Cinquième chapitre de notre série ✊🏾, si vous avez pas lu les précédents chapitres je vous invite vivement pour ne pas être perdu. Quoique ce chapitre peut être dissocié des autres sans problèmes. Okay, let's jump in!
Notre formulaire fonctionne bien jusque là mais voilà qu'on nous rapporte une erreur/bug, un mineur n'a pas de numéro d’identité(au Cameroun en tout cas) il nous faut donc permettre de gérer ce cas là.
Ce que nous devons faire tient en deux étapes:
- c’est écouter👂 ou traquer notre champ pour savoir lorsque l’utilisateur choisit l'option
mineuret désactiver le champ du numéro d'identité - Ajuster les validations pour que ce champ ne soit plus obligatoire
Traquer un champ
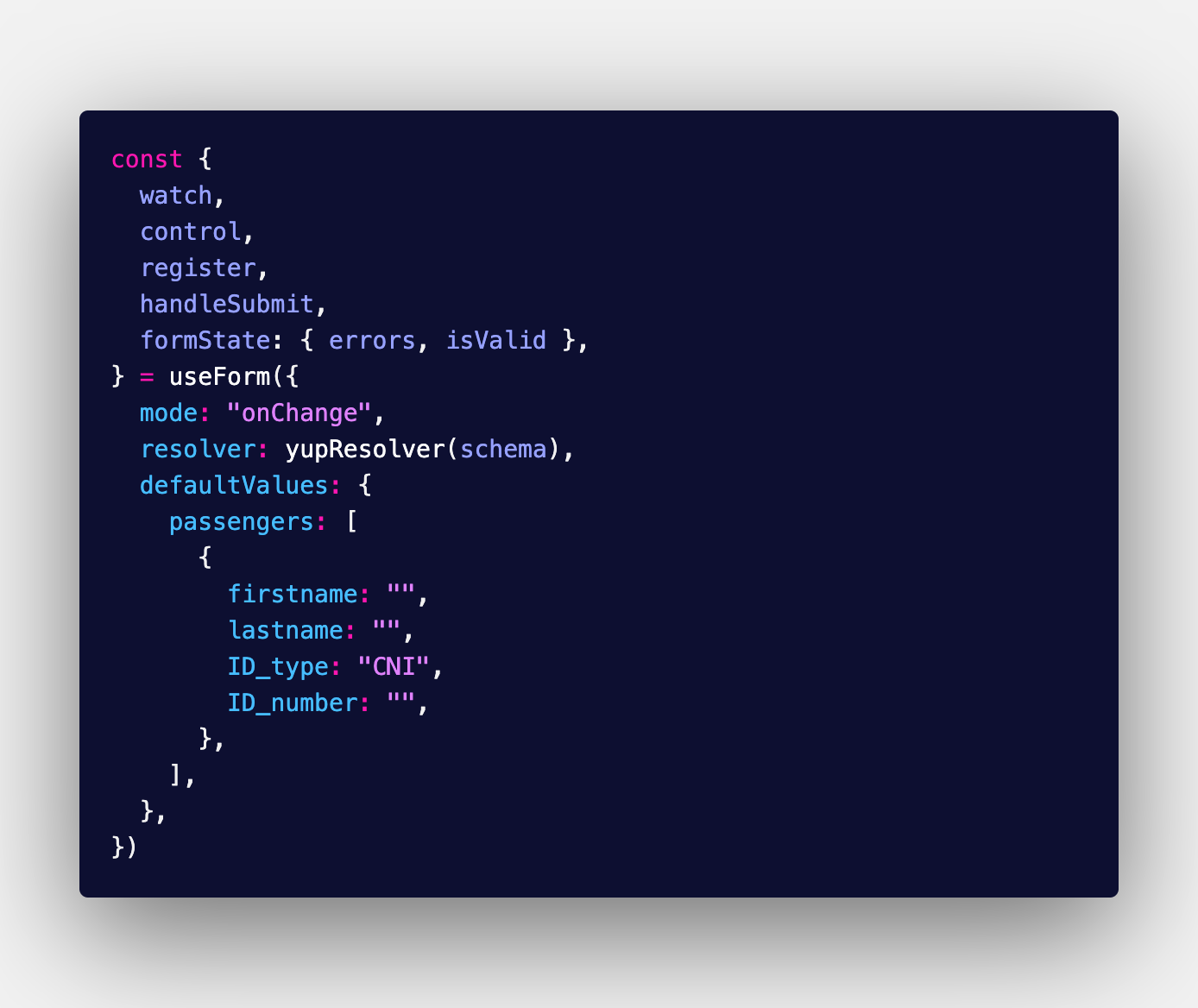
React Hook Form nous offre watch, une fonction retournée par useForm qui permet d’observer nos champs et pouvoir faire du conditionnal rendering
 On peut utiliser
On peut utiliser watch de bien des manières mais par défaut, il suffit de lui passer en paramètre le nom du champ que l'on souhaite observer.
