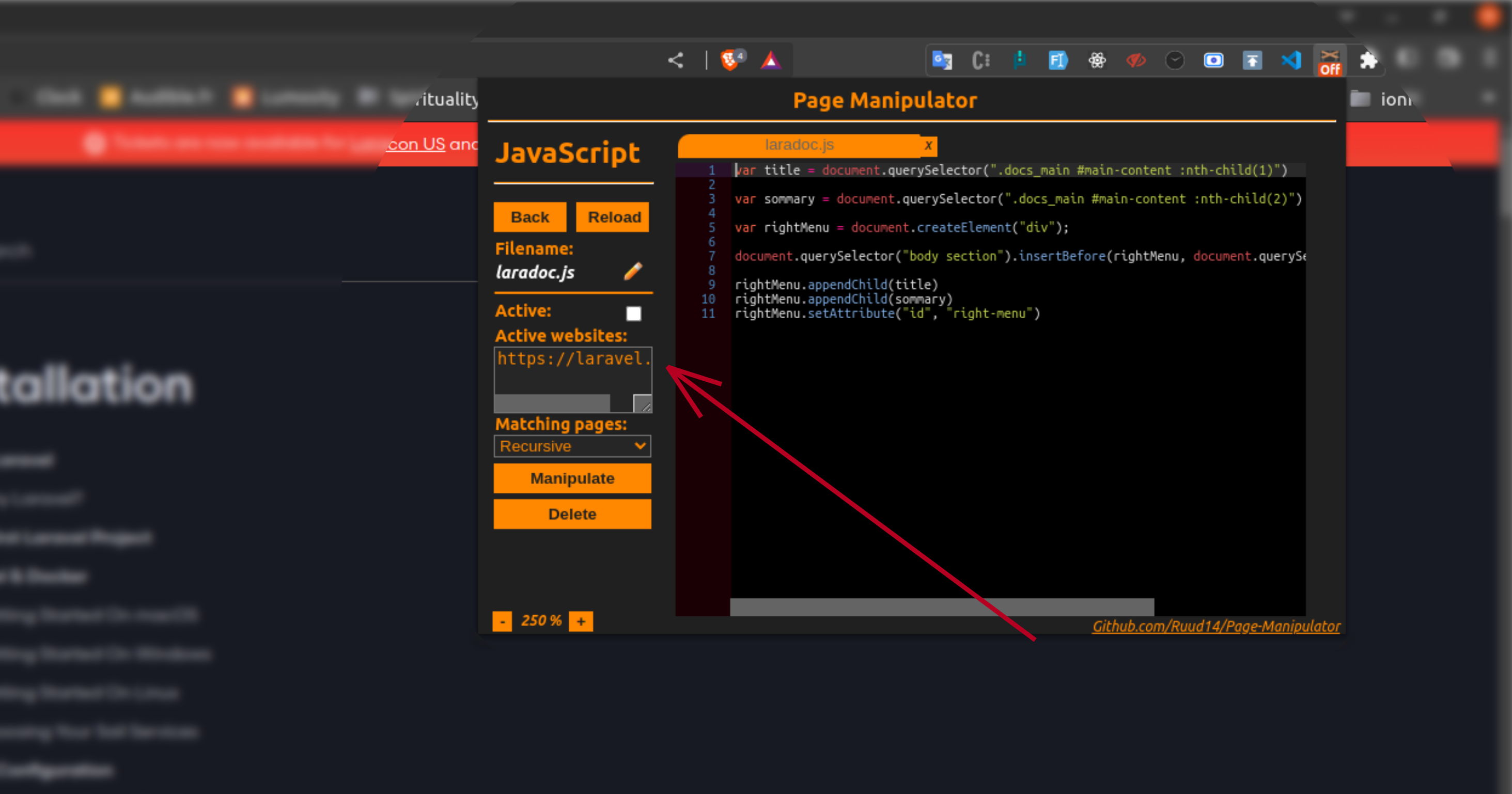
Dans la fenêtre de l'extension, cliquez sur le menu "JavaScript", puis sur le bouton "New" pour créer un nouveau fichier dans lequel nous placerons notre code JavaScript. Appelons ce fichier "laradocs". Vous n'avez qu'à spécifier le nom du fichier. Dans ce fichier, nous allons ajouter le code suivant :
- Ce code JavaScript sélectionne des éléments HTML dans le document.
