Cet article est le deuxième d'une série. Vous pouvez retrouver le premier ici. Lisez puis revenez sur celui-ci sans quoi vous risquez d’être perdu. Bonne lecture.
La première chose pour réserver un ticket 🎫 de transport c'est de connaitre les passagers, dans notre cas nous avons besoin de ces informations:
- nom (
firstname) - Prénom (
lastname) - Piece d'identification (
ID_type) - Numero d'identification (
ID_number)
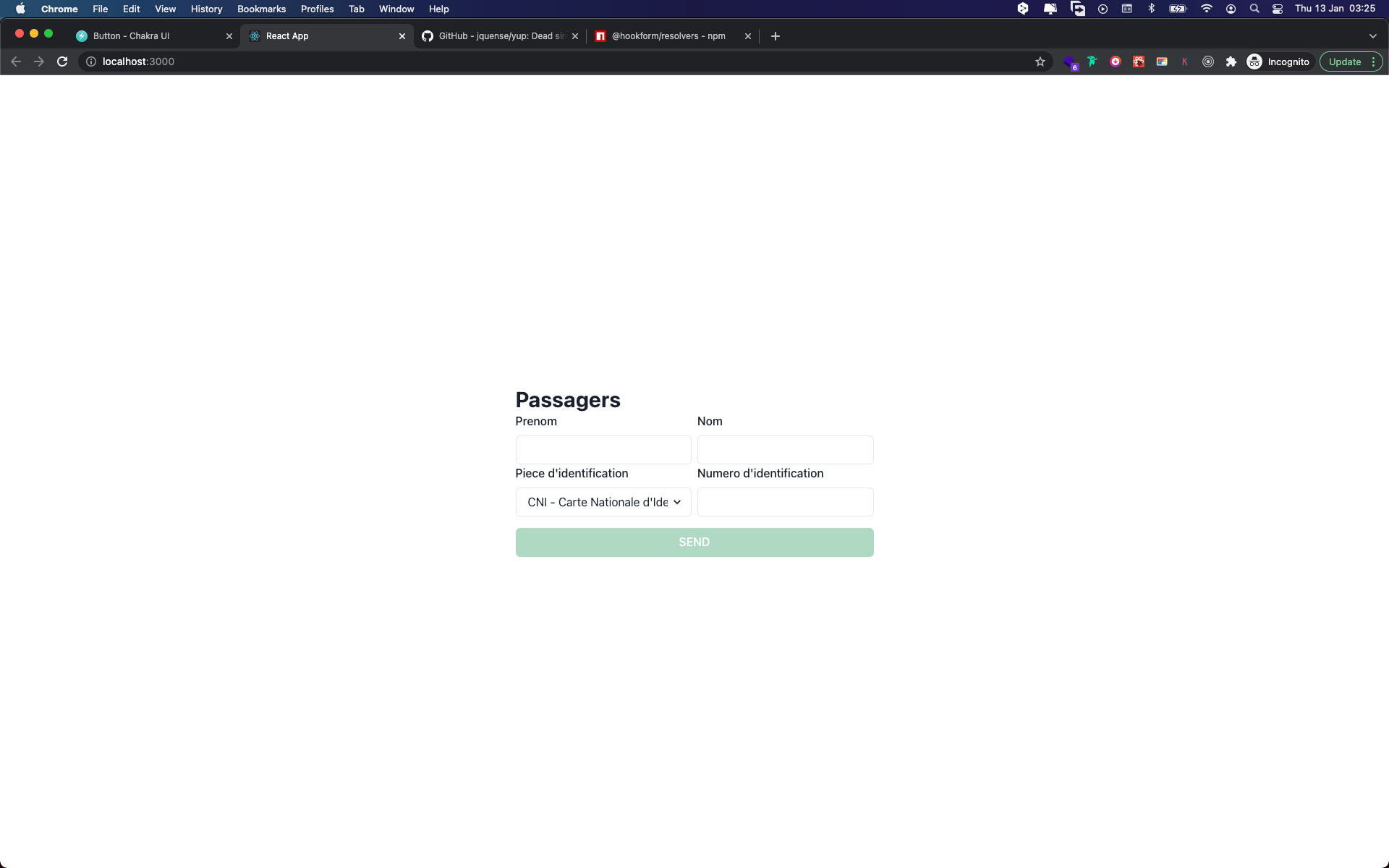
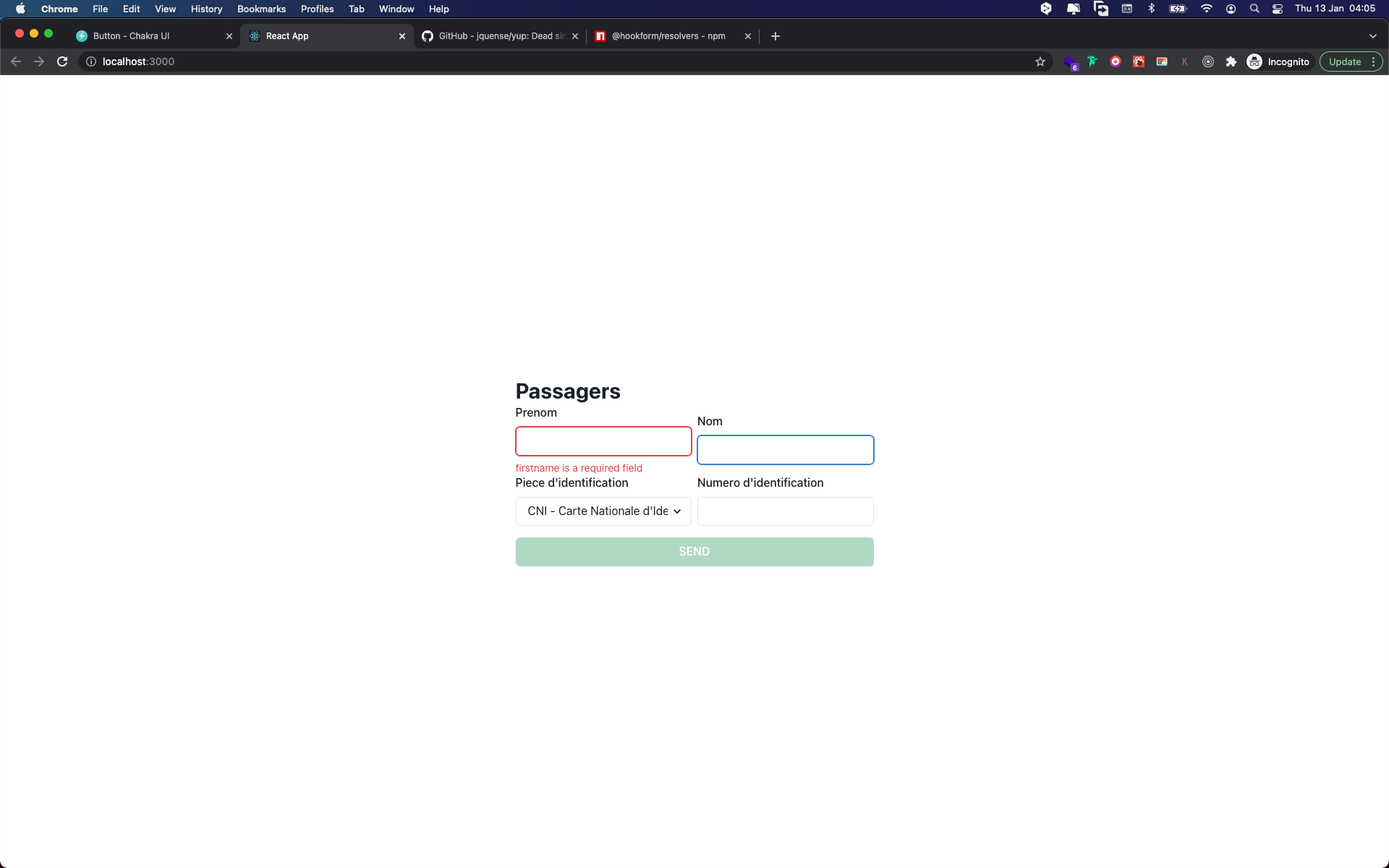
