réponses
292 vues
problème avec filtre avec vue Js
Bonjour a tous j'essaie de filtrer les elements aux click selon une proprieté sauf qu'il ne filtre pas vraiment
et sur la boucle :
et le vue js :
si quelqu'un a une solution svp
salut @stevymarlino oui j'ai modifié mais je n'arrive toujours pas a filtré lorsque je change le contenu de ma propriétié users
modifie ta fonction
filteredUserspour que ça retourne un nouveau tableau filtré, en lieu et place de mutéthis.users
Salut @dani03
Je vois qu'ici tu a mail écris le nom de ta fonction
j'ai modifié comme tu as dis @stevymarlino mais maintenant mon tableau ne se met pas à jour j'ai ajouté une proprieté mais elle n'a pas trop d'incidence je filtre bien

ma boucle j'utilise users ici et pas filteredUsers parce que je mets a jour dans le watcher ma propriete users . je ne sais pas si c'est la bonne méthode de faire
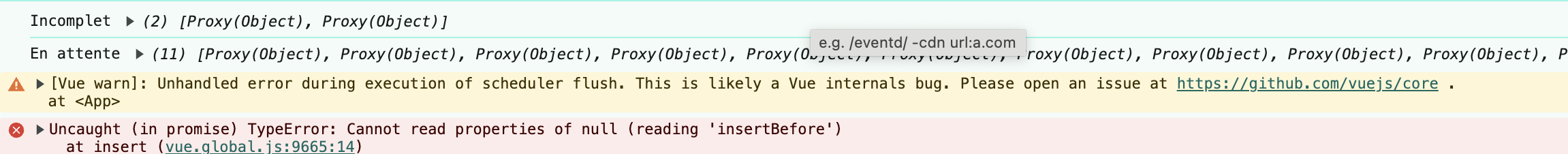
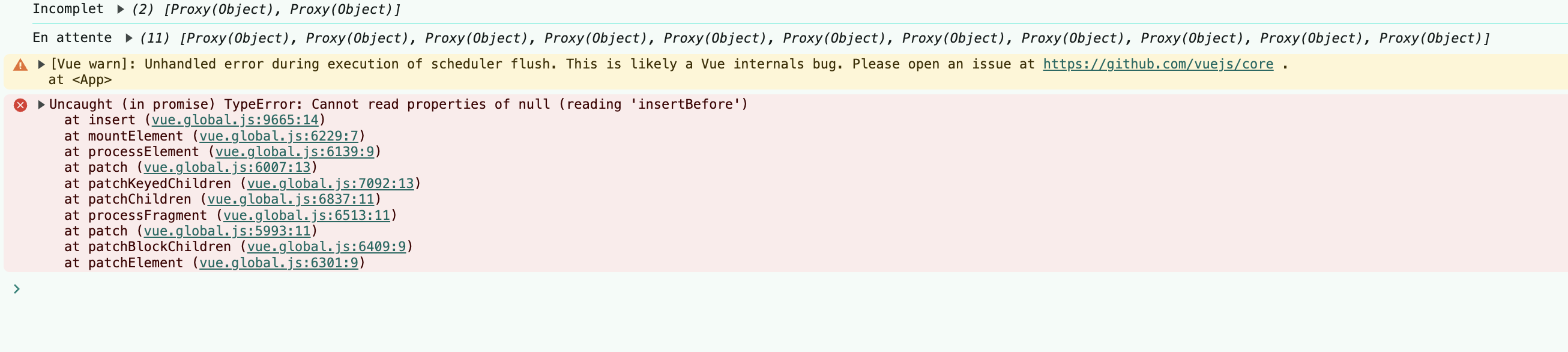
mais je reussis à filtrer sauf que l'affichage ne se met pas à jour et j'ai une erreur après le 2eme click

Il faut Se connecter ou Créer un compte pour participer à cette conversation.