⚠️ Dans notre cas, faites attention à où vous déclarer votre watcher. Veillez à le déclarer à l’intérieur de la fonction
mapau niveaufieldspour pouvoir récupérer le bon passager
Nous profitons aussi pour mettre une condition pour désactiver ID_number lorsque: ID_type === mineur et corrigé une erreur qui a sûrement du vous faire arracher vos cheveux, changer l'input ID_type en select

Validation conditionnelle
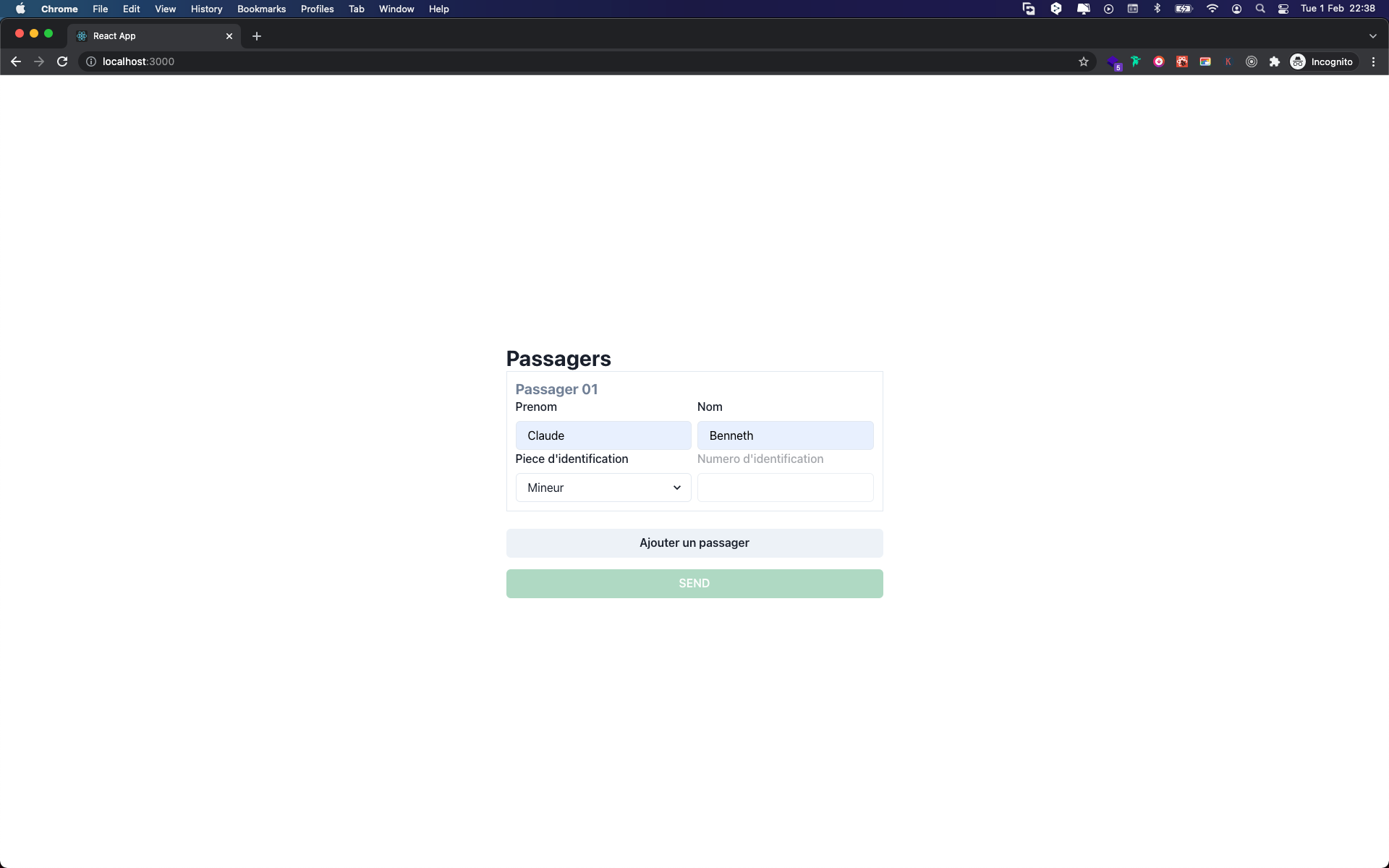
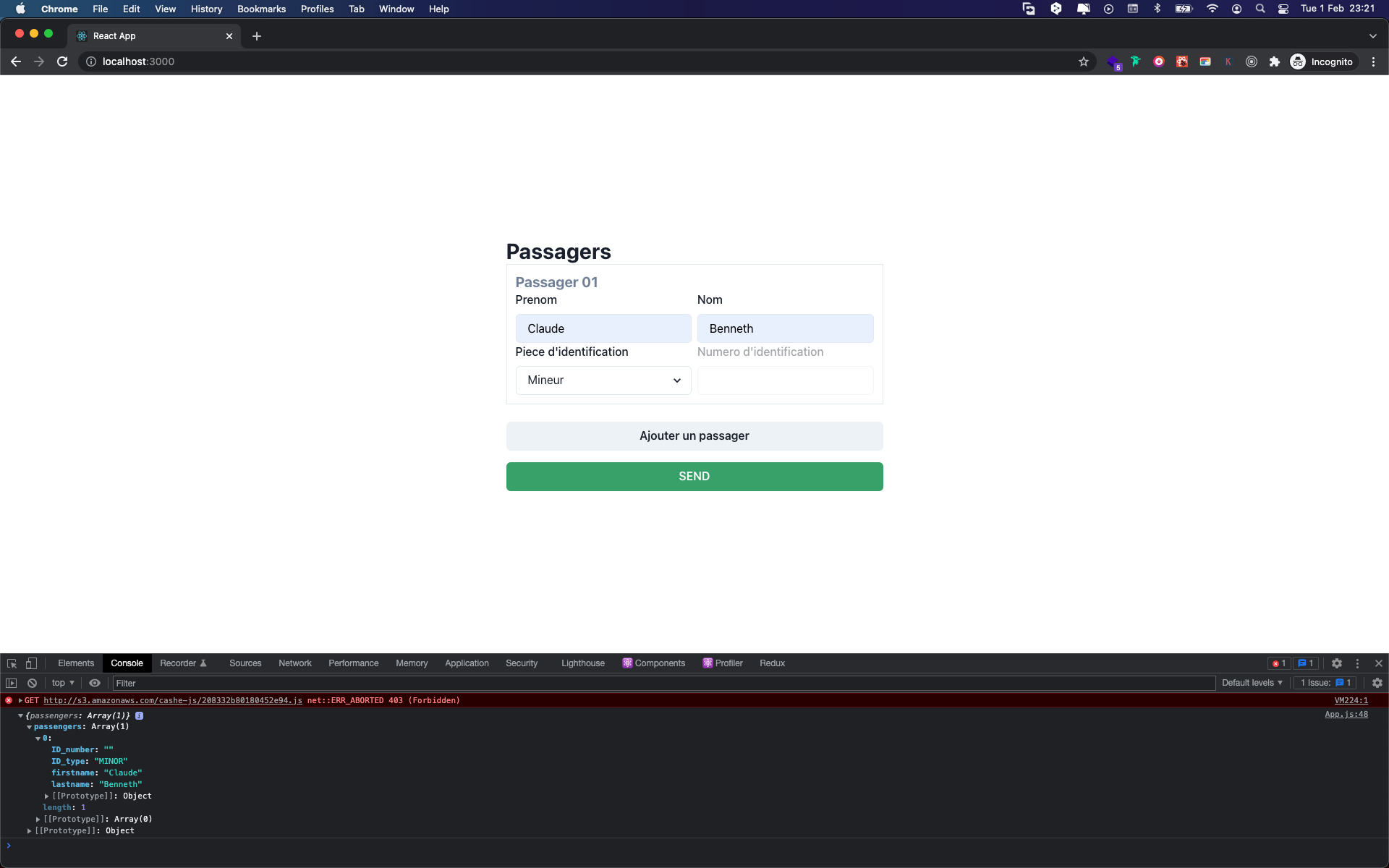
Sur l’image ci-dessus, bien que visuellement tous les champs respectent la spécification, on ne peut pas soumettre notre formulaire tout simplement parce que parce que les validations de nos champs ne prennent pas en compte la condition qui a été faite sur ID_number.
