La dernière fois quand on séparait je vous disait que vous devriez avoir des problèmes à soumettre votre formulaire et bien, résolvons donc ce problème😉
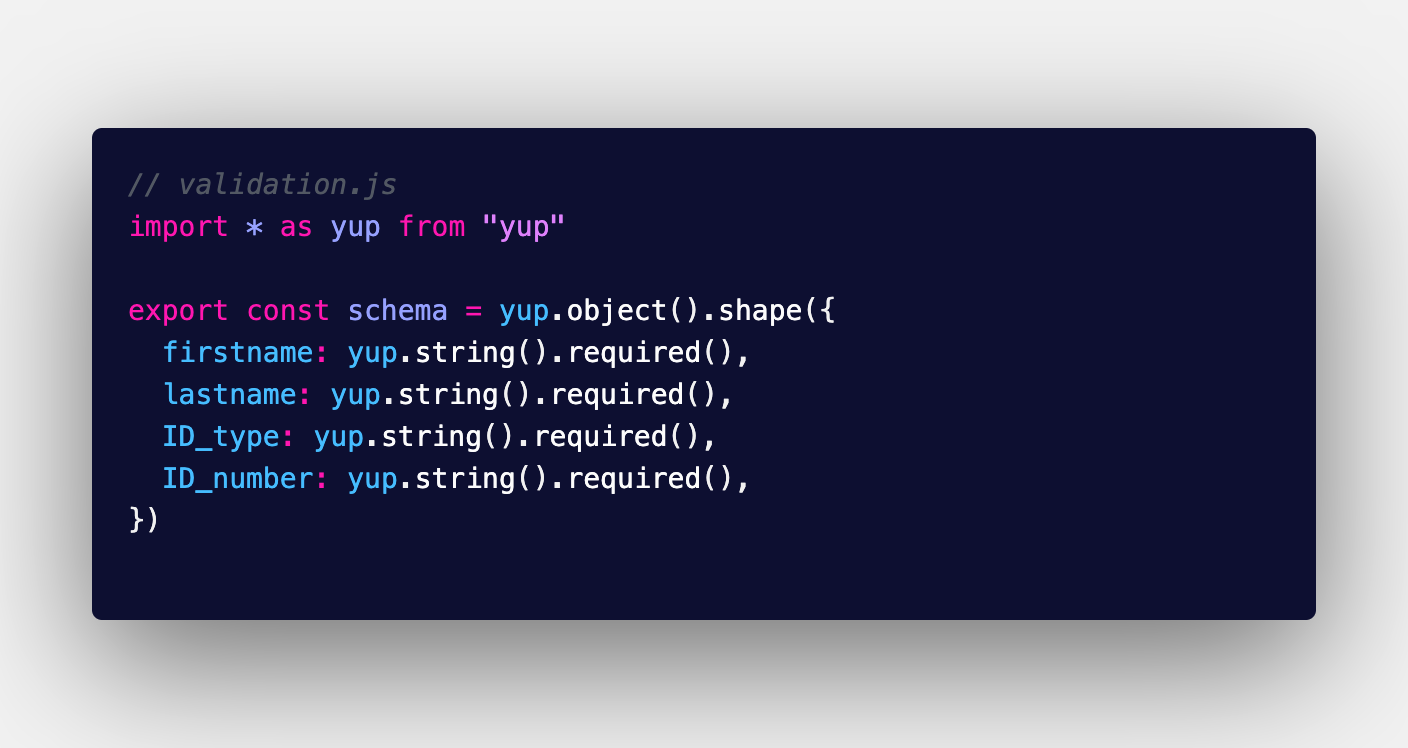
Dans le deuxième article de cette série, je vous ai introduit à yup qui permet de valider les champs de votre formulaire via ce schéma:
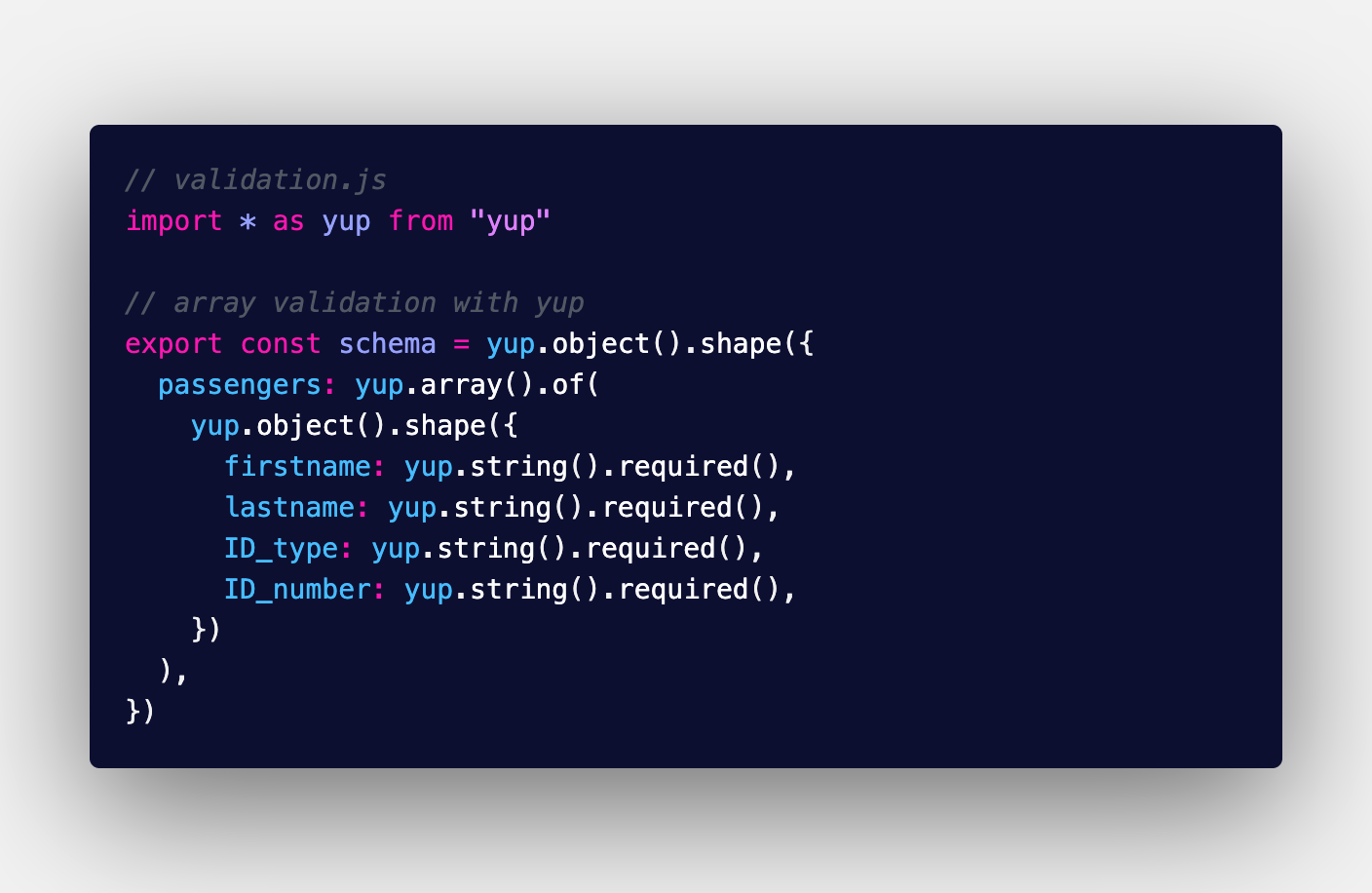
 La première chose à noter c’est que la structure de données a changé. La liste de passagers est un tableau contenant des objets représentant chacun de nos passagers. On utilisera donc
La première chose à noter c’est que la structure de données a changé. La liste de passagers est un tableau contenant des objets représentant chacun de nos passagers. On utilisera donc yup.array() pour qu'il comprenne que c'est un tableau puis .of() pour définir ce qui sera contenu dans notre tableau.