Je ferai ici abstraction des interfaces mais tout au long de cette série j’utiliserai une librairie de composants qu'on appelle Chakra UI, vous pouvez utiliser ce que vous voulez. Résultat👇🏾

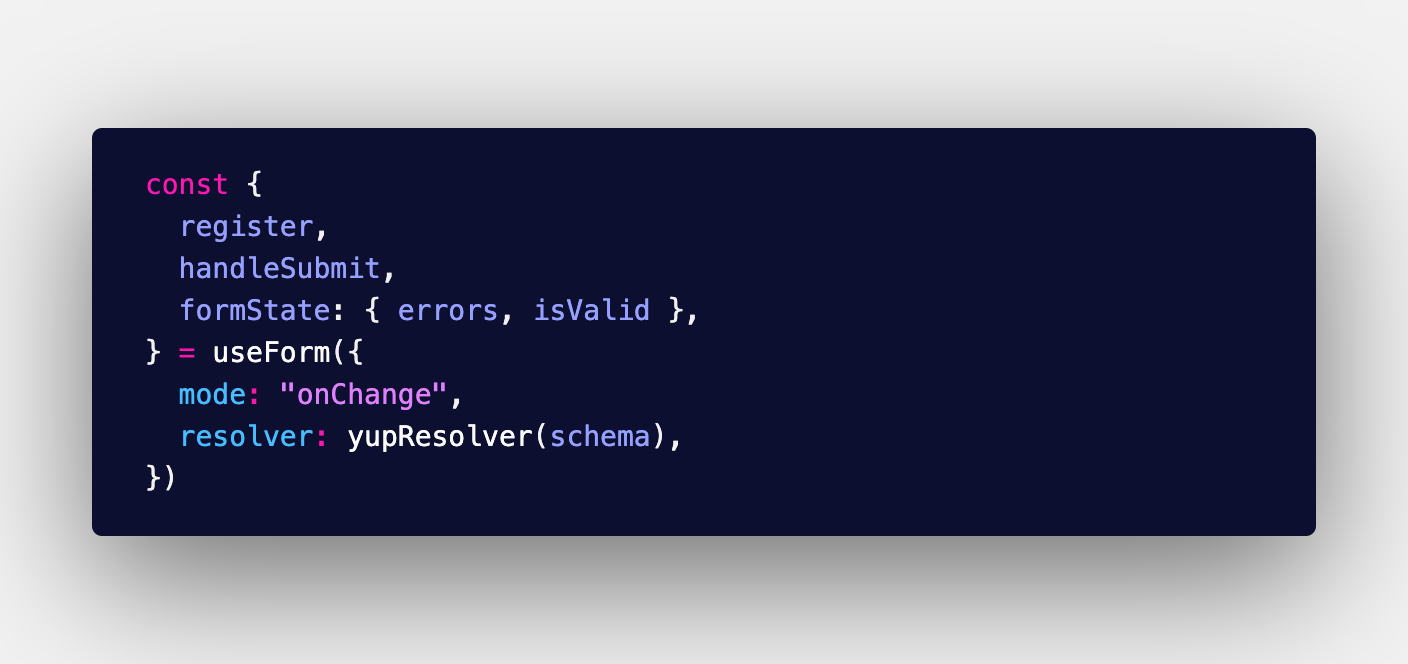
Pour afficher les erreurs sur votre formulaire il faut récupérer l'état du formulaire dans lequel on va extraire la propriété errors mais aussi passé en paramètres de useForm un objet contenant mode et resolver.
- Mode permet de définir à quel moment les validations seront fait:
onSubmit- à la soumission du formulaireonChange- lorsqu'on tape dans un champonBlur- au survol