- Il récupère les éléments correspondant au premier et au deuxième enfant de l'élément avec la classe
.docs_mainet l'IDmain-content. - Ensuite, il crée un nouvel élément
divappelérightMenu. - Il insère ce nouvel élément juste avant le premier élément
divà l'intérieur de la section du corps de la page. - Enfin, il ajoute les éléments
titleetsommaryen tant qu'enfants derightMenu, et attribue l'IDright-menuàrightMenu.
Ce code est utilisé pour créer un menu latéral droit personnalisé à partir de certains éléments de la page, comme le titre et le sommaire. Le menu est ensuite inséré dans la structure de la page.
Pour comprendre le HTML / CSS qui s'applique à la documentation Laravel, j'ai inspecté son code source.
Créons maintenant un fichier CSS et ajoutons-y le code CSS suivant :
- Le code CSS définit les styles pour un menu latéral droit (
#right-menu) qui flotte à droite de la page, a une couleur de texte blanche, et est positionné de manière fixe. - Les règles CSS suivantes affectent la mise en page et le style du menu ainsi que du contenu à l'intérieur.
- Il y a aussi des styles spécifiques pour un mode sombre (
dark) qui modifient les couleurs du texte et du fond lorsque le mode sombre est activé.
Le CSS global décrit la mise en forme du menu et de son contenu, tandis que les styles spécifiques au mode sombre modifient les couleurs en conséquence lorsque le mode sombre est activé.
Vous pouvez proposer des modifications à ce code en suivant ce lien : https://github.com/bleriotnoguia/update-laradocs-style.
