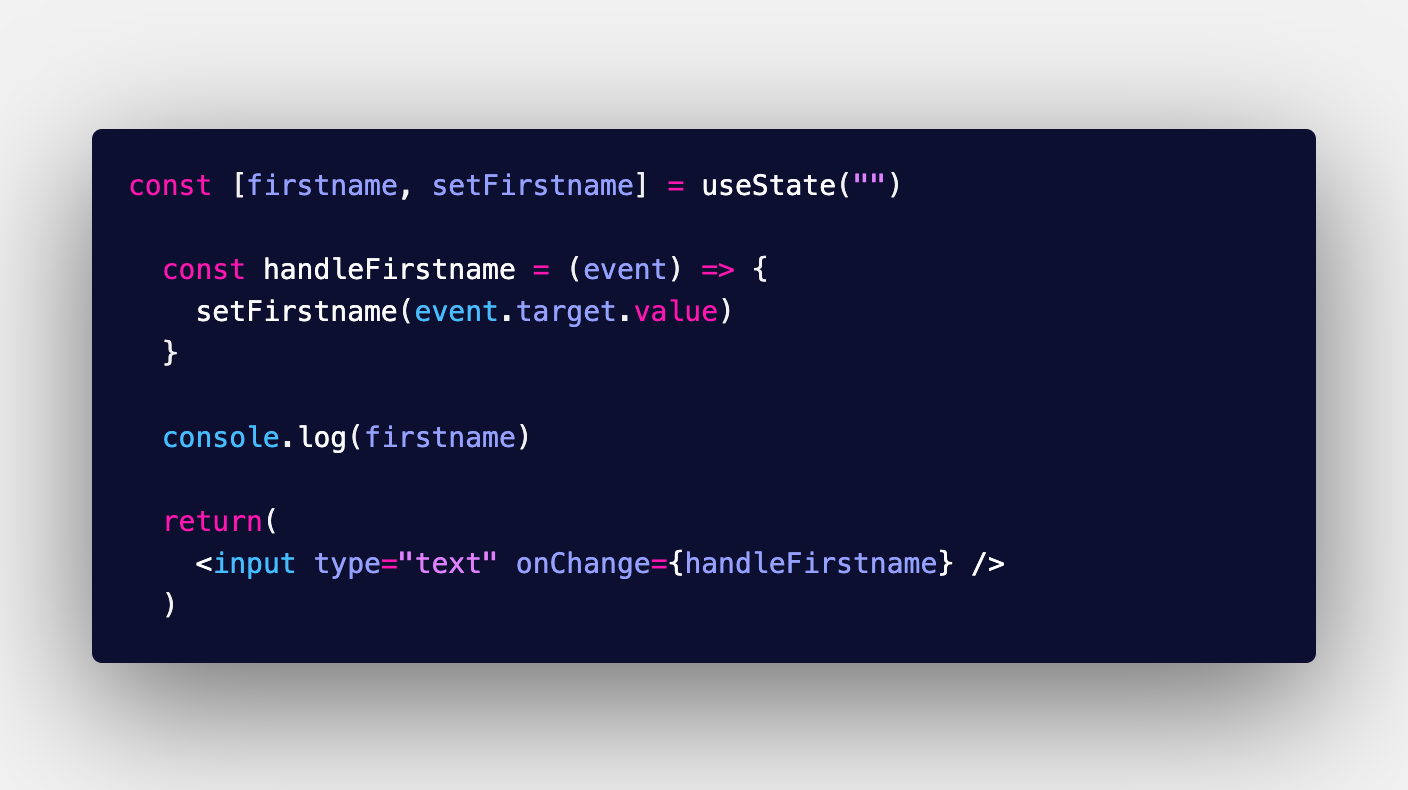
Lorsque vous devez gérer des formulaires avec React il existe une façon presque conventionnel de le faire.👇🏾

Imaginez vous avoir plusieurs formulaires dans votre application, il serait donc très vite fastidieux de répéter le processus à chaque fois sans compter les différentes contraintes à savoir:
- les champs qu'on peut dupliquer
- la structure de données à envoyer
- les validations de chaque champs
- Les TRÈS longs formulaires
- etc..
Pour résoudre ce problème, il existe des librairies qui nous permettent de gérer nos formulaires plus efficacement parmi lesquels:
- Formik
- React Hook Form
- React Final Form
Dans cette série d’articles nous allons nous pencher sur React Hook Form. Je vous introduis au base dans cette article mais le but final est de créer un formulaire de réservation de tickets de transports, ce qui nous permettra alors de faire le tour et de maîtriser cette librairie très utile.
À noter que comme son nom l’indique react hook form, cette librairie n’est composée que de hooks, vous ne pourrez donc pas l’utiliser si vous avez des Class Components.
Comment ça marche?
Installation
npm i react-hook-form ou yarn add react-hook-form
utilisation
Il suffit alors de l'importer où vous en avez besoin
import { useForm } from "react-hook-form"
useForm() nous donne droit à deux méthodes indispensables: register et handleSubmit
- register permet de récupérer/attribuer la propriété
namedu champ et de récupérer sa valeur - handleSubmit prend en paramètre un callback et permet de gérer la soumission de notre formulaire.
La fonction de callback prend en paramètre un objet contenant les différents champs de votre formulaire et leurs valeurs
 J'espere que ça vous aura été utile, Si c'est le cas n’oubliez pas de partager ou commenter. Dans le prochain article on verra comment afficher les messages d'erreurs lorsque l'utilisateur rentre de mauvaises informations et les différents états du formulaire.
J'espere que ça vous aura été utile, Si c'est le cas n’oubliez pas de partager ou commenter. Dans le prochain article on verra comment afficher les messages d'erreurs lorsque l'utilisateur rentre de mauvaises informations et les différents états du formulaire.