réponses
190 vues
La méthode de rendre renvoie nul pour les données de formulaire
Salut a toute la communauté, j'essaie de fait un système de trie avec livewire, mon code fonction bien avec laravel et blade. Mais je veux l'améliorer avec livewire afin d'avoir un rendu dynamique sans recharger la page. La méthode "render" qui retourne la vue du composant est celle que j'aimerais utiliser pour faire mon trie. J'ai testé ma requête en mettant des données en dû et cela fonctionne correctement. Le souci que j'ai se trouve au niveau de mon formulaire livewire. Mon code n'arrive pas à récupérer les données saisir depuis le formulaire. Lorsque je fais un "dd()" dans mon composant cela me retourne nul. Pouvez-vous me dire ce que j'ai raté dans mon code ou donnés moi d'autre idées pour faire mon sytème de trie dynamique.




AU niveau de ta vue tu as un code qui n'est pas super bien fait quand tu veux bosser avec Livewire. Je ne connais pas comment toute ta classe Livewire est composée mais normalement pour que ca marche tu dois avoir un composant Livewire qui ressemble à ça
TraitementDemande.php
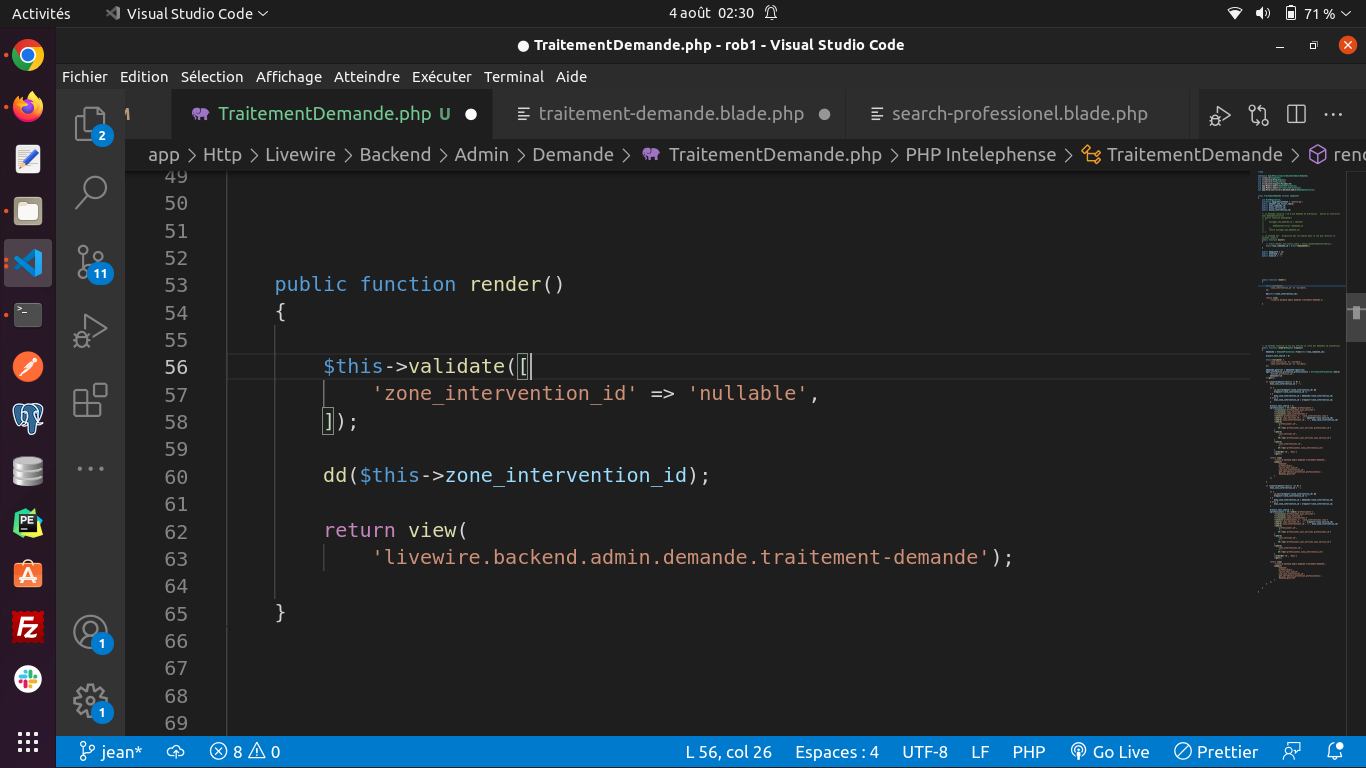
use App\Models\Admin\ZoneIntervention; class DemandeTraitement extends Component{ public $zone_intervention_id; public $rules = [ 'zone_intervention_id' => 'nullable|interger' ]; public function