- Resolver permet d'interpréter les validations en fonction du schéma qui est passé mais aussi en fonction de la librairie que vous avez utilisé pour concevoir votre schéma.

J'utilise
isValidpour bloquer le bouton de soumission quand le formulaire n’est pas valide
Pour rajouter les validations à notre formulaire, nous allons installer deux librairies:
- Yup pour le schéma de validation
- @hookform/resolvers pour que React Hook Form comprenne les dites validations.
À noter que vous pouvez utiliser d'autres packages autre que Yup
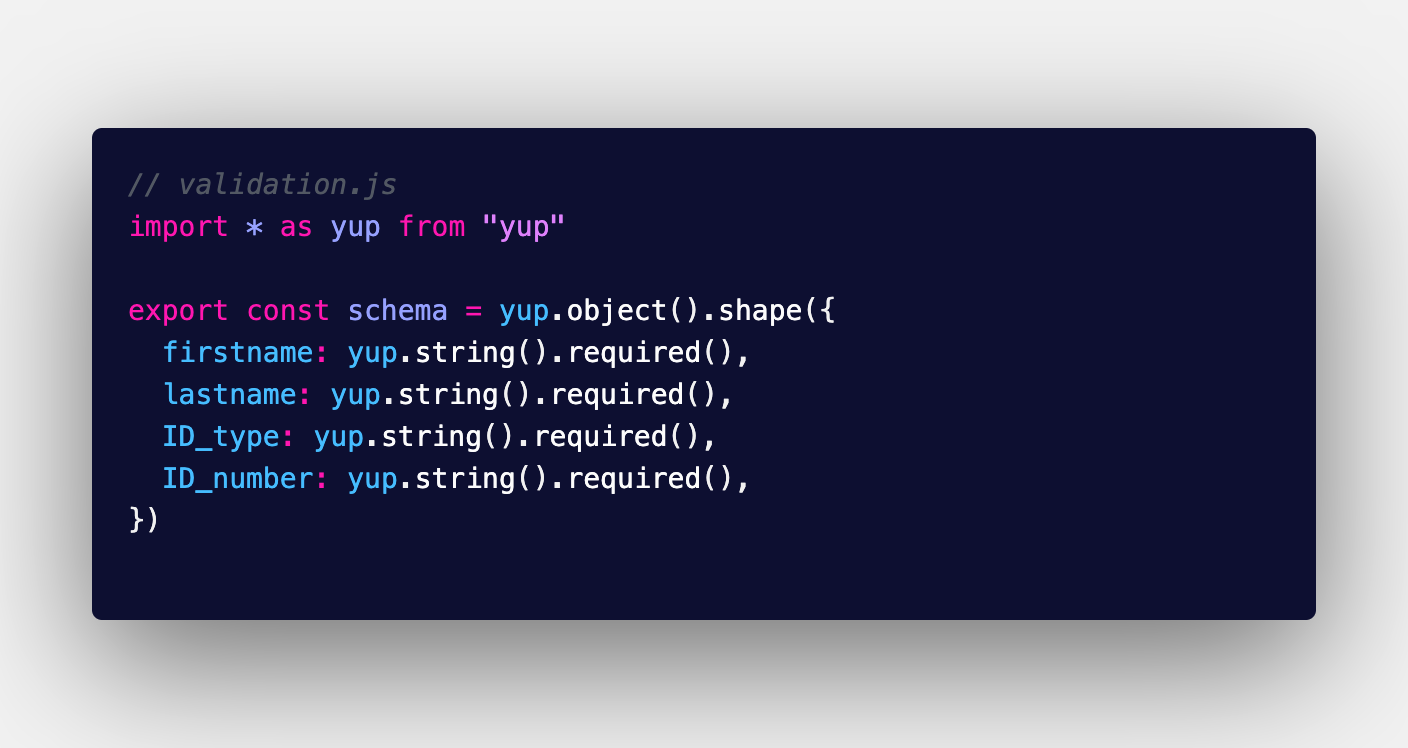
Schéma de validation

