Bonjour, avant de commencer on doit tous savoir ce que c'est qu'un curseur personnalisé . Les passionnés du Creative Development ou mêmes ceux qui regardent souvent les sites de AWWWARDS doivent avoir une petite idée de ce que c'est, mais voici un exemple et ce qu'on fera dans cet article.
 C' est un effet plutot sympa que vous pouvez trouver sur certain site. A première vu on se demande comment on va le faire et on peut croire que c' est un peu complexe. Je vais vous rassurer que c'est pas le cas. Pour réaliser ceci nous aurons besoin de trois fichier :
C' est un effet plutot sympa que vous pouvez trouver sur certain site. A première vu on se demande comment on va le faire et on peut croire que c' est un peu complexe. Je vais vous rassurer que c'est pas le cas. Pour réaliser ceci nous aurons besoin de trois fichier : HTML - CSS - JS . Sans plus tarder, lançons nous dans le code !
Le HTML
Après la création de vos fichiers ( index.html - style.css - app.js ) tous dans un même dossier, nous allons nous rendre dans le fichier html et ecrire ceci :
Je crois que la c' est la partie la plus facile, car on a juste une seule div dans notre body et c' est celle ci qui nous servira de curseur. Et oui, côté HTML on est okay, plus rien à faire !
Le CSS
Maintenant on se rend dans le style.css et ce qu' on va faire premièrement c' est donner un peu de style a notre div
Et au centre de notre de notre écran nous devrions avoir ceci :

le
transform: translate(-50%, -50%);nous permettra de centrer notre curseur par rapport à la div
Ceux ( ou celles ) qui ne comprennent pas pourquoi c' est au centre peuvent aller consulter mon article sur le Positionnement en CSS ou j' explique plus en detail ce genre de comportement.
Donc pour l' instant on a rien de compliqué, mais si vous avez remarqué on a toujours notre curseur qui apparait sur l' écran et il est complètement indépendant de notre div ( #mouse ) et on se demande bien pourquoi mais aussi comment faire que notre curseur dépende de notre div. Et c' est maintenant que Monsieur JavaScript intervient.
Le JavaScript
Un tour dans le fichier app.js et la première chose que nous allons faire c' est de selectionner notre div :
Maintenant, grâce à addEventListener nous allons pouvoir rattacher l' écoute d' un évènement a notre div, dans notre cas nous utiliserons mousemove ( en gros il se déclenche chaque fois que le curseur bouge ) . Donc dans notre code on doit avoir quelque chose comme ca :
L' objectif présentement est de pouvoir
changer la position de notre div a chaque fois que l' on bouge le curseur. Les valeurs des positions que nous devons attribuer a la divdoivent etre les mêmes qu' occupent le curseur a cet instantet ceci fera donc en sorte que la div et le curseur se trouve au même endroit au même instant.
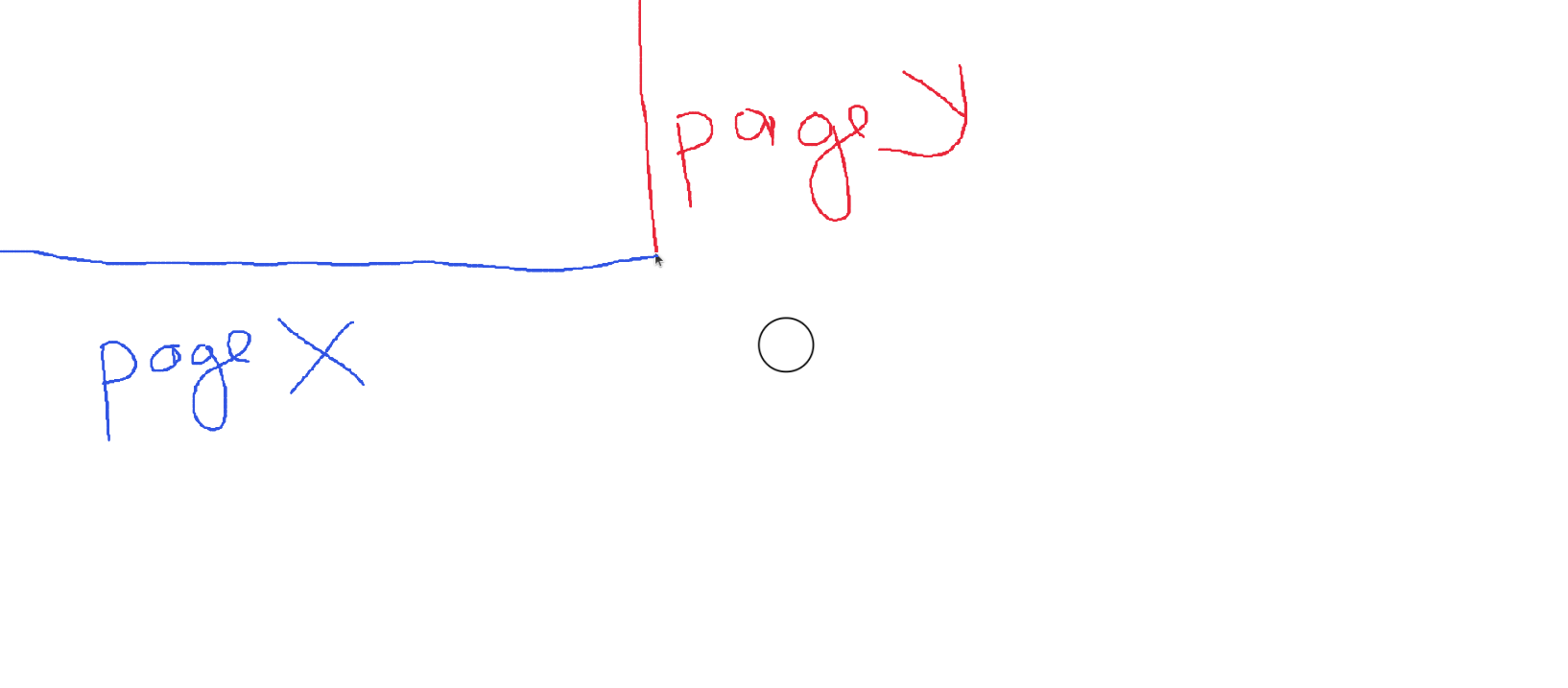
Et la on se dit : " Okay LN, c' est bien beau tout ça mais comment realiser ce que tu viens de dire ? " Et bien ... JavaScript a des propriétés pour pouvoir détecter la valeur de la position ( en pixel ( px ) ) sur l' axe des X et des Y du curseur. On a donc : pageX et pageY
 Le but sera donc d' affecter ces valeurs a
Le but sera donc d' affecter ces valeurs a top: ; et left: ; de notre div, ce qui est un jeu d' enfant :
Je sais pas si vous vous êtes rendus compte mais le résultat est un peu "bizzare", regardez bien :