Pour que ces lignes de code s'appliquent à notre site, nous devons indiquer à notre extension les sites sur lesquels nous voulons que ce code soit appliqué. Ouvrez le fichier dans la fenêtre de l'extension et spécifiez l'URL du site, dans notre cas https://laravel.com/. Ensuite, cochez la case "Activer".

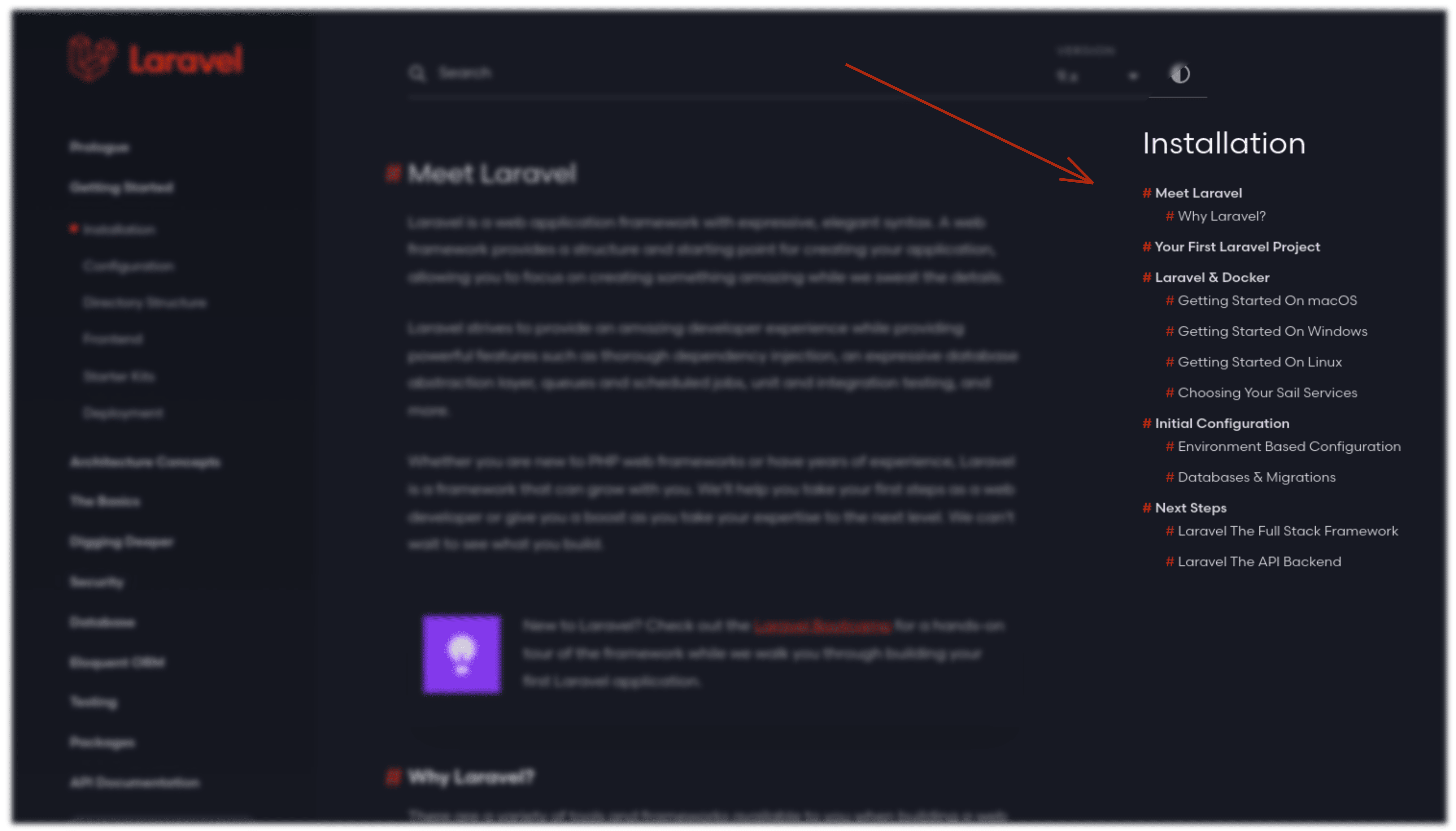
Et voilà, nous avons enfin une nouvelle disposition pour notre sommaire !

Bonus : Ajoutons le bouton "Retour en Haut" à nos Pages
Pour créer un bouton qui permet de remonter en haut de la page, vous pouvez injecter du code HTML et CSS, ainsi que du code JavaScript pour gérer le comportement du bouton. Voici comment vous pouvez procéder :

- Code JavaScript : Ajoutez du code JavaScript pour afficher et gérer le comportement du bouton. Voici un exemple en utilisant JavaScript pur :
Ce code JavaScript écoute le défilement de la page. Lorsque la page est défilée de plus de 100 pixels vers le bas, le bouton apparaît. Lorsque le bouton est cliqué, la page fait défiler son contenu vers le haut en douceur.
- Code CSS : Stylez le bouton pour qu'il soit visible et ait l'apparence souhaitée. Par exemple :
Ce code CSS masque initialement le bouton (display: none;) et lui donne un aspect flottant en bas à droite de la page.
- Injection du Code : Pour injecter ce code dans une page web, vous pouvez utiliser une extension comme Page Manipulator ou l'ajouter directement au code source de la page si vous en avez le contrôle.
