Dans la première partie de ce tutoriel, nous avons créé et configuré un projet de zéro , installer Laravel Breeze, rajouter une entité produit avec sa migration, son modèle, sa factory et son contrôleur.
Dans cette 2e partie nous allons entrer dans le vif du sujet à savoir la mise en place de la solution NotchPay pour permettre à notre utilisateur d'acheter dans notre site.
Installation de NotchPay
Dans le cadre de ce tutoriel nous allons utiliser le SDK PHP disponible sur Github. Pour l'installer nous allons éxécuter la commande
Une fois le package installé nous allons créer une route qui va nous permettre d'effectuer le paiement. Pour cela nous allons créer un controller invokable avec la commande
Et nous allons rajouter le contrôleur dans notre fichier de routing web.php
Configuration du paiement
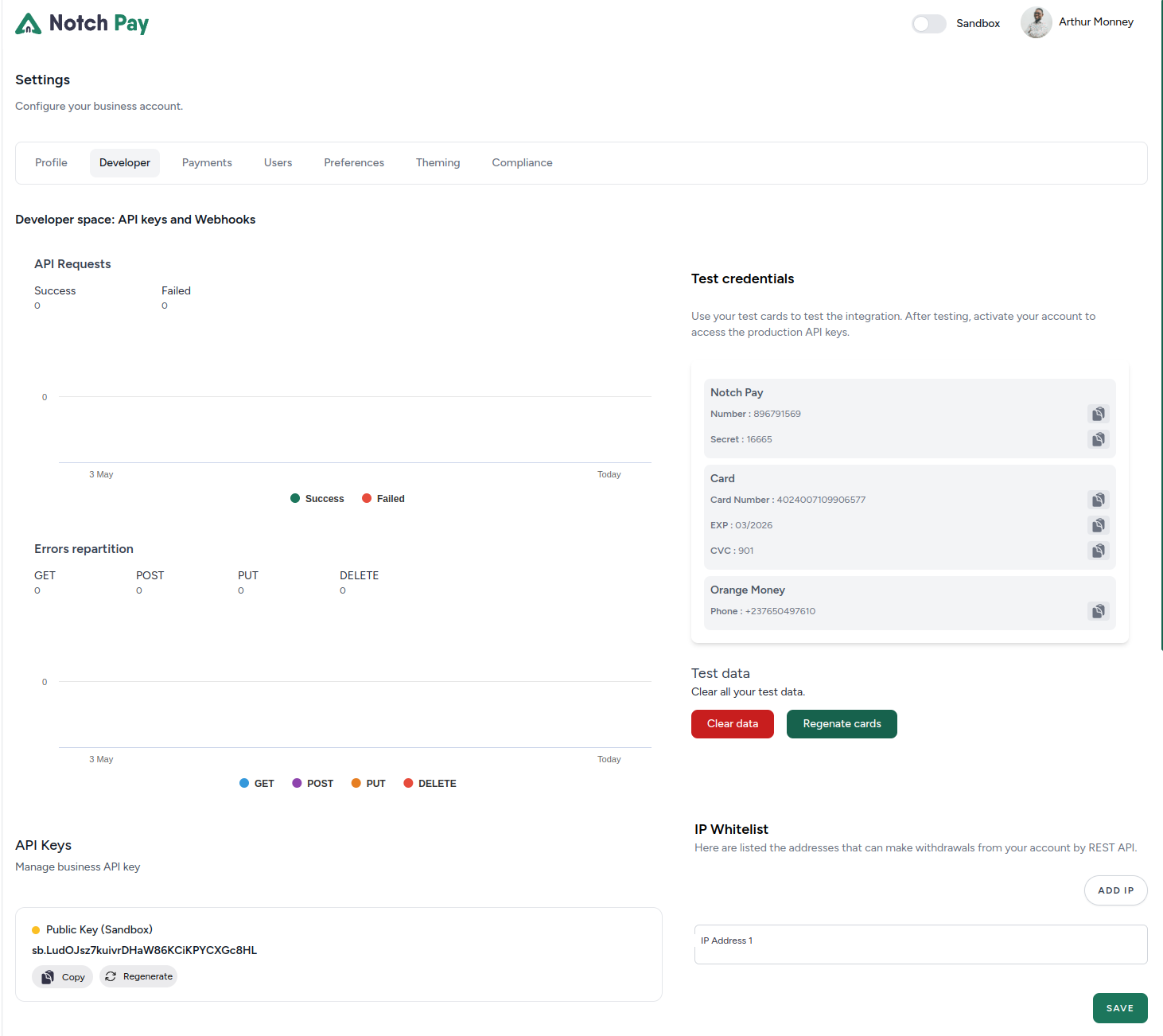
En s'inspiration de ce qui est dans le README du SDK nous devons avoir une PUBLIC_KEY pour pouvoir communiquer avec l'API de NotchPay. Pour avoir cette clé il faut créer un compte sur l'espace business une fois le compte créer vous allez le valider et une fois que cela est fait vous cliquez sur Settings > Developer pour avoir les infos de votre sandbox
Vous allez avoir l'interface suivante

Avec à droite les infos de tests (compte bancaire, numéro Mobile Money) et en bas à gauche vous avez une Public Key (Sandbox) que vous allez utilisé pour communiquer avec l'API
Mis en place du paiement
Dans notre contrôleur App/Http/Controllers/PaymentController nous allons mettre en place le paiement de la manière suivante:
Vous l'avez sûrement remarqué notre route route('notchpay-callback') qui représente notre callback. Cette callback c'est l'url de notre site sur laquelle NotchPay va envoyer les retours du paiement et vous pouvez faire différent traitement dans cette route.
