Dans ce tutoriel nous allons apprendre comment obtenir les données ou l'enregistrement suivant / précédent d'un modèle dans une application Laravel.
Si vous consultez souvent les articles vous avez sûrement constaté que sur la partie gauche du site juste en dessous des informations sur l'auteur il y'a des liens article suivant et article précédent.
L'objectif était de créer deux liens, précédent et suivant, d'obtenir l'URL et le titre de l'article à partir de la table de la base de données, et de permettre aux utilisateurs visitant les articles de facilement naviguer entre chacun d'eux.
Obtenir l'enregistrement suivant
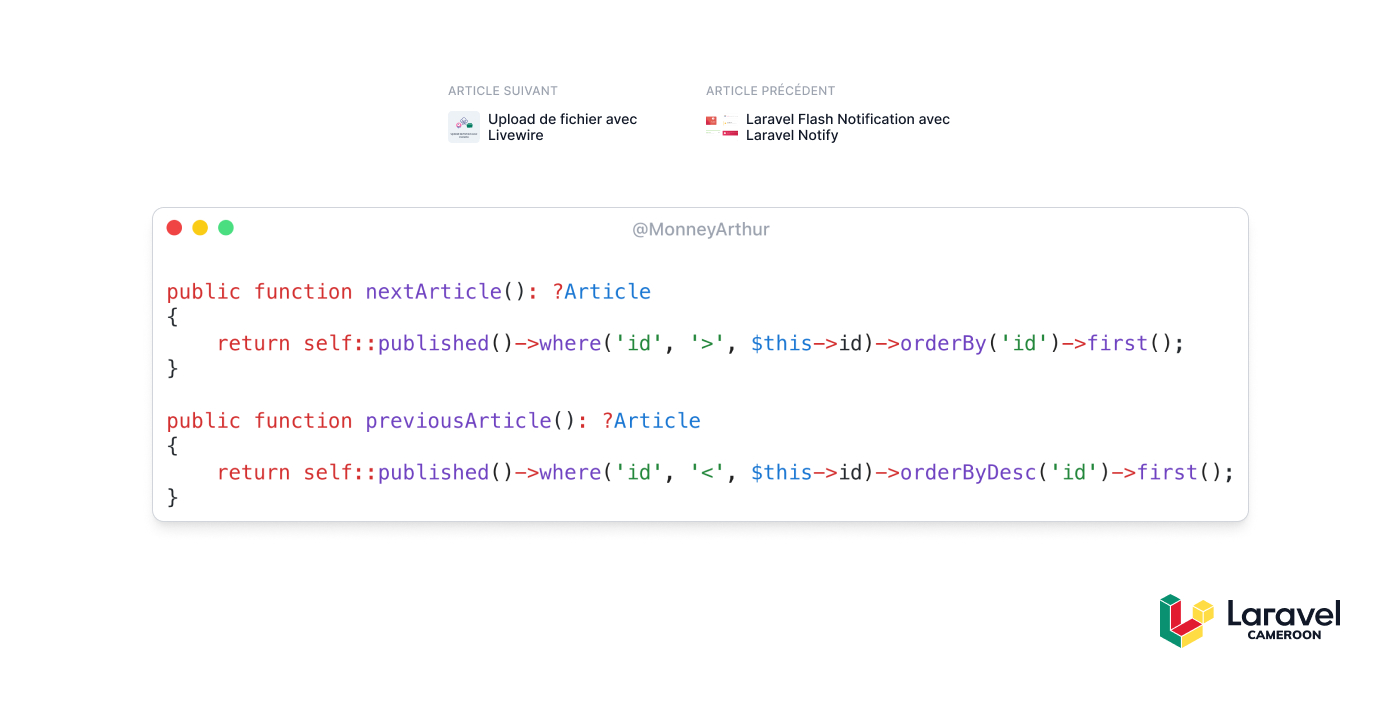
Je suppose que vous avez déjà une base de données avec une entité (Post, Category, Discussion, etc) et qu'elle contient des enregistrements. Dans notre cas nous allons utiliser la table articles. Maintenant, voici la requête Eloquent que vous pouvez utiliser pour obtenir l'enregistrement suivant d'un model
Comme vous pouvez le voir, nous avons utiliser le scope published(), et les les méthodes orderBy() et first() pour obtenir les prochains enregistrements de la base de données.
Notre scope published ressemble à ceci
Obtenir l'enregistrement précédent
Pour obtenir la donnée précédente de notre Model nous encore utilisé les mêmes fonctions que dans notre fonction qui récupère l'article suivant à savoir where() et first(), à l'exception que dans ce cas au lieu d'utiliser la fonction orderBy() nous allons utiliser orderByDesc() parce qu'on veut l'entité qui vient directement après par order décroissant.
Si l'id de notre article actuel c'est 5 et que nous voulons l'article précédent nous allons chercher l'id le plus petit mais par ordre décroissant c'est à dire en allant de 4 vers 3, etc.
Le code de notre fonction va ressembler à ceci
Affichage dans la vue blade
Dans notre vue blade on va déjà définir nos variables $next et $previous pour les articles suivant et précédent et ensuite les afficher plus simplement dans notre vue. Le code complet donne ceci
Conclusion
Enfin, ce tutoriel est terminé et dans ce dernier, vous avez appris de manière simple comment récupérer les enregistrements suivants et précédents d'un model Eloquent votre application Laravel.