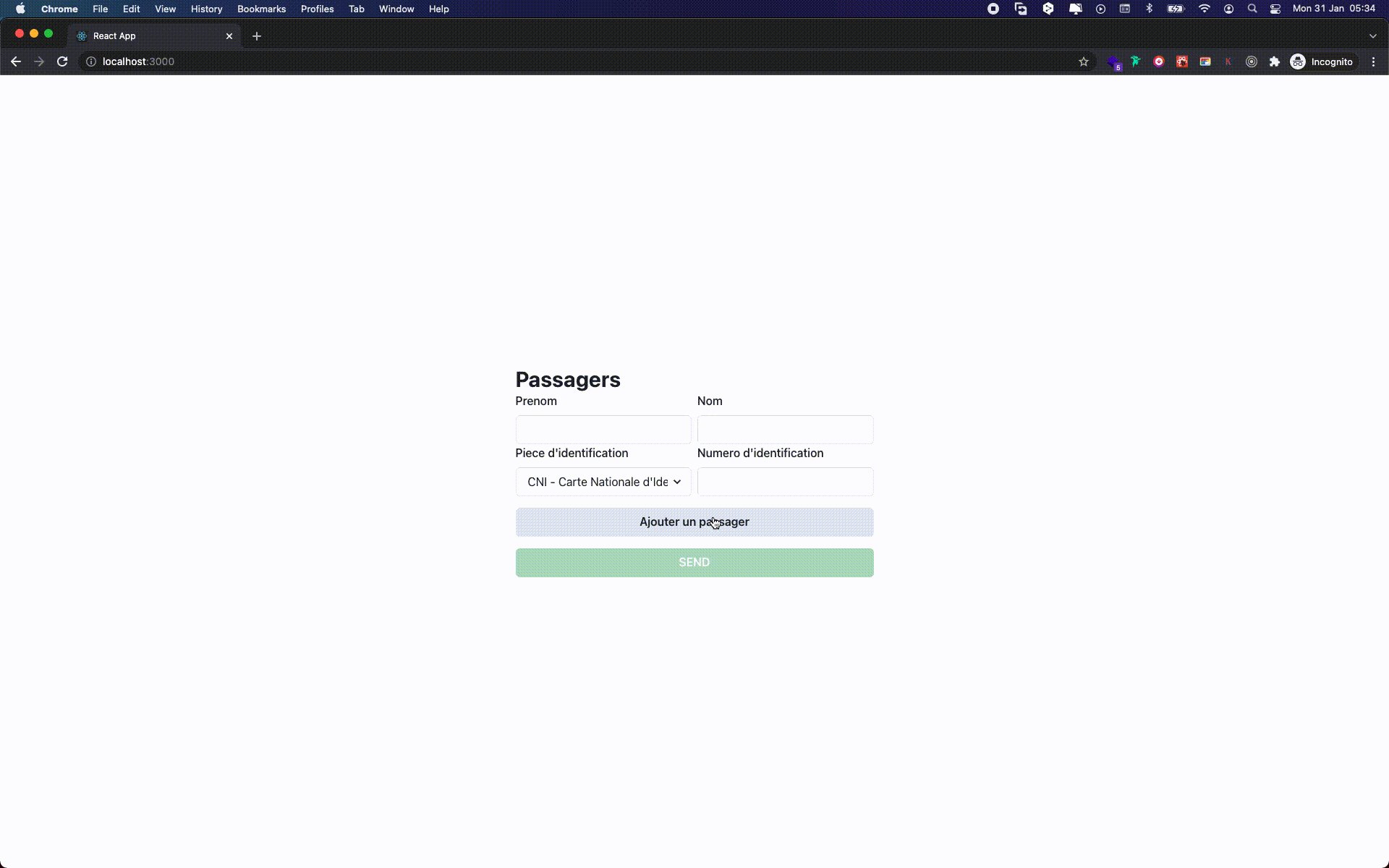
 Félicitations 🎊 🎉 🎈 🍾 votre formulaire fonctionne.
Félicitations 🎊 🎉 🎈 🍾 votre formulaire fonctionne.