On remarque que
le curseur et la div ne sont pas vraiment synchroce qui fait quela div se déplace uniquement quand le cursur est sur elle, mais si on essaie de VITE déplacer le curseur, les deux ne sont plus ensemble
Essayez de déviner où se trouve le problème :) ... Il est la :
quand on a fait le
addEventListeneron lui a rattache la div (mouse.addEventListener) et c' est ca la raison, avec ceci la position de la div change uniquement quand la souris est sur elle
Vous vous demandez alors comment faire pour y remédier, et bien c' est très facile, a la place de rattacher la div on rattachera l' element window ca fait qu' on doit avoir un code comme ceci :
Et le résultat est impeccable :)
 La div suit toujours le curseur peut importe ou il va !
Maintenant il est aussi possible d' enlever le curseur par defaut et de ne laisser que la div ( comme dans la demo a l' intro ) et ceci se fera en CSS, nous devons juste ajouter ceci au debut de notre code :
La div suit toujours le curseur peut importe ou il va !
Maintenant il est aussi possible d' enlever le curseur par defaut et de ne laisser que la div ( comme dans la demo a l' intro ) et ceci se fera en CSS, nous devons juste ajouter ceci au debut de notre code :
Et on a ca :

On est arrivé a la fin de cet article et j'espère qu' il vous a plu, si c'est le cas n'hésitez pas a partager sur vos réseaux et aussi a poser vos questions si vous n'avez pas très bien compris un point. On se dit donc à un prochain article, ciao ! C'était LN 👋
Mon article précédent : https://laravel.cm/articles/react-splide-creez-des-slides-dans-vos-app-react
