
réponses
439 vues

livewire with modal
Bonjour, j'ai un soucis j'essaie de reproduire l'animation avec la barre de recherche que vous avez fait sur le site avec livewire j'ai un modal bootstrap que j'ai mis dans mon composant livewire mais je n'arrive pas à recupérer ce que l'utilisateur tape lorsque l'input est dans le modal mais quand j'essaie hors du modal ça marche bien. et le fond flouter dans le modal j'essaie de le faire avec tailwindcss avec les classes backdrop-blur-md blur-lg mais sans effet; je ne sais pas si c'est mon modal (bootstrap) qui est cause.
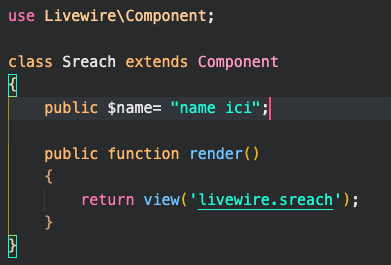
mon composant livewire:
<div class="bg-gray-100 btn cursor-text text-gray-500 btn w-full rounded m-3" data-toggle="modal" data-target="#exampleModal"> <i class="fa fa-search"></i> recherche ...</div> <!-- Modal --><div class="modal fade backdrop-blur-md blur-lg " id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg modal-dialog-centered" role="document"> <div class=" modal-content bg-transparent border-0 "> <div class="input-group input-group-lg"> <input type="text" wire:model="name" class="form-control text-xl" placeholder="Rechercher un tutoriel..." aria-label="Sizing example input" aria-describedby="inputGroup-sizing-lg"> </div> <div class="hover:text-white" >{{ $name }}</div> </a> </div> </div></div>
si quelqu'un peut me mettre sur le chemin svp


Pour faire ca moi j'ai utilise https://github.com/wire-elements/modal et tout le code est deja dessus donc j'ai pas eu a rajoute trop de chose. Perso je travaille pas avec Bootstrap donc difficile pour le coup a t'aider :(

Il faut Se connecter ou Créer un compte pour participer à cette conversation.