Tout d'abord, je tiens à faire savoir que ceci est mon premier article sur Laravel Cameroun et il se peut que certains détails ne soient pas assez claire pour certaines personnes pour la simple raison que je ne suis pas encore très doué pour donner des leçons.
En voyant écrit Gradients, vous vous demandez sûrement ce que c'est !? Alors, pour ceux qui ne le savent pas, je vais vous le dire ;)
Dans le contexte de cet article, les
Gradientssont différentes valeurs que peut admettre l'attribut CSSbackground-imagequi permettent de donner un font de couleur dégradée à partir d'une ou plusieurs couleur différentes
En CSS, nous avons trois différentes formes de Gradient notamment:
LinearRadialConic
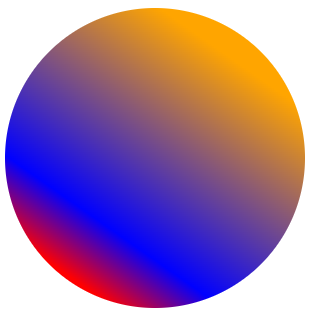
Linear Gradient
Le linear gradient a deux approches d'usage qui ont une légère différence entre elles.
Syntax
Exemple 1
code html
styles css
Resultat

Figurez-vous que vous pouvez aussi déterminer le pourcentage que chaque couleur devra occuper :) ! Pou faire cela, on appliquera la syntax.
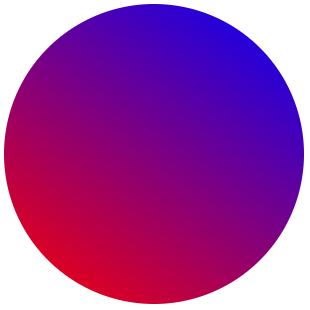
Exemple 2
html
css
Resultat