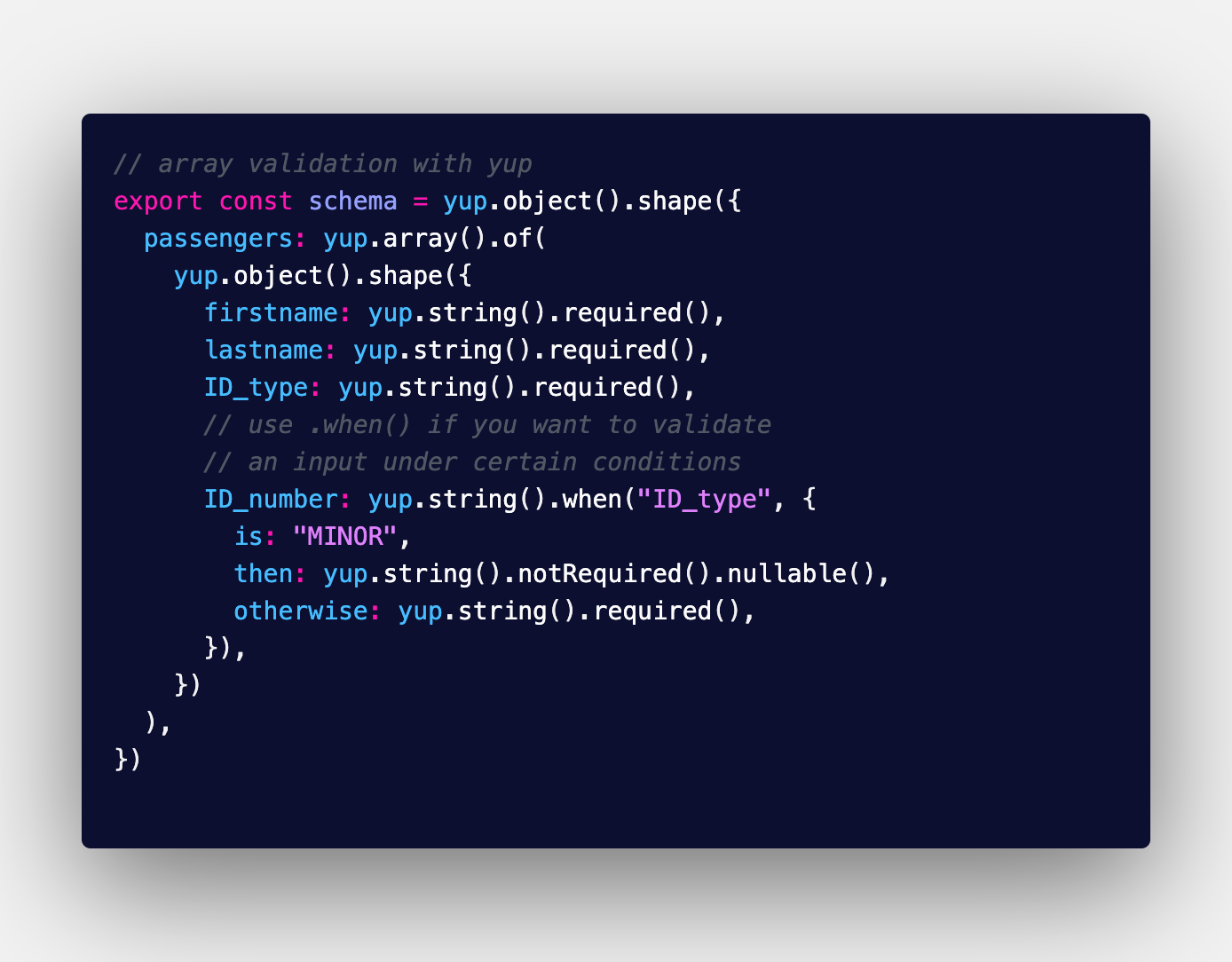
Pour resoudre notre problème, dans le fichier de validation, nous allons utiliser l'option .when() de yup qui nous permet de passer l'input à surveiller, la valeur qui déclenche la condition et les validations à faire quand l'input respecte ou non la condition
N’hésitez surtout pas à consulter la documentation pour plus de détails
 Résultat final 🎉
Résultat final 🎉

Si cet article vous a plus, n’oubliez pas de liker, partager. Dans le prochain article on verra comment faire une validation customisée avec yup et les regex.