J'ai créé un nouveau contrôleur NotchPayCallBackController qui va nous permettre de traiter le retour de la commande effectué par notre client
Dans le fichier routes/web.php on rajoute la ligne après avoir créé le contrôleur
Et dans notre NotchPayCallBackController nous allons mettre le contenu suivant
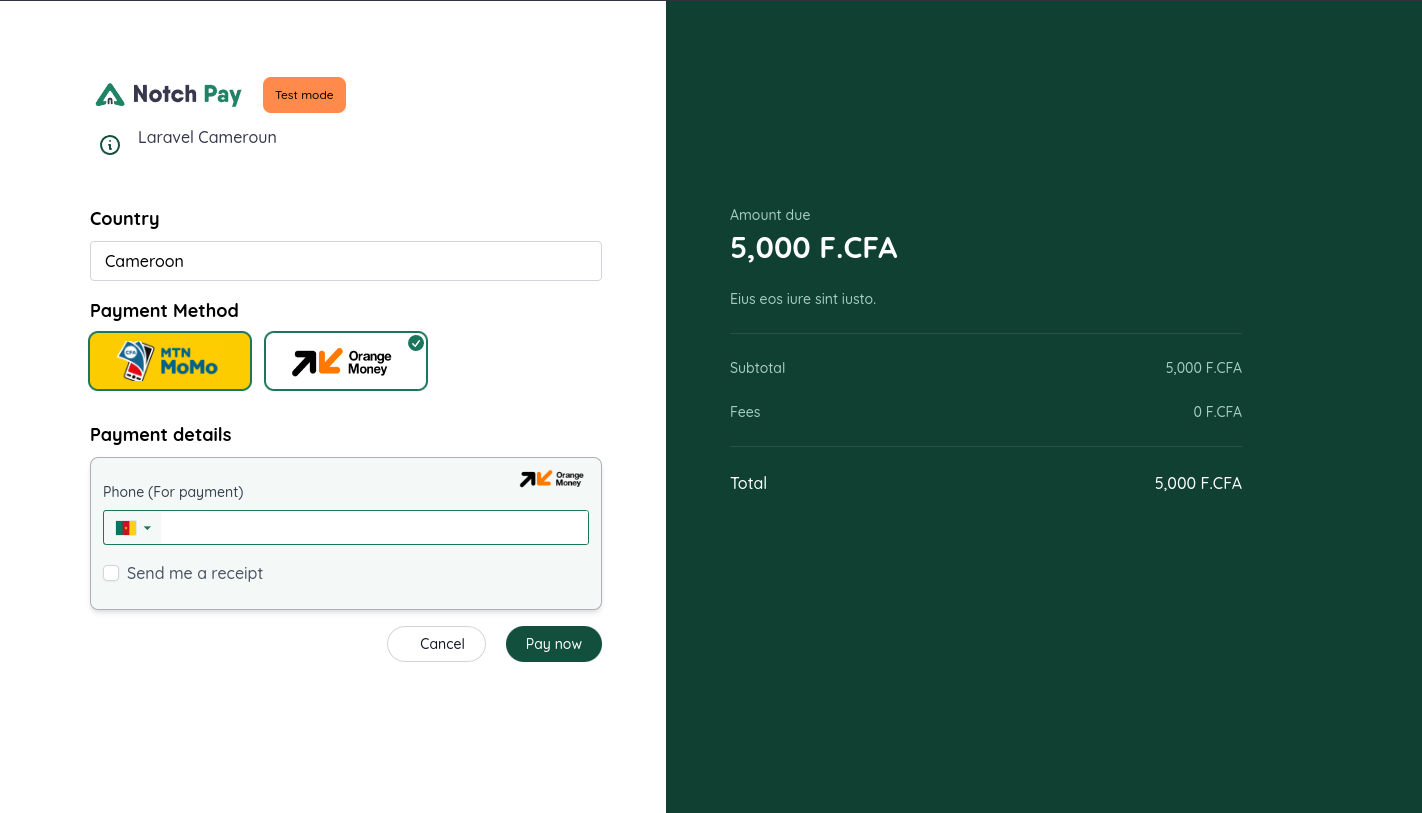
Et quand notre utilisateur va cliquer sur notre bouton Acheter il sera redirigé vers la page de NotchPay suivante

Étant en mode
Sanboxvous avez des numéros de test dans la partie Setting de votre dashboard.
