


réponses
2167 vues

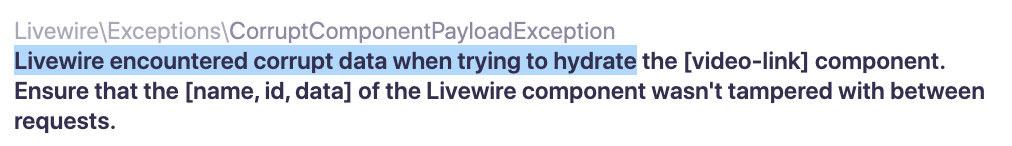
Livewire encountered corrupt data when trying to hydratelali
bonjour à tous j'ai un problème avec livewire. j'ai cette erreur
 ce que j'essaie de faire c'est de passer un lien dans mon composant livewire pour switch de video ce qui marche bien . Mais lorsque je clique une 2eme fois j'ai l'erreur du dessus.
ici mon iframe pour voir la vidéo
ce que j'essaie de faire c'est de passer un lien dans mon composant livewire pour switch de video ce qui marche bien . Mais lorsque je clique une 2eme fois j'ai l'erreur du dessus.
ici mon iframe pour voir la vidéo
<iframe src="https://player.vimeo.com/video/{{ substr("$link", 8) }}" class=" col-md-7 m-2 rounded h-96" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>ensuite mon button qui me permet de modifier le lien de la video (link)
<button class="btn btn-default" wire:click="$set('link','{{ $video->uri_vimeo }}')" :wire:key="{{ $video->id }}" id="voir_video">voir la video</button>si quelqu'un peut me mettre sur le chemin svp


bonjour voici mon composant livewire video-link :
class VideoLink extends Component{ public $link = ""; public $videos; public function mount() { foreach ($this->videos as $video) { $this->link = $video->uri_vimeo; return; } } public function render() { } public function updateLink($link) { $this->link = $link; // dd($this->link); }}la vue de mon composant en dessous
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="m-4 "> <div> <a href="{{ url()->previous() }}" class="px-4 py-2 rounded-lg text-md bg-white outline-none focus:outline-none m-1 hover:m-0 focus:m-0 border border-indigo-600 hover:border-4 focus:border-4 hover:border-indigo-800 hover:text-indigo-800 focus:border-purple-200 active:border-grey-900 active:text-grey-900 transition-all"> <i class="fas fa-arrow-left"></i> </a></div> </div> {{-- -- {{dd(substr("$link", 8), $link)}} -- --}} {{-- <input type="hidden" name="" id="thelink" value="{{ $link }}"> --}} <div class=" flex flex-wrap m-4 justify-around"> <iframe src="https://player.vimeo.com/video/{{ substr("$link", 8) }}" class=" col-md-7 m-2 rounded h-96" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe> <div class=" bg-indigo-200 h-90 sm:w-1/3 accordion accordion-flush m-2 border " id="accordionFlushExample"> {{-- google maps ici --}} ici map google </div> </div> <div class="accordion accordion-flush m-6 border col-md-7 " id="accordionFlushExample"> @foreach ($videos as $video) <div class="accordion" id="accordionExample"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Accordion Item #1 {{ $video->name }} </button> </h2> <div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample"> <div class="accordion-body"> <strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow. </div> <button class="items-center" wire:click="updateLink('{{ $video->uri_vimeo }}')" :wire:key="{{ $video->id }}" id="voir_video">voir la video </button> </div> </div> </div> @endforeach </div> </div>

@livewire('video-link', ['videos' => $videos, 'link' => ''], key($loop->index))


Qu'est ce que tu veux faire en gros? Parce que ton code n'est pas comprehensible. Tu as une variable $link qui est une chaine de caractère mais dans la fonction mount de ton composant tu fais un foreach pour a chaque fois remplacer la valeur de $link. Et a chaque fois ca va prendre seulement le premier lien. Donc si tu veux uniquement le premier lien de la première vidéo tu n'as pas besoin de faire un foreach.
Explique mieux ce que tu veux faire parce que la définition même de ton composant n'est deja pas correcte.


