
réponses
455 vues

transferer du texte dans un formulaire avec laravel
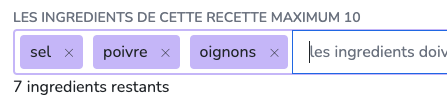
salut la team c'est encore moi et mes problèmes.. toujours la.. j'ai un soucis j'ai crée un input tags (un comme celui ou je remplis les channels sur laravel Cameroun) ou je rempli les ingredients sauf que j'ai appliquer un style qui me créer les ingredients sous forme de tags comme sur l'image en dessous.
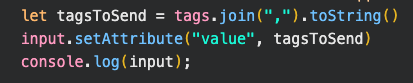
 maintenant je souhaite recuperer les informations saisie sauf que mon input est vide. j'ai essayé avec avec javascript
maintenant je souhaite recuperer les informations saisie sauf que mon input est vide. j'ai essayé avec avec javascript
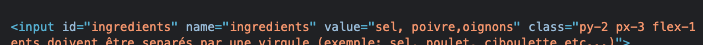
 dans la console ça m'affiche ça
dans la console ça m'affiche ça
 en gros je veux pouvoir récuperer le texte qui s'affiche hors de mon input et l'envoyer quand mon formulaire est traité.. si quelqu'un a une astuce. please
en gros je veux pouvoir récuperer le texte qui s'affiche hors de mon input et l'envoyer quand mon formulaire est traité.. si quelqu'un a une astuce. please


Tu as fait l'input a la main? Si oui fait voir le code pour qu'on sache comment tu renseignes les valeurs dans ton input


salut @mckenziearts oui j'ai fait l'input à la main voici mon code
const ul = document.querySelector('#ingredientsBlock');const input = ul.querySelector('#ingredients')console.log(ul, input); let countNumber = document.querySelector('.details span');let maxTag = 10 function countTag() { let result = maxTag - tags.length; countNumber.innerText = (result == 0 || result == -1) ? 0 : result; let tagsToSend = tags.join(",").toString() input.setAttribute("value", tagsToSend) console.log(input); }let tags = [];countTag() function createTag() { ul.querySelectorAll("li").forEach(li => li.remove()); tags.slice().reverse().forEach(tag => { let liTag = `<li class="rounded bg-purple-300">${tag} <i onclick="remove(this, '${tag}')" class="uit uit-multiply"></i></li>`; ul.insertAdjacentHTML("afterbegin", liTag) }) countTag()} function addTag(e) { e.preventDefault() if (e.key == "Enter") { let tag = e.target.value.replace(/\s+/g, ' ') tag = tag.trim() if (tag.length > 1 && !tags.includes(tag)) { if (tags.length < 10) { tag.split(',').forEach(tag => { tags.push(tag); createTag(); }); } } e.target.value = ""; }} input.addEventListener('keyup', addTag); function remove(element, tag) { let index = tags.indexOf(tag); tags = [...tags.slice(0, index), ...tags.slice(index + 1)]; element.parentElement.remove(); countTag()} let removeAll = document.querySelector('#removeAll');removeAll.addEventListener('click', () => { tags.length = 0 ul.querySelectorAll("li").forEach(li => li.remove()); countTag() });et ensuite mon code html
<div class=" wrapper grid grid-cols-1 mt-5 mx-7"> <div class="content"> <label class="uppercase md:text-sm text-xs text-gray-500 font-semibold">les ingredients de cette recette maximum 10 </label> <ul id="ingredientsBlock" class="flex border-2 border-purple-300 rounded"> <li></li> <input id="ingredients" name="ingredients" value="{{ old('ingredients')}}" class="py-2 px-3 flex-1 focus:border-0 focus:outline-none" type="text" placeholder="les ingredients doivent être separés par une virgule (exemple: sel, poulet, ciboulette etc...)" /> </ul> </div> <div class="details"> <p><span>_</span> ingredients restants</p> <input id="removeAll" value="supprimez tous" type="button" class="cursor-pointer text-center rounded mt-1 px-2 py-1 border-none outline-none bg-purple-400"> </div></div>et tout ça dans un formulaire et quand je l'envoi les ingredients sont vide. ps: je sais pas comment faire pour que le code s'affiche en couleur dans au dessus


oui dans ma console quand j'affiche mon input ça m'affiche html le html de mon input comme au dessus (1er message) @stevymarlino



Bon, j'ai un peu essayé de lire les commentaires. Est ce que tu me fais un statut a jour de la situation maintenant s'il te plaît?


c'est pareil ça n'a pas bougé bon après j'ai trouvé un package "tagify" qui me permettait de faire ça mais je n'arrivais pas appliquer mon propre style sur l'input, sans le package je veux bien essayer de le faire mais je n'arrive pas trouvé la solution.. sinon le code est le même j'ai juste commenté vu qu'il ne marchait pas. @fabriceyopa
Du coup tu as crée ton tags personnalisé? Oufff, c'est un peu compliqué de débugger du code JS sans tester. Si ce n'est pas un projet privé, tu peux nous partager le fichier html et le css, js du projet?


