La team Laravel a publié la première version bêta de Laravel Wayfinder, un nouveau package qui relie vos routes entre le frontend et le backend:
Laravel Wayfinder fait le lien entre votre backend Laravel et votre frontend TypeScript sans aucune friction. Il génère automatiquement des fonctions TypeScript entièrement typées et importables pour vos contrôleurs et vos routes, de sorte que vous pouvez appeler vos endpoints Laravel directement dans votre code client, comme n'importe quelle autre fonction. Plus besoin de coder des URL en dur, de deviner les paramètres des routes ou de synchroniser manuellement les modifications du backend.
Wayfinder génère des définitions TypeScript pour vos routes et méthodes de contrôleur en utilisant la commande Artisan fournie: php artisan wayfinder:generate. Vous pouvez également configurer Vite pour qu'il exécute la commande wayfinder:generate lorsque vos fichiers de routes et de contrôleurs changent afin que la représentation du frontend soit toujours à jour.
Une fois que vous avez généré les définitions TypeScript, vous pouvez les utiliser pour résoudre l'URL et la méthode HTTP:
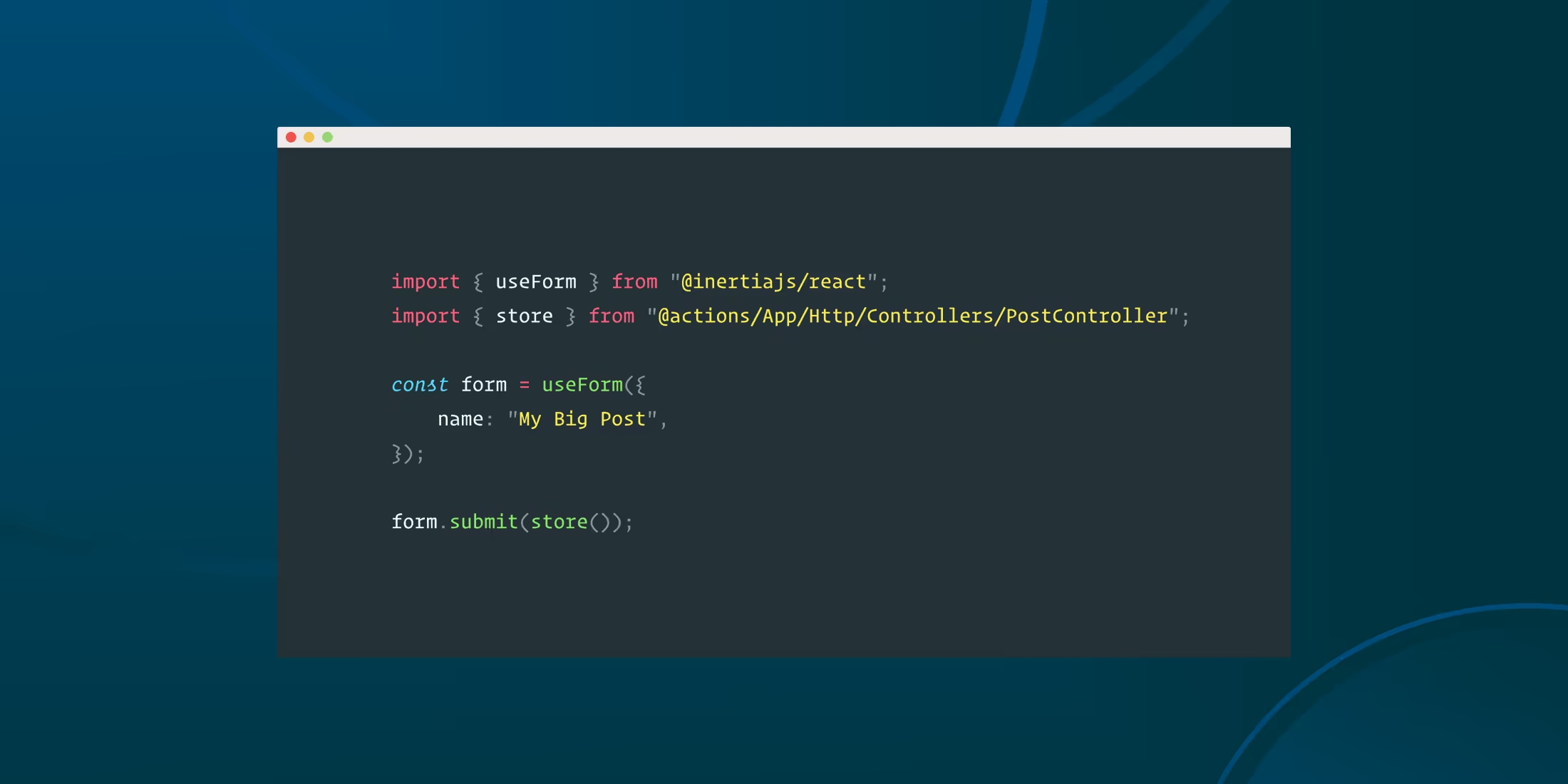
Une autre caractéristique impressionnante est l'intégration transparente de Wayfinder avec Intertia et useForm. Il suffit de passer l'objet dans la méthode submit() du formulaire pour qu'il connaisse automatiquement l'URL et la méthode de requête:
Fonctionnalités principales
- Génération automatique de fonctions TypeScript: Génère des fonctions TypeScript entièrement typées et importables pour les contrôleurs et les routes Laravel.
- Utilisation simplifiée des routes frontend: Wayfinder élimine le besoin de coder des URL en dur ou de synchroniser manuellement les changements du backend, rationalisant ainsi le processus de consommation des routes Laravel sur le frontend.
- Une implémentation flexible: Wayfinder fonctionne de manière transparente avec Inertia ou les formulaires conventionnels
- Intégration avec Vite: S'intègre à Vite et prend en charge l'observation automatique des fichiers pour détecter les changements.
- Chemins de génération personnalisables: Cette option vous permet de configurer le chemin de base pour les définitions TypeScript générées, ce qui offre une certaine souplesse dans l'organisation des ressources frontend.
En savoir plus
Wayfinder est en version bêta publique. Vous pouvez vous attendre à des changements d'API jusqu'au lancement de la version stable v1.0, qui sont suivis dans le changelog du projet. Vous pouvez en savoir plus sur ce package, obtenir des instructions d'installation complètes et consulter le code source sur GitHub à laravel/wayfinder.
Source: Cet article a été initialement publié sur Laravel News