Introduction a visual studio code
Bonjour chers codeurs et codeuses , je m'appelle scott , et je vais vous presenter dans ce chapitre l'incroyable editeur de code vs code, si vous etes ancien , dans le domaine , je pense que vous devez deja savoir ce que c'est que visual studio code et comment l'utiliser 😏 , ce cour est donc destine a celui qui debute avec la programmation et qui aimerais choisir un editeur gratuit et performant
vs code est un editeur tres puissant qui rivalise meme avec certain IDE car , oui il dispose d'enorme fonctionnalite , comme l'auto-complecion , la coloration syntaxique , le marqueur d'erreur ,
il peut egalement avoir un compilateur , un deboggeur et bien d'autre chose beacoup plus complexe !!
Mais scott , un editeur de code , c'est quoi ? 🤔
Chers codeur , un editeur de code est un programme informatique permettant d'ecrire des code informatique et donc , de creer des programme , a ne pas confondre avec editeur de text ( word ) qui permet plus top la mise en forme du text 😊
Scott , IDE , Compilateur , je comprend pas ce que ca veux dire ? 😥
Ne t'inquiete pas , je vais t'expliquer tout ce que ca veux dire .
Un IDE ( environnement de developpement integre ) est un logiciel de creation d'application qui rassemble les outil tel que compilateur , deboggeur , extension afin de rendre l'experience de code la plus optimal possible
Un compilateur est un sous programme qui tourne en arriere plan et qui a pour role de transformer le code ecrit par l'humain en code comprehensible et executable par la machine .
Exemple d'editeur de code
- visual studio code de microsoft :

- bracket

- sublime text

Installation de visual studio code
tout d'abord rendez vouz sur le site officiel de vs code , puis celon votre systeme d'exploitation , telecharger l'installeur correspondant , ensuite vous n'avez cas poursuivre l'installation comme d'habitude et dire oui a tout 😏
apres l'avoir installé ; vous pouvez le lancez , et maintenant faisons un tour de l'interface .
###Interface de visual studio code
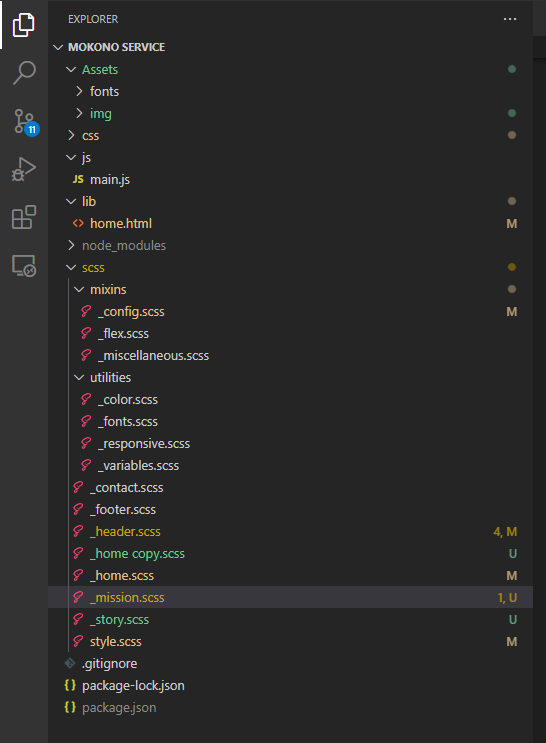
- Barre lateral :
visual studio code est compose d'une barre lateral composé de plusieur option comme :
- l'explorateur de fichier : qui est un pannel ou vous pouvez visualiser tout vos fichier et dossier de votre project