submit() { $this->validate(); dd($this->zone_intervention_id); } public function render() { return view('livewire.backend.admin.demande.traitement-demande', [ 'zoneInterventions' => ZoneIntervention::all() ]) }}Et ta vue traitement-demande.blade.php
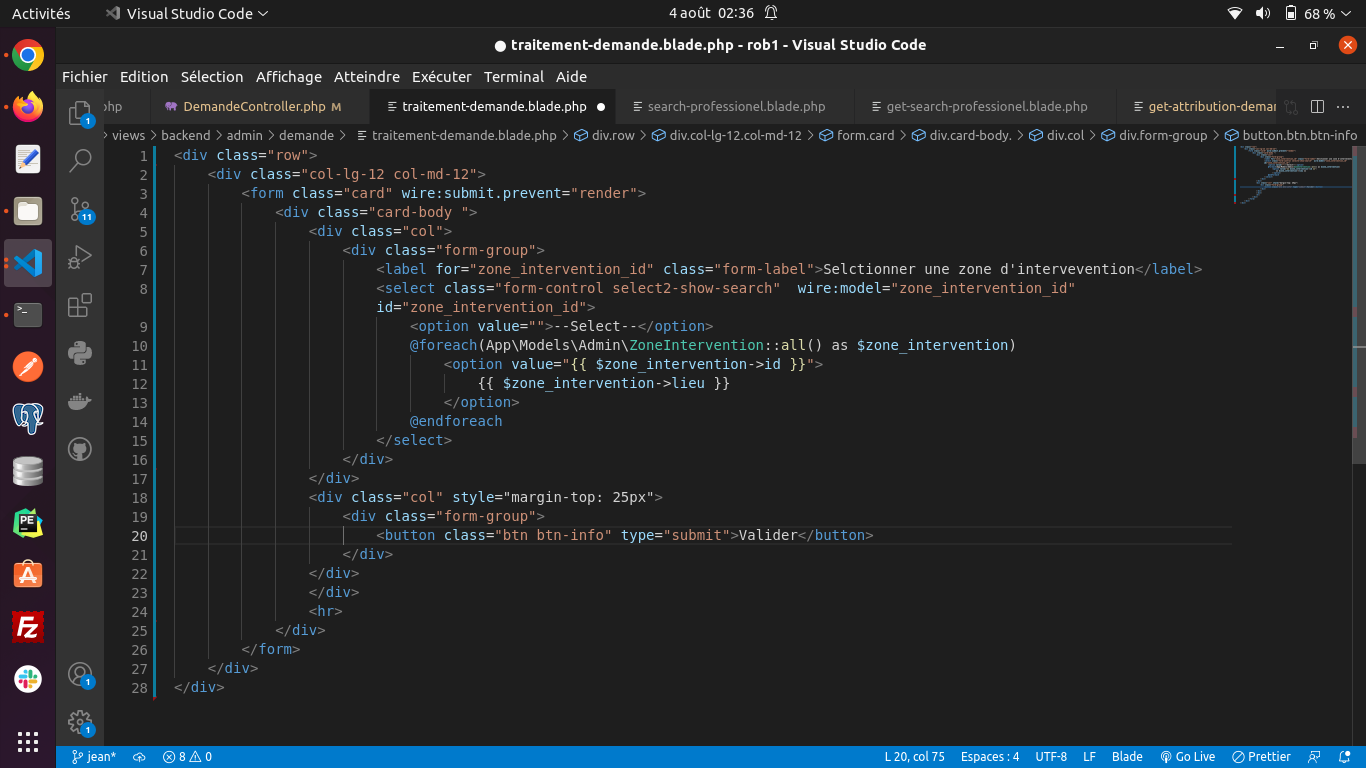
<div class="form-group"> <label for="zone_intervention_id" class="form-label">Sélectionner une zone d'intervention</label> <select class="form-control select2-show-search" wire:model="zone_intervention_id"> <option>--Sélectionner--</option> @foreach($zoneInterventions as $zoneIntervention) <option value="{{ $zoneIntervention->id }}">{{ $zoneIntervention->lieu }}</option> @endforeach </select></div> ... <div class="form-group"> <button class="btn btn-info" wire:click="submit">Valider</button></div>Maintenant j'ai vu dans les classes de ton select la classe select2-show-search, si tu utilises un plugin javascript pour afficher ton select d'une certaine façon il faut rajouter un wire:ignore sur la div parent de ton select sinon à chaque rendu de ta fonction render tu vas avoir ton comportement sur le select qui ne sera pas appliquer. Donc si tu utilises un plugin select2 ta div qui contient le select doit être comme ça
-<div class="form-group"> +<div class="form-group" wire:ignore> Il faut Se connecter ou Créer un compte pour participer à cette conversation.