Avant de commencer je tiens a vous remercier pour votre soutien que vous m'avez donné à travers la publication de mon article précédent.
Alors, c'est quoi les FlexBox ? Déjà pour ceux qui ne le savent pas, avant ( bien avant ) pour positionner nos éléments on utlisait les float ( je vais pas revenir dessus mais si vous voulez en savoir plus vous pouvez regarder ICI ) mais celui ci avait des inconvénients, une majeure était que un élément en float sort du flux normal de l'écran ( exactement comme on a vu dans les positions ) ce qui n'était pas toujours pratique et donnait des résultats désagréable des fois. C'est alors comme ca que flexbox intervient. En une phrase nous pouvons dire que :
flexboxc'est un ensemble de propriété qui a pour but principal de pouvoir piloter des éléments enfants depuis l'élément parent.
A dire comme ca c'est assez flou mais dans cette série d'artclie ( oui il y'en aura plusieurs ) nous allons essayer d'analyser pas a pas ce systeme.
Alors pour cet article on commencera avec un fichier index.html contenant :
Et un fichier style.css contenant :
Pour le moment rien de compliquer, et comme rendu nous avons ceci :

Flexbox en réalité c'est un systeme de display ; donc pour avoir acces aux propriétés qu'il nous offre, nous devant changer notre display , mais le display de quel élément ? Bien évidement de l'élément parent car c'est lui qui va piloter ses enfants. Alors pour commencer on va changer le display de notre div container en display: flex; et oui c'est pas display: flexbox; comme on l'aurait cru

Le résultat est plutot étonnant, on dirait de la magie et bien sur on se demamde ce qu'il s'est passé. Pour comprendre ceci nous allons évoquer une propriété des flexbox et vous devez bien la comprendre car ca sera primordial pour la suite.
flex-direction: ;
C'est une propriété tres importante dans flexbox , elle permet de définir comment seront alignés nos éléments enfants. Ce que vous devez comprendre actuellement c'est qu'elle peut prendre 4 valeurs a savoir :
Les plus intélligents auront devinés que la valeur par éfautd c'est flex-direction: row; ce qui veut dire que Mes enfants vont s'aligner sous forme de ligne et row-reverse veut juste dire que ca sera du sens contraire ( les elements vont s'inverser ) .
Le résultat respectif de ces trois valeurs donne ca :



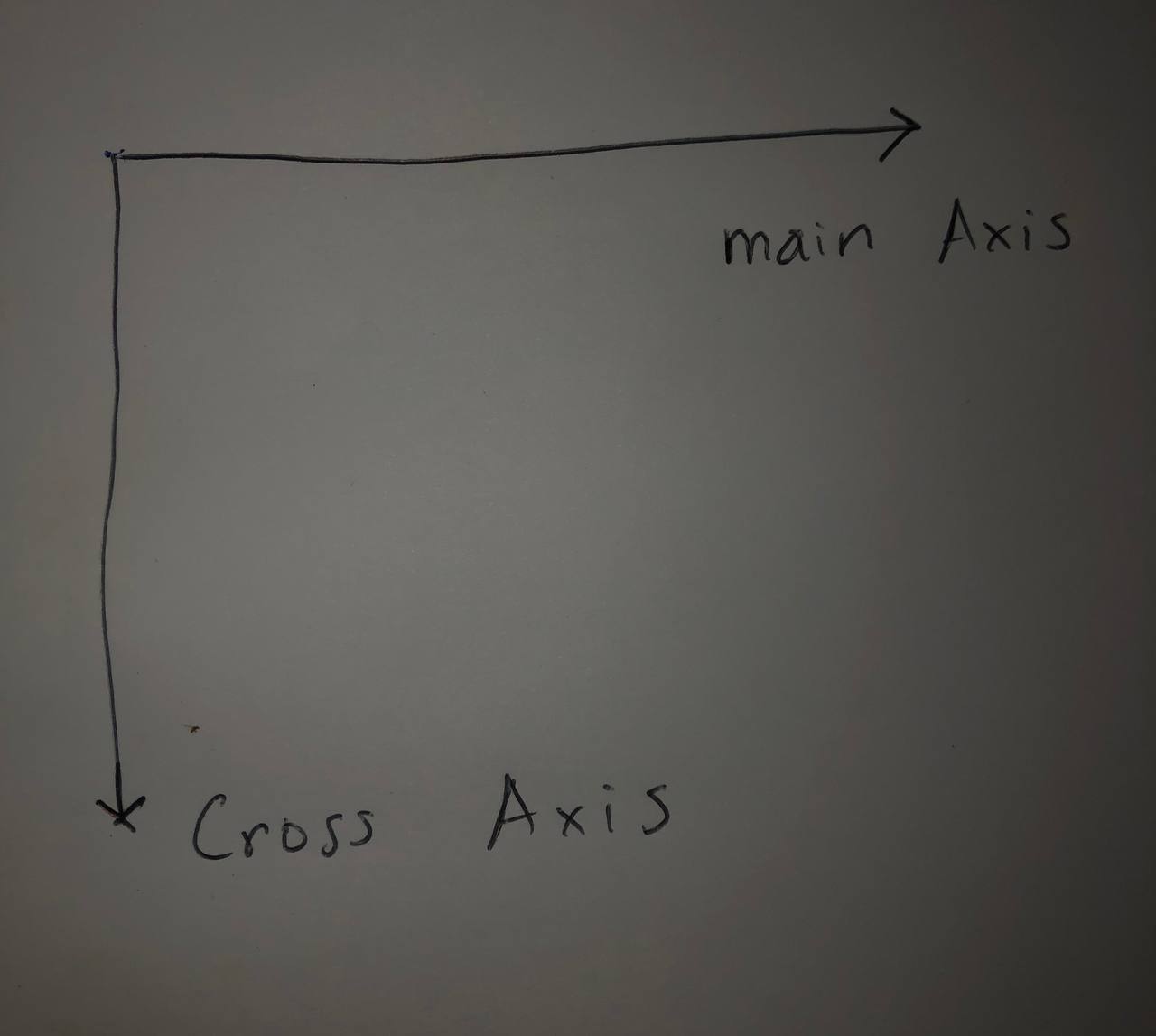
C'est bien beau mais c'est pas vraiment la chose IMPORTANTE que je voulez que vous reteniez sur cette propriété. Faut savoir que le display: flex; crée un repère ( oui comme en maths ) ayant deux axes appellé le mainAxis Alignment pour l'axe principal et le crossAxis Alignment pour le second.
C'est toujours flou et vous ne voyez pas le rapport. Alors, Il est la :
La position de l'axe principal (
mainAxis Alignment) et du second axe (crossAxis Alignment) dépend de la valeur duflex-direction
Si le
flex-direction: row / row-reserve ;ca sera comme ca :