désolé du retard @fabriceyopa j'ai bcp utilisé tailwind ici et je voici mon fichier css
.content ul li { list-style: none; margin: 4px 5px; padding: 5px 8px 5px 10px;}.content ul { display: flex; flex-wrap: wrap;}.content ul li i { height: 20px; width: 20px; font-size: 12px; margin-left: 8px; cursor: pointer;}.content ul input { outline: none !important; font-size: 16px; border: none;}.content ul input:focus { outline: none !important;}.wrapper .details { display: flex; justify-content: space-between;}et dans mon fichier html voici le formulaire et le js est juste le fichier au dessus
<form id="form-recette" class="grid bg-white rounded-lg shadow-lg m-8 " action="{{ route('tutorials.store') }}" method="POST" enctype="multipart/form-data"> @csrf <div class="flex justify-center py-4"> <div class="flex bg-purple-200 rounded-full md:p-4 p-2 border-2 border-purple-300"> Créer votre recette </div> </div> @if ($errors->any()) <div class="bg-red-100 border-l-4 border-red-500 text-red-700 p-4 m-8" role="alert"> @foreach ($errors->all() as $error) <p>{{ $error }}</p> @endforeach </div> @endif <x-alert-success message=" la recette a été ajouté" /> <x-input-text label="nom de la recette" placeholder="entrez le nom de la recette" name="titleRecette" value="{{ old('titleRecette') }}" /> <div class="grid grid-cols-1 mt-5 mx-7 w-1/2"> <label class="uppercase md:text-sm text-xs text-gray-500 font-semibold">pays d'origine</label> <select name="country" class="py-2 px-3 rounded-lg border-2 border-purple-300 mt-1 focus:outline-none focus:ring-2 focus:ring-purple-600 focus:border-transparent"> <option value="pas d'origine">Pas d'origine précise </option> @foreach ($countries as $country) <option>{{ $country }}</option> @endforeach </select> </div> <div class=" wrapper grid grid-cols-1 mt-5 mx-7"> <div class="content"> <label class="uppercase md:text-sm text-xs text-gray-500 font-semibold">les ingredients de cette recette maximum 10 </label> <ul id="ingredientsBlock" class="flex border-2 border-purple-300 rounded"> <li></li> <input id="ingredients" name="ingredients" value="{{ old('ingredients') }}" class="py-2 px-3 flex-1 focus:border-0 focus:outline-none" type="text" placeholder="les ingredients doivent être separés par une virgule (exemple: sel, poulet, ciboulette etc...)" /> </ul> </div> <div class="details"> <p><span>_</span> ingredients restants</p> <input id="removeAll" value="supprimez tous" type="button" class="cursor-pointer text-center rounded mt-1 px-2 py-1 border-none outline-none bg-purple-400"> </div> </div> <div class="grid grid-cols-1 mt-5 mx-7"> <label class="uppercase md:text-sm text-xs text-gray-500 font-semibold">story</label> <textarea rows="5" name="storyteling" value="" class="py-2 px-3 rounded-lg border-2 border-purple-300 mt-1 focus:outline-none focus:ring-2 focus:ring-purple-600 focus:border-transparent" name="message" id="message" placeholder="story telling de cette recette">{{ old('storyteling') }}</textarea> </div> <div class="grid grid-cols-1 mt-5 mx-7"> <label class="uppercase md:text-sm text-xs text-gray-500 font-semibold">description de la recette</label> <textarea rows="3" name="descriptionRecette" class="py-2 px-3 rounded-lg border-2 border-purple-300 mt-1 focus:outline-none focus:ring-2 focus:ring-purple-600 focus:border-transparent" id="message" placeholder="ajouter une description à votre recette">{{ old('descriptionRecette') }}</textarea> </div> <div class=""> <img id="preview" class="hidden m-4 text-center img-thumbnail max-w-screen-lg h-60 " src="#" alt="your image" /> <x-input-file identifiant="fileLabel" class="w-1/2" name="fileImage" value="{{ old('fileImage') }}" para="Choisir une photo de fond pour cette recette" /> </div> <hr class="m-4 font-bold"> <x-input-text label="titre du chapitre" placeholder="entrez un titre de chapitre" name="titleChapter" value="{{ old('titleChapter') }}" /> <x-textarea /> <div class="grid grid-cols-1 mt-5 mx-7"> <label for="file-upload" class="uppercase md:text-sm text-xs text-gray-500 text-dark font-semibold mb-1">ajouter une video a ce chapitre</label> <div class='flex items-center justify-center w-full'> <label class='flex flex-col border-4 border-dashed w-full h-32 hover:bg-gray-100 hover:border-purple-300 group'> <div class='flex flex-col items-center justify-center pt-7'> <svg class="w-10 h-10 text-purple-400 group-hover:text-purple-600" fill="none" <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 16l4.586-4.586a2 2 0 012.828 0L16 16m-2-2l1.586-1.586a2 2 0 012.828 0L20 14m-6-6h.01M6 20h12a2 2 0 002-2V6a2 2 0 00-2-2H6a2 2 0 00-2 2v12a2 2 0 002 2z"> </path> </svg> <p id="videoLabel" class='lowercase text-sm text-gray-400 group-hover:text-purple-600 pt-1 '>Choisir une video pour recette</p> </div> <input type='file' name="fileVideo" id="video-upload" value="{{ old('fileVideo') }}" class="hidden" /> </label> </div> </div> {{-- <div class="grid grid-cols-1 mt-5 mx-7"> <label class="uppercase md:text-sm text-xs text-dark font-semibold">prix de votre recette <span>(si elle est gratuite vous pouvez ignorer)</span></label> <input type="number" step="0.01" name="price" max="1000" class='py-2 px-3 rounded-lg border-2 border-purple-300 mt-1 focus:outline-none focus:ring-2 focus:ring-purple-600 focus:border-transparent' placeholder="0.00" /> </div> --}} <div class='flex items-center justify-center md:gap-8 gap-4 pt-5 pb-5'> <button id="submitBtn" type="" class='w-auto bg-purple-500 hover:bg-purple-700 rounded-lg shadow-xl font-medium text-white px-4 py-2'>ajouter</button> </div> </form>Il faut Se connecter ou Créer un compte pour participer à cette conversation.