Rajouter un autre passager
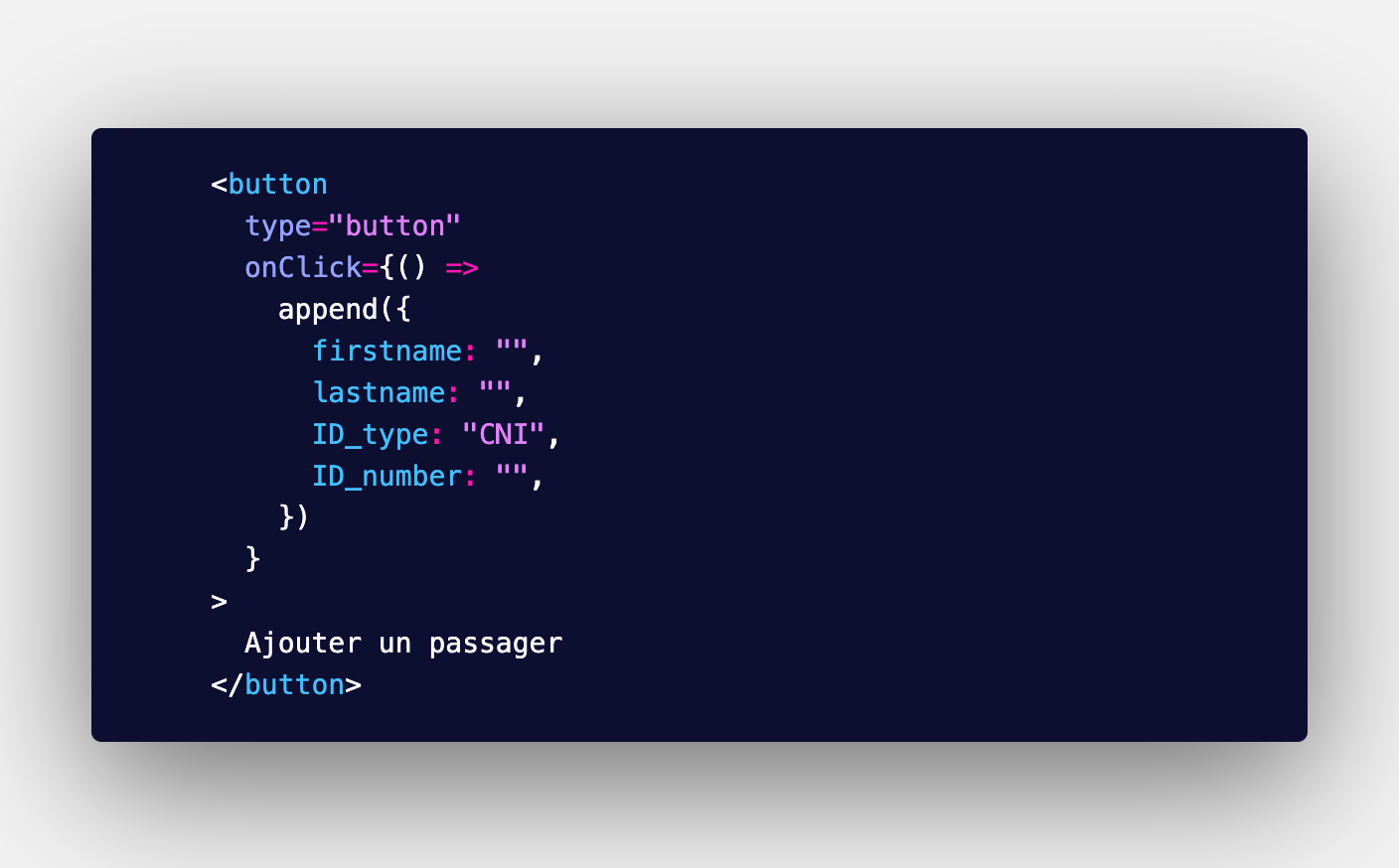
C'est bien notre formulaire fonctionne mais ça ne fait pas grand chose que l'on ne faisait pas avant. Ce qu'on