Dans ce tutoriel je vais vous montrer comment intégrer la solution de paiement NotchPay dans votre projet Laravel.
Introduction
C'est quoi NotchPay? NotchPay est une solution qui offre un moyen de faire des paiements en ligne intuitifs et sécurisés. Et c'est cette même solution que nous utilisons pour la partie sponsoring du site
Quand vous travaillez sur un site e-commerce il est important de pouvoir rajouter différents moyens de paiement pour permettre aux utilisateurs de faire des achats en ligne. Pour ce faire Laravel permet de mettre en place multiple solutions de paiement via PayPal, Stripe et Paddle (pour les cartes bancaires).
Le problème, ces différentes solutions ne supportent pas la solution de paiement la plus populaire en Afrique Le Mobile Money. Dans ce tutoriel nous allons voir comment permettre à notre projet de supporter le service de paiement offert par les entreprises MTN et Orange (Cameroun pour le cadre de ce tutoriel)
Création du projet Laravel
Alors pour commencer nous allons créer un tout nouveau projet Laravel et nous allons partir de zéro, mais si vus avez déjà votre projet alors vous pouvez directement passer à la partie 2.
Pour créer un nouveau projet Laravel nous allons éxécuter la commande suivante
Une fois que l'installation est terminée vous pouvez vous rendre dans le dossier avec la commande
Configuration de la base de données
J'ai préparé une base de données que j'ai appelé notchpay que je connecte à mon projet via le fichier .env
Comme vous l'avez vu moi je suis sur une base de données MYSQL, vous remplacez par votre configuration.
Une fois que notre project est installé et notre base de données configurée, on peut se rendre sur l'url de notre projet http://notchpay-integration.test
J'utilise Laravel Valet plus pour avoir un custom sous-domaine en local. Si vous êtes sur Windons vous pouvez utiliser Laragon ou sur si vous êtes sur MacOs vous avez Laravel valet
Installation de Laravel Breeze
Sachant qu'on va mettre en place un mini-système de paiement on voudra savoir quel est l'utilisateur de notre site qui a fait le paiement. Pour ce fait nous allons installer Laravel Breeze pour avoir tout le système d'authentification et de création de compte.
Pour installer Laravel Breeze vous devez éxécuter la commande suivante
Puis l'installer via la commande
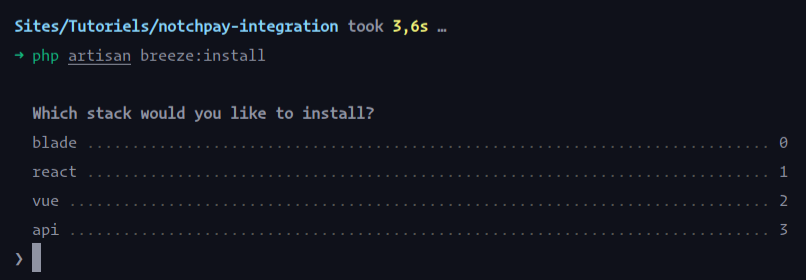
Vous aurez ceci en prompt de votre terminal

Je vais choisir l'option 0 à savoir Blade. il va installer tout le système et les dépendances npm et vous n'aurez qu'à faire un php artisan migrate à la fin de tout.
Migrations
Nous allons créer une migration pour notre table produits qui va contenir tous les produits qui seront mit en vente, et vous adaptez selon votre système.
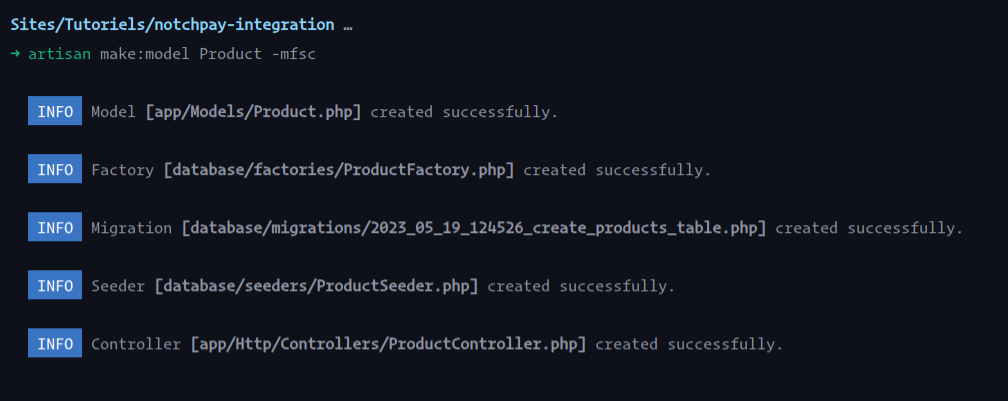
Je vais créer notre modèle Product avec le contrôleur, la migration la factory et le seeder pour automatiquement préremplir notre base de données. Pour cela nous devons éxécuter la commande suivante
Le résultat de cette commande va vous générez un contrôleur, un modèle, une factory et une migration