okay. je voulais effectivement prendre seulement le premier lien raison pour laquelle je me suis lancé sur le foreach et j'ai mis un return, parce que a chaque fois il me prenait le dernier lien. je m'explique; sur la plateforme que j'essaie de concevoir j'ai un model recette et un model sections(videos) un peu comme sur udemy.
maintenant lorsque je clique sur aperçu
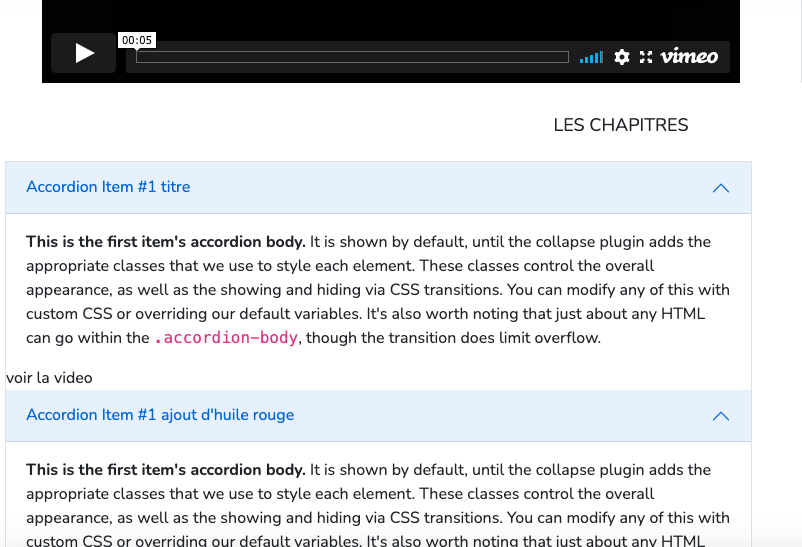
 je suis redirigé vers une page qui à lecteur viméo dont je souhaite directement lui affecté le lien de la première vidéo de la recette étant donné qu'une recette peut avoir plusieurs vidéos.
je suis redirigé vers une page qui à lecteur viméo dont je souhaite directement lui affecté le lien de la première vidéo de la recette étant donné qu'une recette peut avoir plusieurs vidéos.
 maintenant lorsque je clique sur
maintenant lorsque je clique sur voir la video(en bas a gauche dans le screen) je veux lui passer le lien de la video pour qu'il me rafraichisse la propriété de mon composant $link
<button class="items-center" wire:click="updateLink('{{ $video->uri_vimeo }}')" :wire:key="{{ $video->id }}" id="voir_video">voir la video </button> // dans mon composant VideoLinkclass VideoLink extends Component{ public $link = ""; public $videos; public function mount() { foreach ($this->videos as $video) { $this->link = $video->uri_vimeo; return; } } public function render() { return view('livewire.video-link', ['link' => $this->link]); } public function updateLink($link) { $this->link = $link; // dd($this->link); }}ensuite dans la vue de mon composant il y a ma propriété $link
<iframe src="https://player.vimeo.com/video/{{ substr("$link", 8) }}" class=" col-md-7 m-2 rounded h-96" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>le problème est que lorsque que je clique sur voir la video une fois j'arrive bien a rafraichir le $link de viméo pour changer de chapitre, mais lorsque j'essaie une 2eme fois disons sur un autre chapitre ou le même, j'ai donc cette erreur de
Livewire encountered corrupt data when trying to hydrate. J'ai certainement mal procédé dans mon approche. je voulais faire un peu comme Codecourse dans le système de vidéo ou udemy. Si tu as une meilleure approche pour que je puisse améliorer je suis preneur @mckenziearts.
Il faut Se connecter ou Créer un compte pour participer à cette conversation.