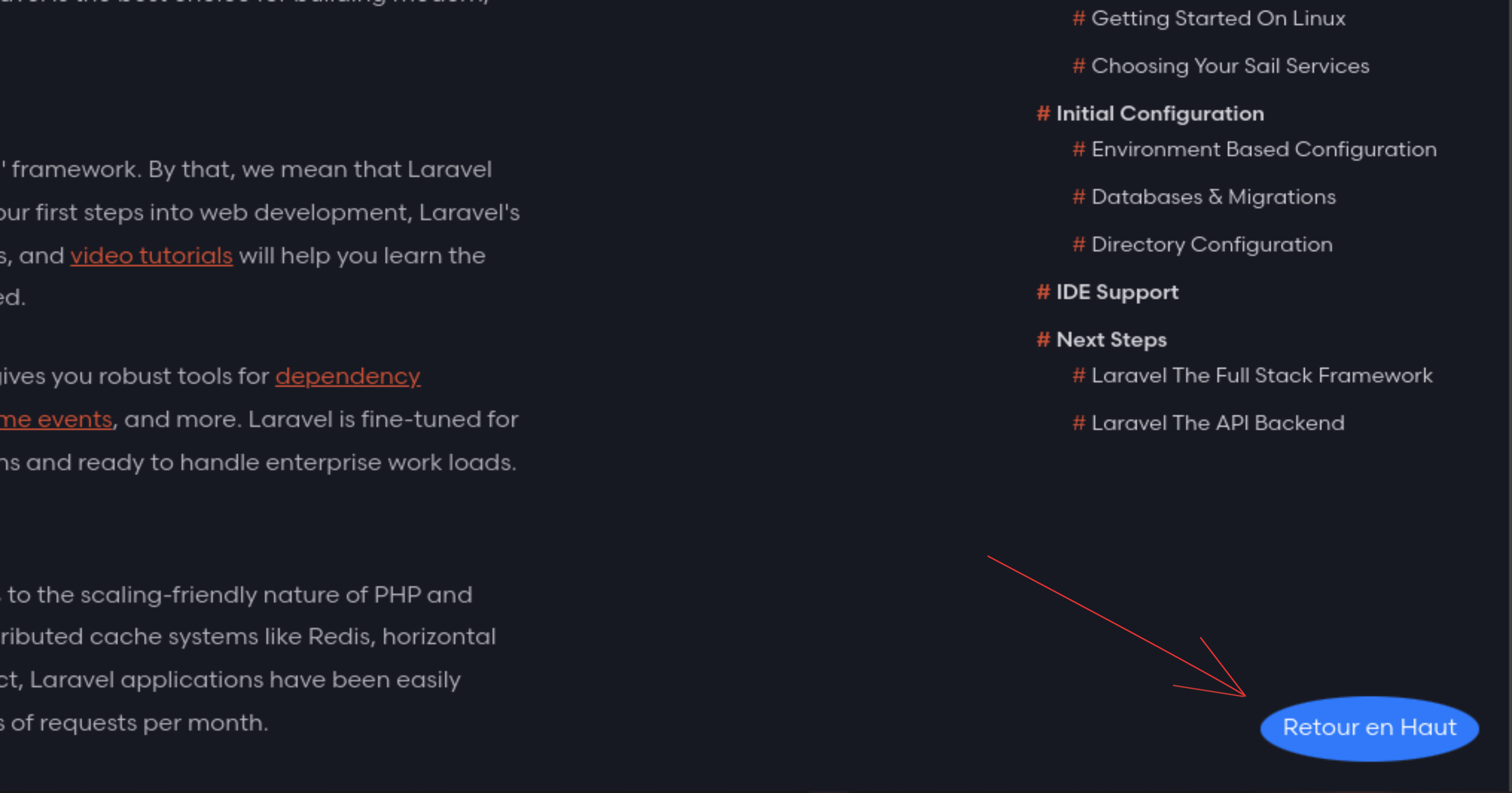
Une fois le code injecté, le bouton "Retour en Haut" s'affichera sur la page dès que l'utilisateur fera défiler la page vers le bas. En cliquant sur le bouton, la page remontera doucement vers le haut. Vous pouvez personnaliser l'apparence et le comportement du bouton en modifiant le code CSS et JavaScript en conséquence.
Conclusion
L'extension Page Manipulator est capable d'injecter automatiquement du code HTML, CSS ou JavaScript personnalisé sur n'importe quelle page web. Cela vous permet de personnaliser n'importe quel site web en fonction de vos besoins. L'extension est actuellement disponible sur Google Chrome et Microsoft Edge. Notez que si le code front-end du site sur lequel vous avez injecté du code subit une modification majeure, votre code pourrait ne plus fonctionner, car il repose sur l'ancienne version du site ciblé.
Ressources
- GitHub de Page Manipulator : https://github.com/Ruud14/Page-Manipulator
- Le code sur Github : https://github.com/bleriotnoguia/update-laradocs-style