
réponses
162 vues


dev_blockchain
245 XP
a répondu
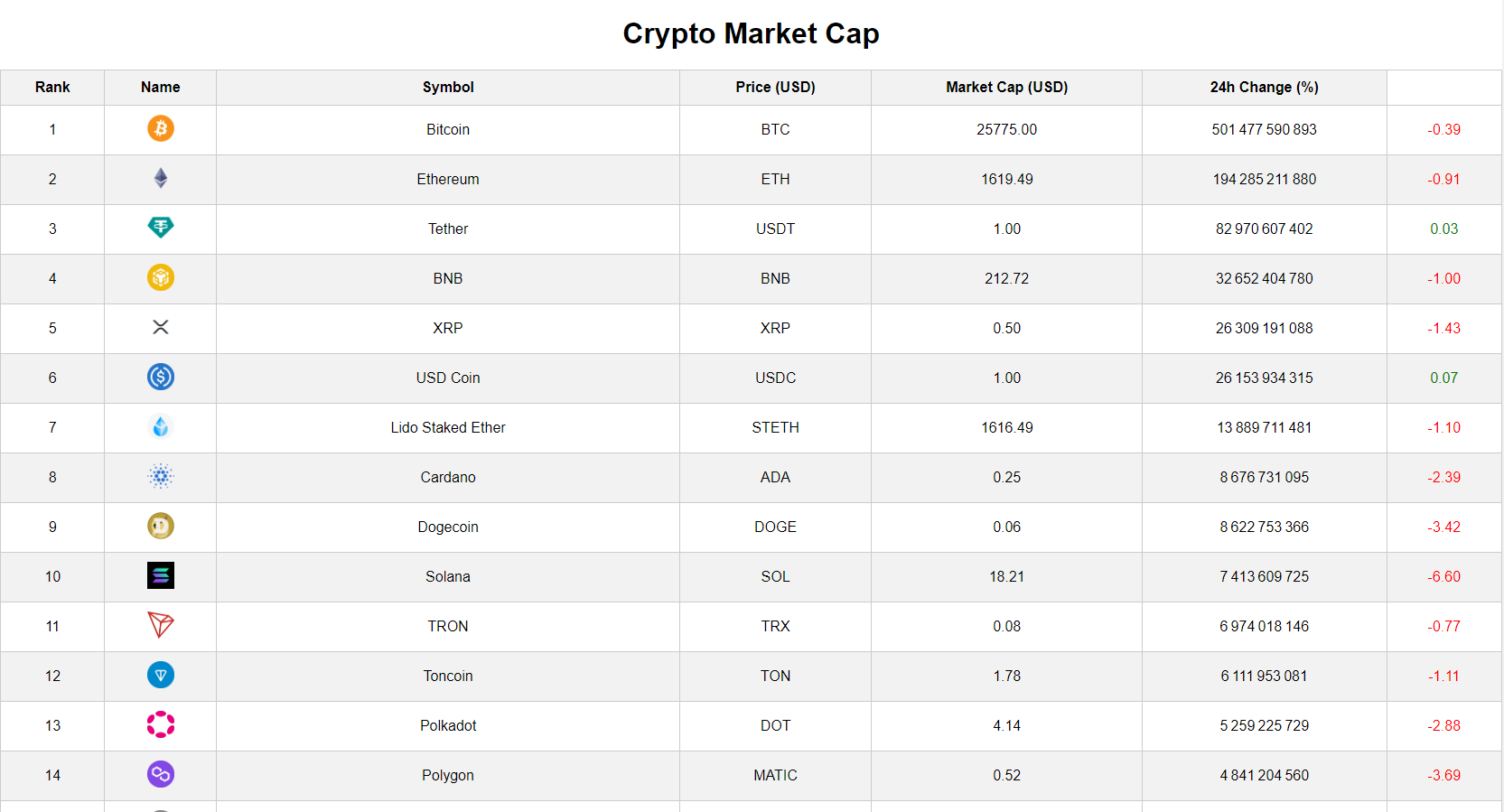
document.addEventListener("DOMContentLoaded", () => { const tableBody = document.querySelector("tbody");
// Replace with your CoinGecko API endpoint to get the top 500 cryptocurrenciesconst apiUrl = "https://api.coingecko.com/api/v3/coins/markets?vs_currency=usd...;; fetch(apiUrl) .then((response) => response.json()) .then((data) => { data.forEach((crypto, index) => { const row = document.createElement("tr"); row.innerHTML = ` <td>${crypto.market_cap_rank}</td> <td><img src="${crypto.image}" alt="${crypto.name}" width="30" height="30"></td> <td>${crypto.name}</td> <td>${crypto.symbol.toUpperCase()}</td> <td>${crypto.current_price.toFixed(2)}</td> <td>${crypto.market_cap.toLocaleString()}</td> <td class="${crypto.price_change_percentage_24h >= 0 ? 'positive' : 'negative'}">${crypto.price_change_percentage_24h.toFixed(2)}</td> `; tableBody.appendChild(row); }); }) .catch((error) => { console.error("Error fetching data:", error); });});
Il faut Se connecter ou Créer un compte pour participer à cette conversation.