Aujourd'hui Meta (société propriétaire de Facebook) lance officiellement la version 2 de son projet Docusaurus qui est un site générateur de documentation.
Après 4 ans de travail, 75 versions alphas et 22 bêtas, la nouvelle génération de Docusaurus est prête pour le prime time
C'est quoi Docusaurus exactement ?
Docusaurus est un générateur de sites statiques qui vous aide à créer de magnifiques sites de documentation en un rien de temps.
Concentrez-vous sur votre contenu : écrivez simplement des fichiers Markdown. Docusaurus génère pour vous un site web optimisé, facile à héberger où que vous soyez. Docusaurus est complet et très flexible et offre des layouts pour la mise en page de votre site et d'un blog. Son système de thème flexible permet d'adapter l'interface utilisateur à votre branding afin qu'elle s'intègre parfaitement à votre site web principal ou à votre documentation. Son utilisation de React permet une navigation moderne côté client, et la possibilité de construire une documentation interactive.
Qui utilise Docusaurus 2.0 ?
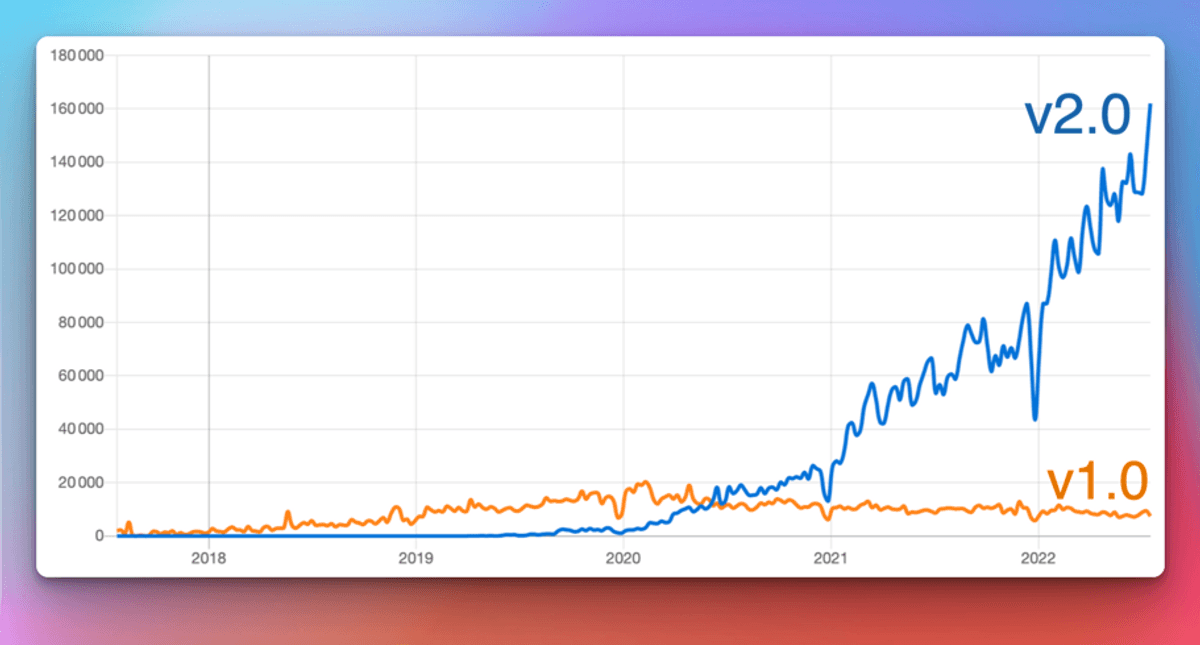
Bien qu'il soit en pre-release, il n'a pas fallu longtemps pour que Docusaurus v2 dépasse Docusaurus v1 en termes de téléchargements sur NPM :

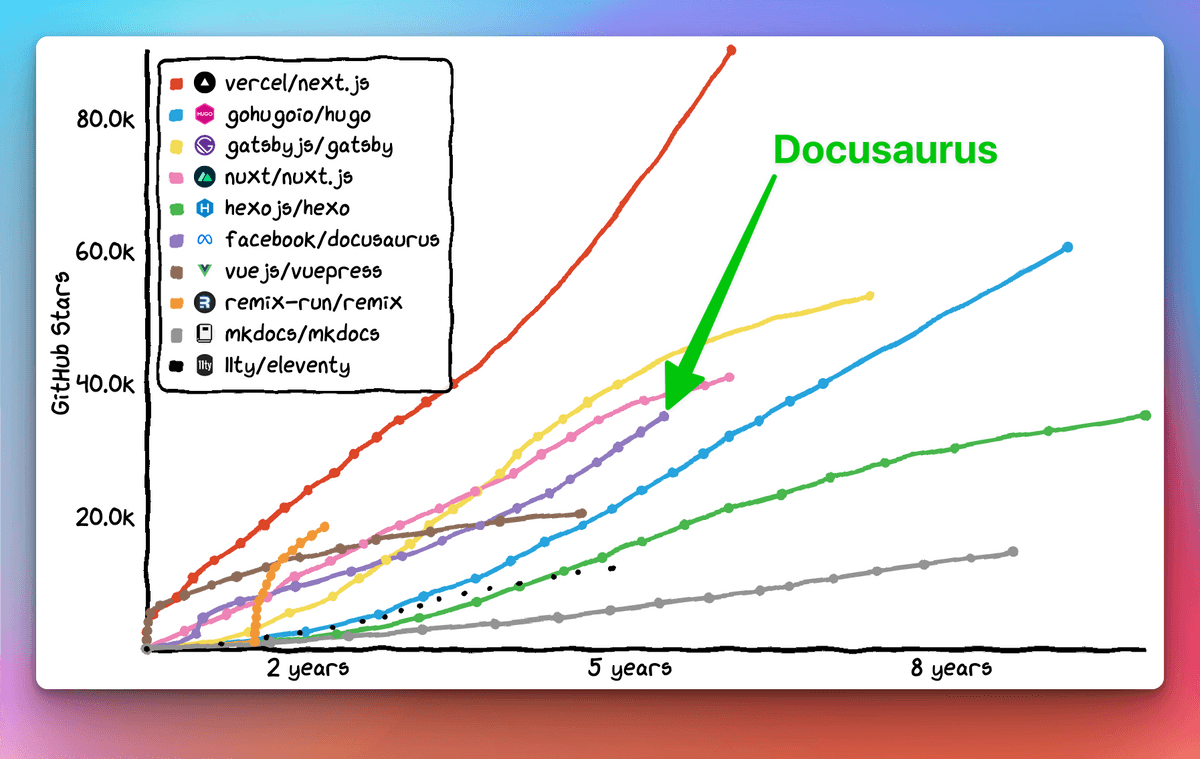
La tendance sur GitHub est très positive, en concurrence avec les principaux frameworks :

Quelques fonctionnalités de Docusaurus
Docusaurus v2 est venu avec énormément de nouvelles fonctionnalités (pour ceux qui ont déjà utilisé la v1) voici quelques-unes:
- Theme: dark mode, better UI and UX, flexible themeConfig options...
- Docs versioning: flexible plugin options to adapt to your workflow
- Docs sidebar: collapsible category, category index pages...
- Blog: multiple authors, authors map, archive page...
- Markdown: tabs, math equations, live code blocks, linking, flexible front matter...
- Search: use the new Algolia DocSearch 3 experience
- Assets: make it easy to incorporate images and other kinds of files
- Internationalization: config options, default theme translations...
- Accessibility: aria labels, color contrasts, skip-to-content, keyboard navigation, progressive enhancement...
- SEO: sensible defaults, easy to customize, canonical url, social card, no-index, sitemap, microdata, hreflang...
- PWA: add offline support to your site, and make it installable
- Fail-fast: strict config validation, detect broken links, and prevent bad production deployments
- TypeScript support for config files, plugins, custom pages and theme authors
- etc.
Pour en savoir plus je vous invite à lire cet article sur le blog de Docusaurus