veut c'est pouvoir rajouter d'autres passagers et pour ce faire nous allons utiliser la méthode/fonction append que nous offre useFieldArray() qui prend en paramètre les valeurs par défaut que l'on veut rajouter à nos champs quand il sont rajoutés
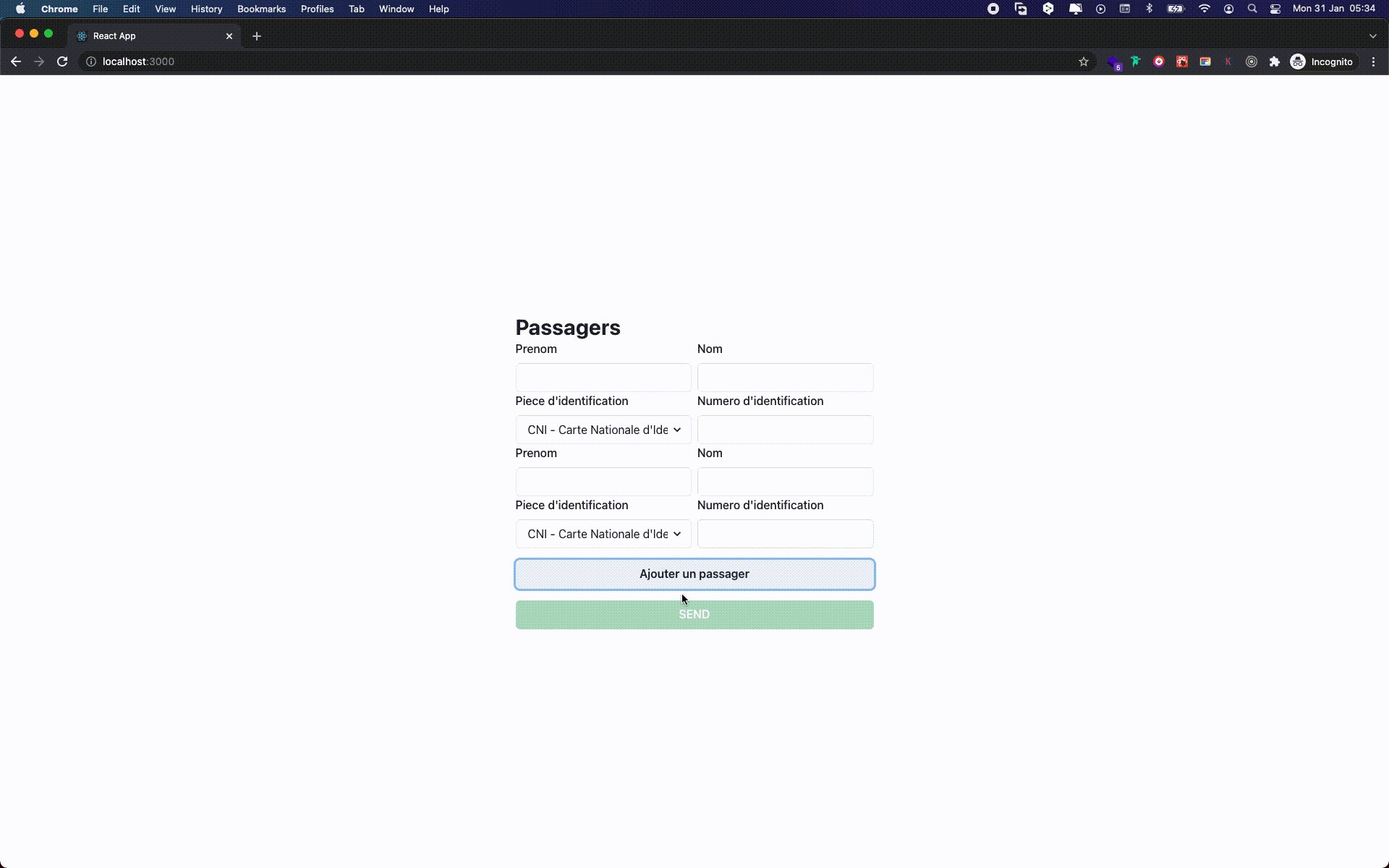
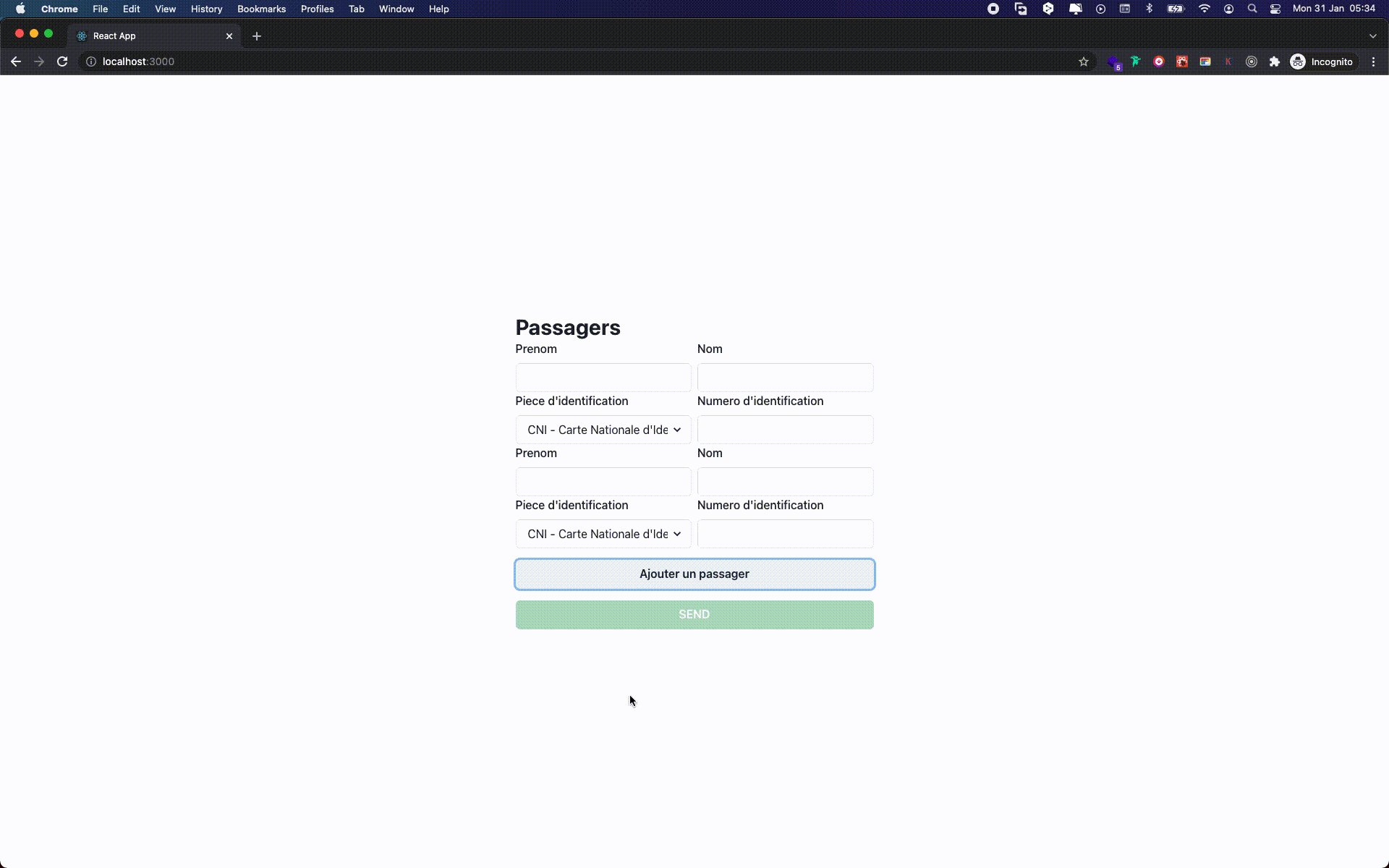
 TADAAA!!!
TADAAA!!!