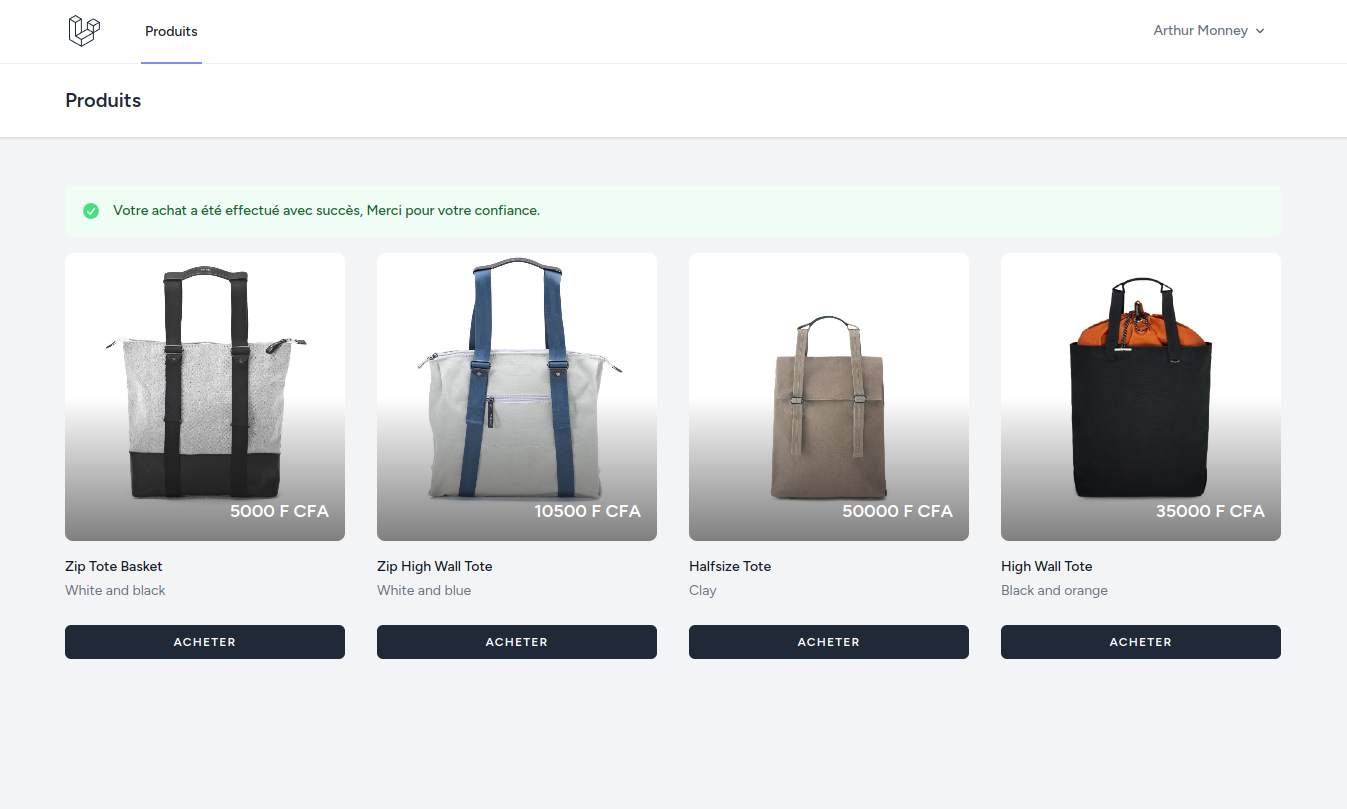
Une fois le numéro rensigné vous allez effectué le paiement et vous serez redirigé vers votre URL de callback que vous avez mentionné lors de l'initialisation de l'achat. Dans notre cas nous avons le résultat suivant

Ceci est une implémentation très simple de la solution de paiement NotchPay sur Laravel. Vous pouvez améliorer grandement ce code pour le faire fonctionner selon votre besoin.
L'ensemble du code est disponible sur le github de Laravel Cameroun https://github.com/laravelcm/notchpay-integration
J'espère que ce tutoriel vous a été utile. Prenez soin de vous. Shalom
