Dans cet article nous allons détailler pas à pas comment rédiger un article sur Laravel Cameroun. Il existe plusieurs éditeurs pour rédiger du contenu dans un site web. Chaque site selon ses besoins met en place un éditeur de text qui pourrait correspondre au profil des utilisateurs. Dans notre cas étant une communauté de développeurs, nous allons utiliser un éditeur de type Markdown
C'est quoi le Markdown ?
D'après Wikipédia, le Markdown est un langage de balisage léger permettant de créer du texte formaté à l'aide d'un éditeur de texte brut (notre bon vieux Textarea). Et de plus ne plus de nos jours beaucoup de plateformes utilisent cet éditeur comme langage de texte (WhatsApp, Telegram, Messenger, etc). On considère de plus en plus aussi cet éditeur comme étant un éditeur uniquement réservé aux développeurs ce qui n'est pas forcément le cas sachant que l'un des créateurs du Markdown en 2004 est John Gruber qui est un UI Designer. Les syntaxes pour écrire du Markdown sont listés sur ce lien
Mais pour rédiger nos articles (et la plus part des contenus sur ce site) nous allons utiliser un éditeur Markdown un peu plus puissant et qui est facile à prendre en main: MarkdownX
C'est quoi MarkdownX ?
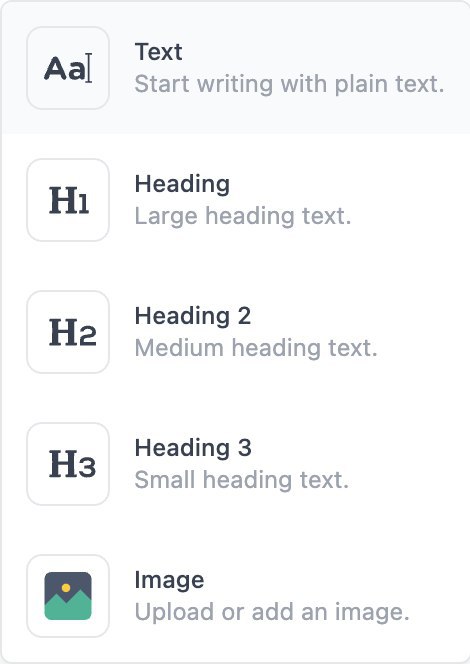
MarkdownX est un éditeur markdown qui offre des fonctionnalités super interessantes pour faciliter la rédaction du contenu en utilisant du Markdown. L'éditeur a un dropdown qui vous permet de facilement uploader des images, ajouter des liens, coller du code, intégrer des vidéos et plusieurs autres choses.

Complémentaires
Pour les articles qui vont contenir des codes sources, nous recommandons de consulter le site de Torchlight qui est l'outil qui nous permet de formater le code source. Torchlight is a VS Code-compatible syntax highlighter that requires no JavaScript, supports every language, every VS Code theme, line highlighting, git diffing, and more.
Attention à partir d'ici c'est vraiment pour les développeurs 😁
Le formatage du code est une partie importante pour présenter son code et pour ceci nous allons partager comment faire pour partager un code avec MarkdownX en utilisant Torchlight comme syntax highlighter. Nous allons présenter quelques exemples mais pour la suite nous vous redirigeons bien évidemment sur la documentation.
Pour écrire du code sur du Markdown vous devez rajouter les éléments suivants: "```{mon code}```" et pour avoir un meilleur rendu vous pouvez aussi préciser le langage utilisé "```php {mon code php ici} ```"
Si vous voulez vous concentrer sur une ligne spécifique, vous pouvez ajouter un commentaire de code avec la syntaxe magique [tl ! highglight] et cette ligne sera mise en évidence.
En utilisant Torchlight pour écrire le bloc de PHP suivant, en se concentrant sur les lignes 6 et 7, vous ajouterez deux commentaires à votre code.
Torchlight permet aussi maintenant d'avoir une couleur syntaxique pour Blade, donc en écrivant du code blade on peut préciser pour avoir la couleur syntaxique qui s'applique a notre code
Pour en savoir plus consulter la documentation