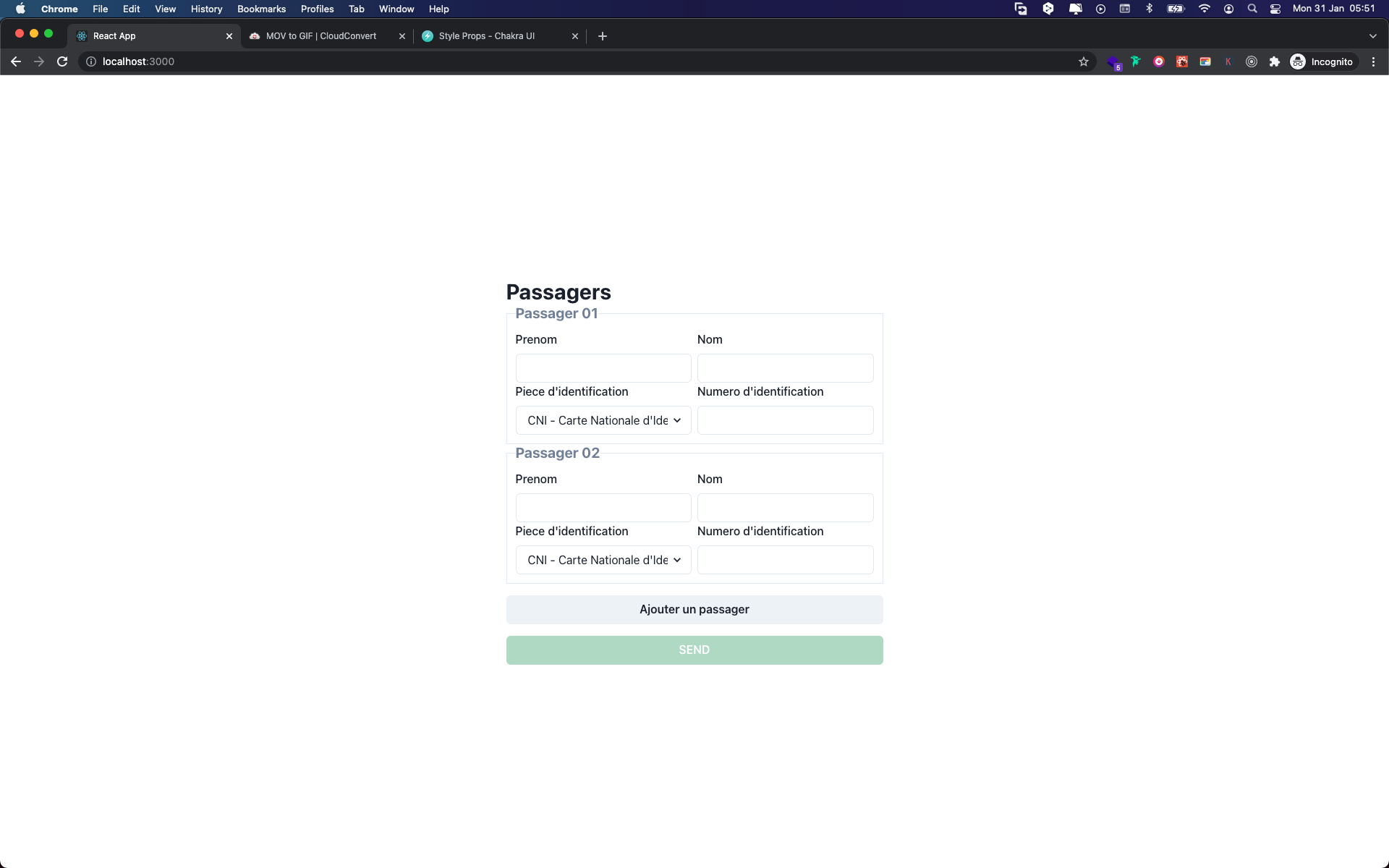
 Par contre niveau UX ce n'est vraiment pas facile de savoir qui est le premier ou le nième passager, Je vous laisse le soin de numéroter chaque passagers. Chez-moi ça donne quelque chose comme ça:
Par contre niveau UX ce n'est vraiment pas facile de savoir qui est le premier ou le nième passager, Je vous laisse le soin de numéroter chaque passagers. Chez-moi ça donne quelque chose comme ça:

Supprimer/retirer un passager
Tout comme ajoute un passager, on peut avoir envie d'en retirer un et pour faire cela nous allons utiliser une autre méthode de useFieldArray(), remove qui prend en paramètre l'index du champ ou groupe de champs que l'on veut retirer. On profitera aussi pour conditionner l’affichage du bouton de retrait pour ne pas l’afficher sur le premier élément.