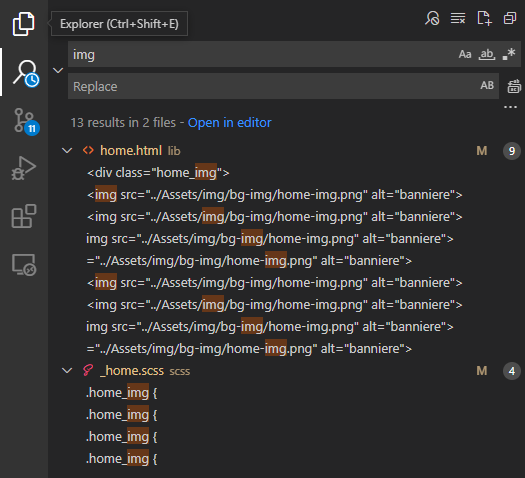
- La recherche : la recherche vous permet sois de rechercher un fichier , sois de rechercher un element dans votre code .
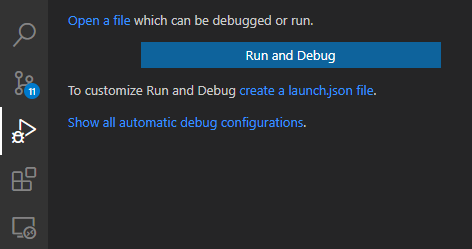
 -** une option de debug pour gerer les erreur**
-** une option de debug pour gerer les erreur**

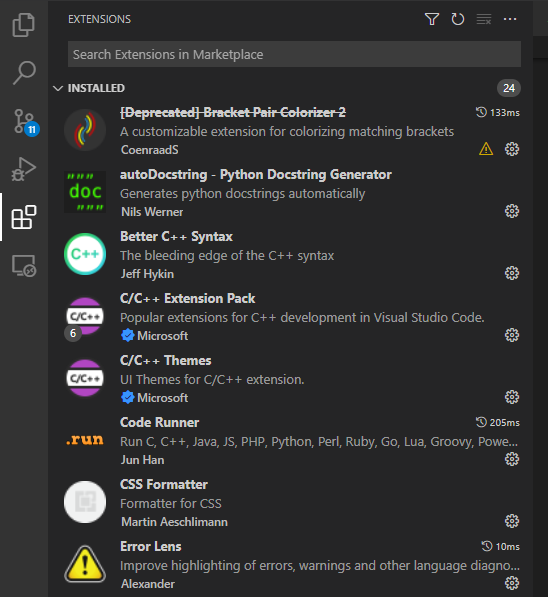
- l'onglet d'extension pour installer , suppprimer et gerer les extensions

Les extensions sont tres utille car ellle permet d'ajouter de nouvelle fonctionnalite a l'editeur , parmit les extensions les plus connus , nous avons :
Prettier , live server , Path Intellisense
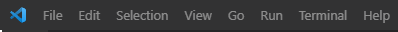
- Barre de menu :
la barre de menu dispose des options comme new qui nous permet de creer modifier un fichier ou un dosssier , il possede aussi les option de compilation , et egalement pour la gestion du terminal

- Barre de menu :
l'espace de travail est la ou nous ecrivons et editons notre code , c'est la ou nous allons passer le plus de notre temps 😁

Les raccourcis clavier les plus utiliser dans visual studio code
- Ctrl + X : Couper une ligne
- Ctrl + C : Copier une ligne
- Alt + Haut ou Bas : Déplacer une ligne en haut ou en bas
- Shift + Alt + Haut ou Bas : Copier une ligne en haut ou en bas
- Ctrl + Shift + K : Supprimer une ligne
- Enter : Insérer une ligne en bas
- Ctrl + Shift + Enter : Insert une ligne en haut
- Ctrl + F : Rechercher
- Ctrl + H : Remplacer
- Ctrl + / : Insérer un commentaire à la ligne
- Shift + Alt + A : Insérer un bloc de commentaire
- Alt + Z : Activer retour à la ligne
- Tab : Indentation
- Shift + Tab : Indentation à l'arrière
- Ctrl + Shift + ‘ : Ouvrir un nouveau terminal
- Ctrl + N : Nouveau fichier
- Ctrl + O : Ouvrir un fichier
Conclusion
visual studio code est l'un si ce n'est le meilleur editeur de code du moment pour ce lancer dans le monde de la programmation , alors n'hesité pas , foncé , car le monde appartient a celui qui ce leve tot 😊