Les différents champs sont des chaînes de caractères et on veut que tous soit obligatoire c'est pour ça que lorsqu'on appelle yup on utiliser la méthode string() et ensuite la méthode required()

Affichage des erreurs
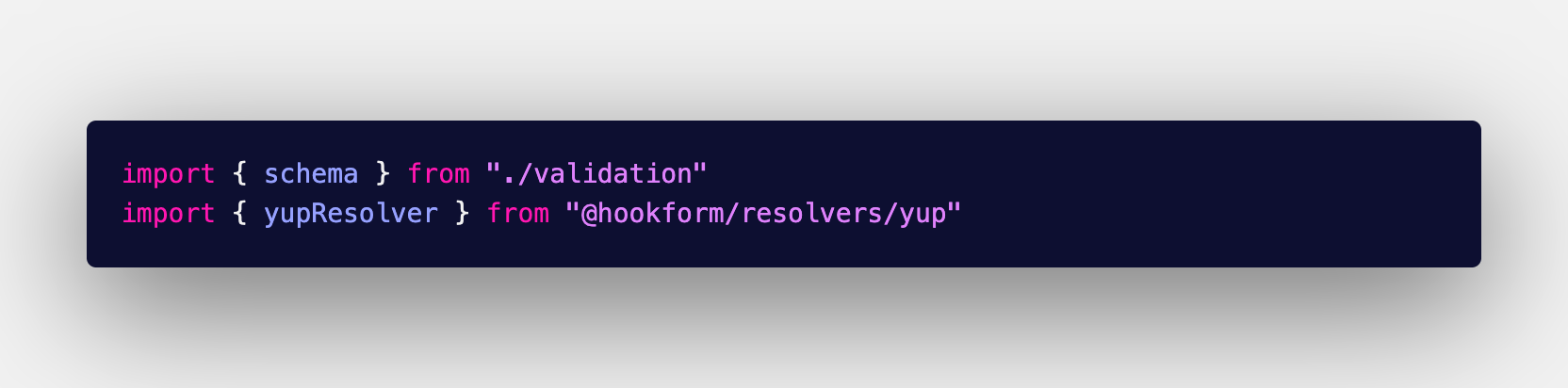
Vous n'avez donc plus qu’à importer les validations et yupResolver

vérifier qu'une erreur existe pour le champ correspondant et à l'afficher
Résultat 👇🏾

J’espère que ça vous aura été utile, Si c'est le cas n’oubliez pas de partager ou commenter. Dans le prochain article on verra comment useFieldArray nous permet de rajouter plusieurs passagers.