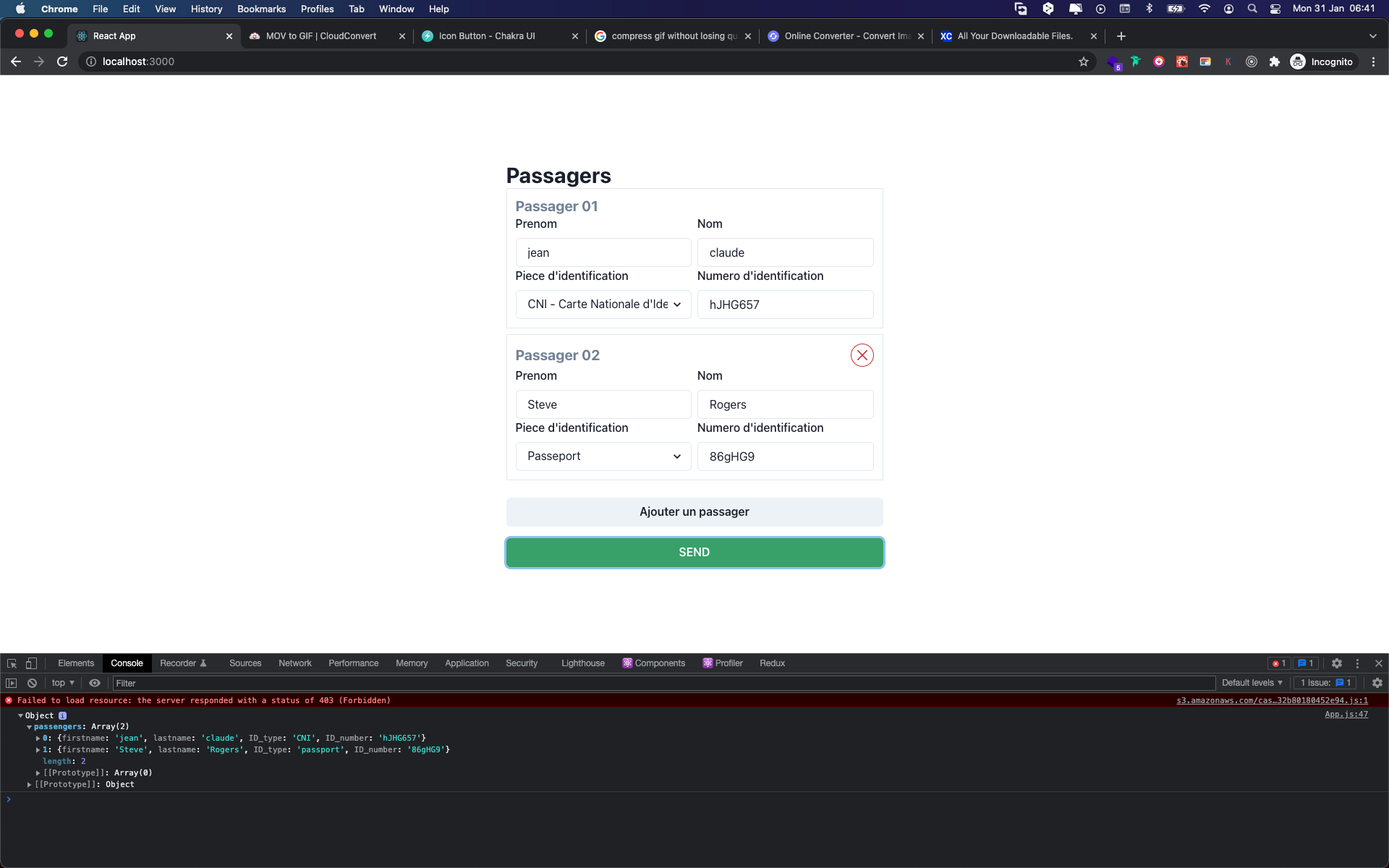
Résultat final 🎉

Si cet article vous a plus, n’oubliez pas de liker, partager. Dans le prochain article on verra comment valider un champ en fonction d'un autre.