Nous allons maintenant mettre à jour notre migration pour produits les produits et mettre en place la factorie pour préremplir notre base de données
Migration Produit
Voici à quoi va ressemble notre table produits, nous restons sur quelque chose de relativement simple, mais si vous avez deja une table produits, ou si vous avez une autre entité vous êtes libre de l'utiliser directement
Factory Produit
Le contenu de notre fonction definition ressemblera à ceci
Seeder
Nous allons modifier la classe DatabaseSeeder pour qu'elle ressemble à ceci
Une fois tout ceci fait nous pouvons éxécuter la commande php artisan migrate --seed
Listing produits
Une fois tout fait nous allons créer un compte et nous connecter directement et nous serons redirigé vers le dashboard et c'est la que nous allons afficher nos produits. Alors nous allons commencer par remplacer la vue par défaut du dashboard

Remplacons la route dashboard pour qu'elle pointe vers notre contrôleur produit dans notre fichier routes/web.php
Et notre contrôleur ProductController va ressembler à ceci
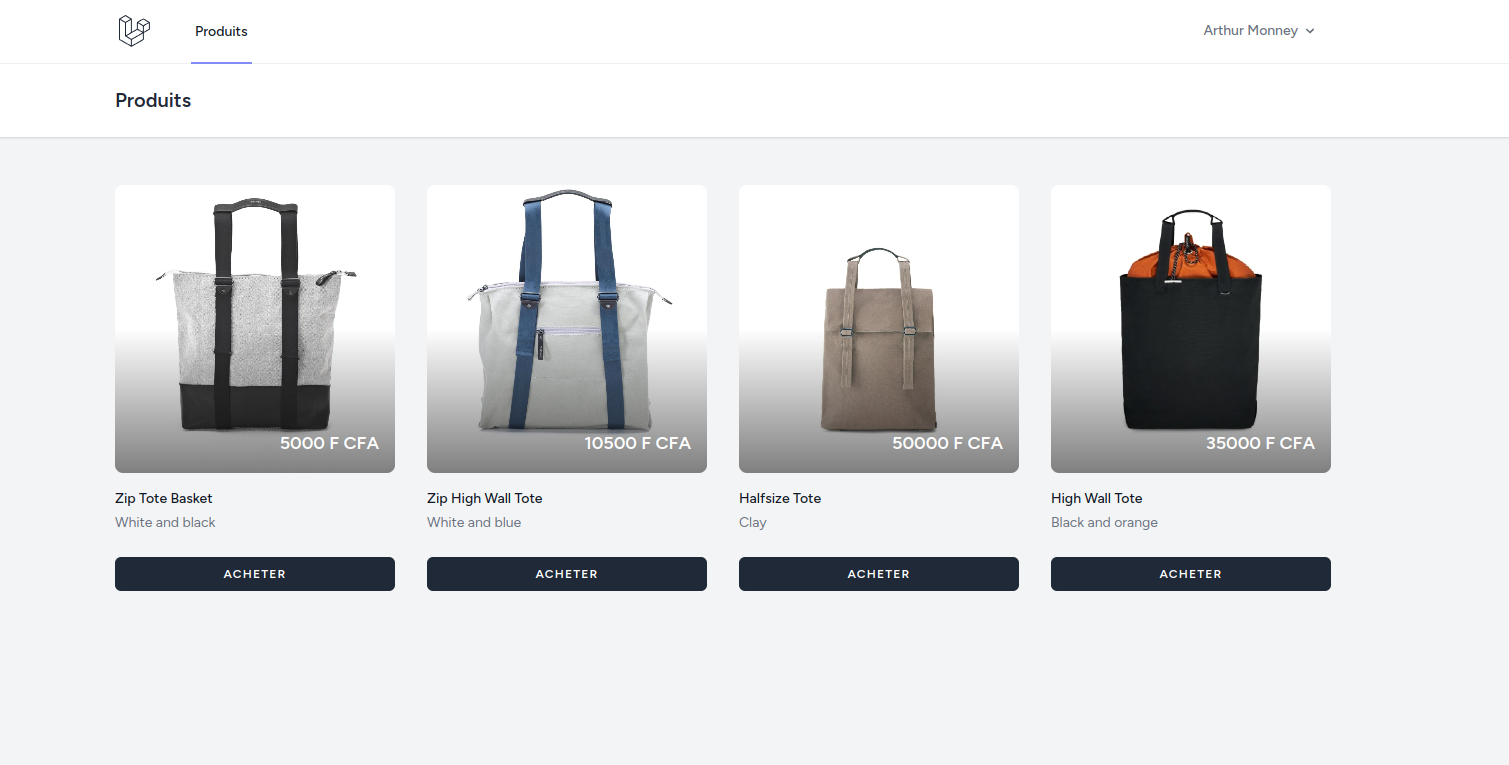
Le résultat final de notre dashboard va donner cette interface

J'ai pris le soin de modifier le nom et les images de produits pour avoir quelque chose de plus appréciable.
Alors maintenant nous avons une bonne base pour pouvoir rajouter NotchPay dans notre projet. Dans la 2e partie de ce tutoriel nous allons passer à l'installation et la mise en place de NotchPay
Le repo du projet est disponible sur le github de Laravel Cameroun https://github.com/laravelcm/notchpay-integration
