


réponses
285 vues

recuperer une 2eme parametre dans une methode Vue JS
Bonjour les amis, je n'arrive pas à passer un paramètre supplémentaire dans mon évenement ... alors je fais un drap & drop et j'aimerais recupérer un paramètre supplémentaire lorsque je deplace l'objet
<ul class="list-group d-flex flex-wrap justify-content-start m-4"> <li :id="critere.id+'_'+numeroChapitre" :ondragstart="dragstart_handler($event, numeroChapitre)" draggable="true" v-for="critere in criteres" :key="critere.id+'_'+numeroChapitre" class="list-group-item col-12"> <label :for="'titre_'+critere.id+'_'+numeroChapitre"> {{ critere.critere }} </label> <input class="float-end cursor-pointer form-check-input me-1" :id="'titre_'+critere.id+'_'+numeroChapitre" type="checkbox" :name="'enquete_checkbox[chapitre_'+numeroChapitre+'][]'" value="critere.id" aria-label="..."> </li></ul>et dans ma méthode dragstart_handler je veux recuperer mon 2eme paramètre mais il ça ne fonctionne pas
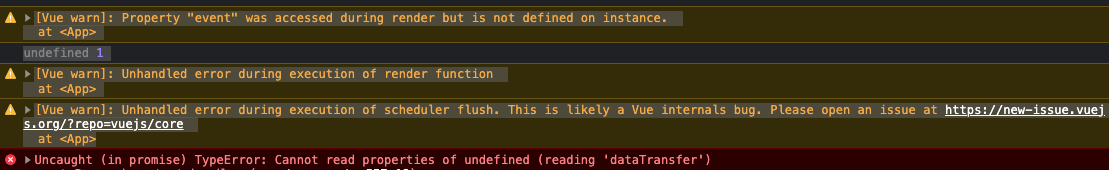
methods: { dragstart_handler(event, numeroChapitre) { console.log(event, numeroChapitre); event.dataTransfer.dropEffect = 'move'; event.dataTransfer.effectAllowed = 'move'; event.dataTransfer.setData("idElement", event.target.id); event.dataTransfer.setData("chapitreId", event.target.id); },}lorsque je tente de faire une action j'ai cette erreur en console ...
 si quelqu'un a une idée de comment resoudre le problème svp, merci
si quelqu'un a une idée de comment resoudre le problème svp, merci
Bonsoir, si t'as pas encore réussi a résoudre ton souci je pense que tu pourrais changer d'approche au lieu d'utiliser un drap & drop tu pourrais utiliser un select (v-select) as tu déjà essayé ? Puis tu utilise @update pour appeler ta fonction tout en passant l'event et le 2e paramètre


bonjour, oui je vois sauf que l'idée du drap & drop ici c'est de pouvoir réorganiser les elements facilement, et maintenant j'ai plutot réussi a contourner cette erreur de 2eme parametre sauf que la mon v-show fonctionne mais des que je passe en v-if j'ai une erreur
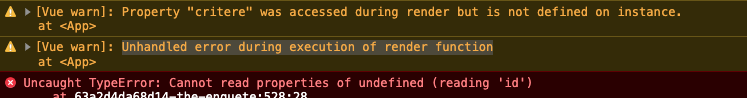
<li v-for="critere in AllCriteres" v-if="!critereIsSelected(critere, index)" :key="critere.id+'_'+numeroChapitre" style="cursor: move;" :id="critere.id+'_'+numeroChapitre" :ondragstart="dragstart_handler" draggable="true" class="list-group-item col-12 p-2" :style="{'background-color': critereIsSelected(critere, index) ? 'skyblue': 'none' }"> <label style="cursor: move;" :for="'titre_'+critere.id+'_'+numeroChapitre"> {{ critere.critere }} </label> <input hidden="false" class=" float-end cursor-pointer form-check-input me-1" :id="'titre_'+critere.id+'_'+numeroChapitre" type="checkbox" :name="'enquete_checkbox[chapitre_'+numeroChapitre+'][]'" :value="critere.id" aria-label="..."></li>et j'ai une erreur style
 pourtant des que je met mon
pourtant des que je met mon v-show tout passe bien sauf que le v-show le cache juste alors que le v-if le supprime vraiment du moins c'est ce que j'ai pu lire


bonjour désolé de la reponse tardive @melltrust voici ma methode critereIsSelected :
j'ai d'abord ma proprieté chapitres dans mon objet data:
Vue.createApp({ data() { return { chapitres: <?php echo json_encode($enquete['chapitres']); ?>, } },critereIsSelected(critere, index) { if (this.critereIsInList(index, critere)) { console.log(critere.id); let idOfElement = critere.id + '_' + (parseInt(index) + 1); this.bgColor = 'skyblue'; return true; } this.bgColor = 'none'; return false; }et vu que j'utilise aussi la methode critereIsInList je te la mets aussi :
critereIsInList(index, critere) { var response = false; if (this.chapitres.length > index) { let criteresOfTheChapter = this.chapitres[index].criteres; criteresOfTheChapter.forEach(element => { if (critere.id == element.id) { response = true; } }); } return response; }salut @dani03 , dans un 1er temps met la fonction critereIsInList et critereIsSelected dans le computed et observer
data() { return { // je met variable response dans le data pour eviter de la creer response : false; }}, computed: { // Etant donnee qu'il s'agit d'une propriete calculer, // autant la mettre dans computed. critereIsInList(index, critere) { if (this.chapitres.length > index) { let criteresOfTheChapter = this.chapitres[index].criteres; criteresOfTheChapter.forEach(element => { if (critere.id == element.id) { this.response = true; } }); } return this.response; },
Il faut Se connecter ou Créer un compte pour participer à cette conversation.