réponses
166 vues

alipineJS loop hide data
bonjour j'ai une erreur qui m'embête avec alpine Js je boucle sur des datas et je souhaite supprimer une donné dans une donnée particulière j'arrive à supprimer en back mais en front je veux le hide et soit il hide tout ou il ne hide rien pourtant je vous laisse le code
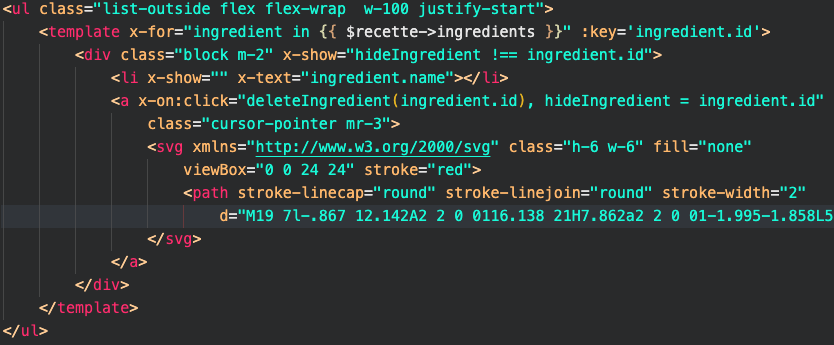
<div class="row justify-center" x-data="{open: true, look: false, lists: [], hideIngredient: false, deleteIngredient(id){ this.lists.push(id); } }">ensuite je boucle mais je n'arrive pas a cliquer et hide correctement l'élement approprié

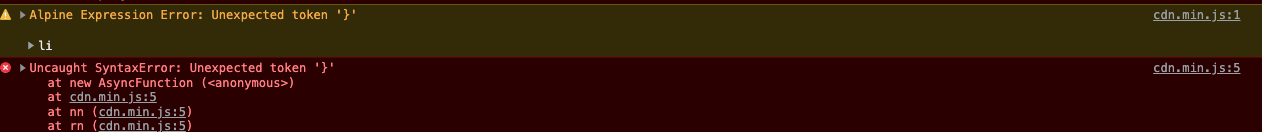
et je ne vois pas l'erreur j'ai pourtant utilisé :key. si quelqu'un peut m'aider svp à voir l'erreurja


Tu as essaye de lancer la console de ton navigateur pour si tu n'as pas une erreur?



j'ai enlevé le x-show vide sur le li je n'ai plus ces erreurs mais il le masqué et le réaffiche lorsque je veux supprimer un autre élement une espèce de toggle


C'est normal tu as defini ca en false et tu compares un boolean avec un integer, et ce n'est pas une bonne methodologie. Vu que quand tu supprimes tu mets ca dans un tableau lists tu dois plutot faire un truc du genre
<div class="block m-2"> .... </div></template>En gros tu dois plutot faire un if pour voir si ton element supprime se trouve dans le tableau lists et s'il est present tu n'affiches pas la div (d'ou le x-if) (Confert doc https://alpinejs.dev/directives/if)


oh merci beaucoup encore une fois. je pensais que en affectant la variable au click avec l'id ça aurait marché vu qu'il me renvoyait un boolean. merci
Il faut Se connecter ou Créer un compte pour participer à cette conversation.