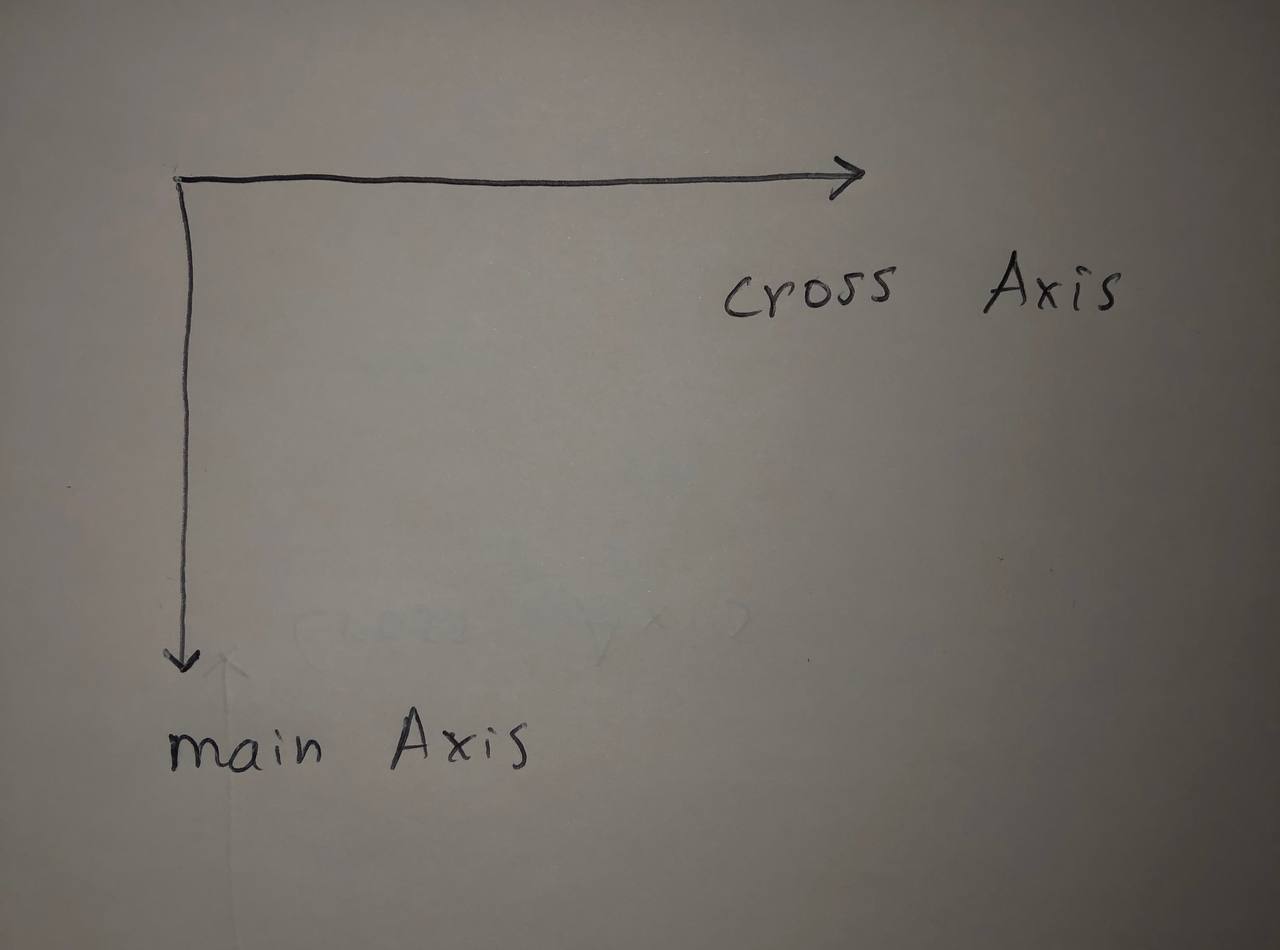
Si le
flex-direction: column / column-reserve ;ca sera comme ca :

Ce que je viens de vous dire est TRES IMPORTANT pour la suite et prennez vraiment la peine de bien comprendre ca pour ne pas avoir les problemes dans le futur.
Je vous laisse avec l'eau dans la bouche en attendant la suite de cette série.
On est arrivé a la fin de cette premiere partie et j'espère qu'il vous a plu, si c'est le cas n'hésitez pas a partager sur vos réseaux et aussi a poser vos questions si vous n'avez pas très bien compris un point. On se dit donc au prochain article, ciao ! C'était LN 👋
Mon article précédent : https://laravel.cm/articles/positionnement-en-css
