Depuis quelques semaines je travaille sur un petit projet avec Nextjs.
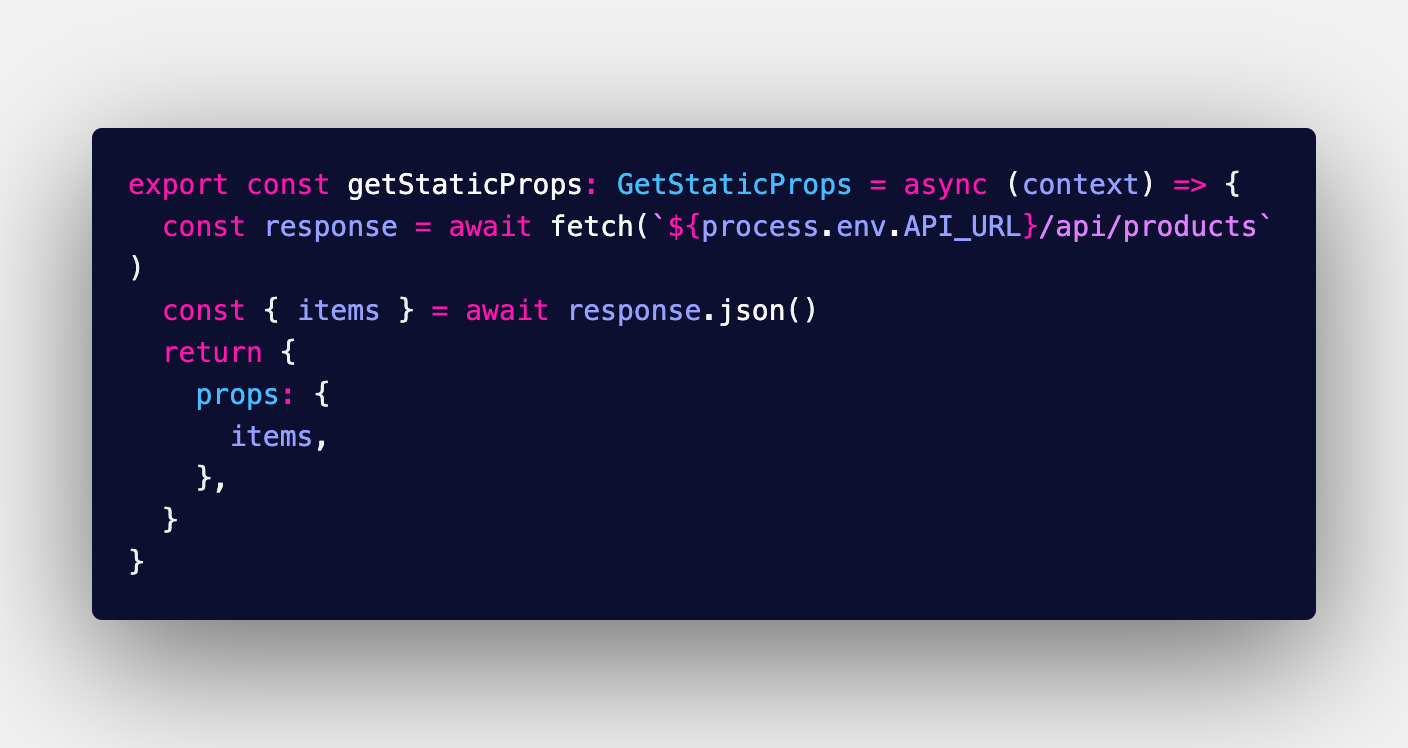
Après avoir finit avec les interfaces j'ai écrit une API pour permettre aux utilisateurs de rajouter des apps. Mon erreur lorsque j'eu fini d’écrire mon API est d'avoir comme à mon habitude utiliser fetch au niveau de getStaticProps pour récupérer les données.

Tout marchait bien en développement jusqu’à ce que je décide de mettre en ligne la nouvelle version de l’application et que le build échoue avec ce message:
getStaticProps est la méthode préconisée lorsque vous voulez générer un site statique avec Nextjs. Elle s’execute au build de votre projet et récupère alors les données que vous lui demandez et les sauvegarde dans des fichiers .json et les deux façons de l’utiliser sont les suivantes:
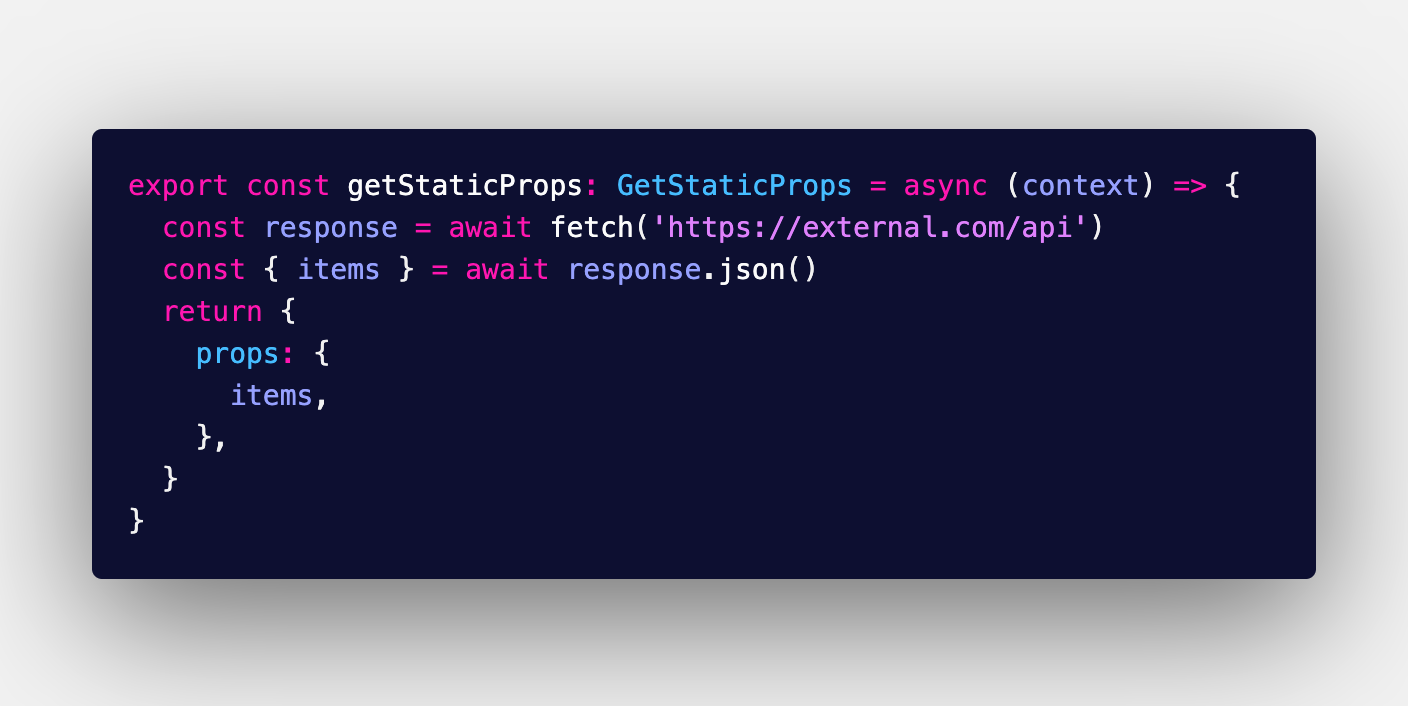
- Récupérer depuis une API externe

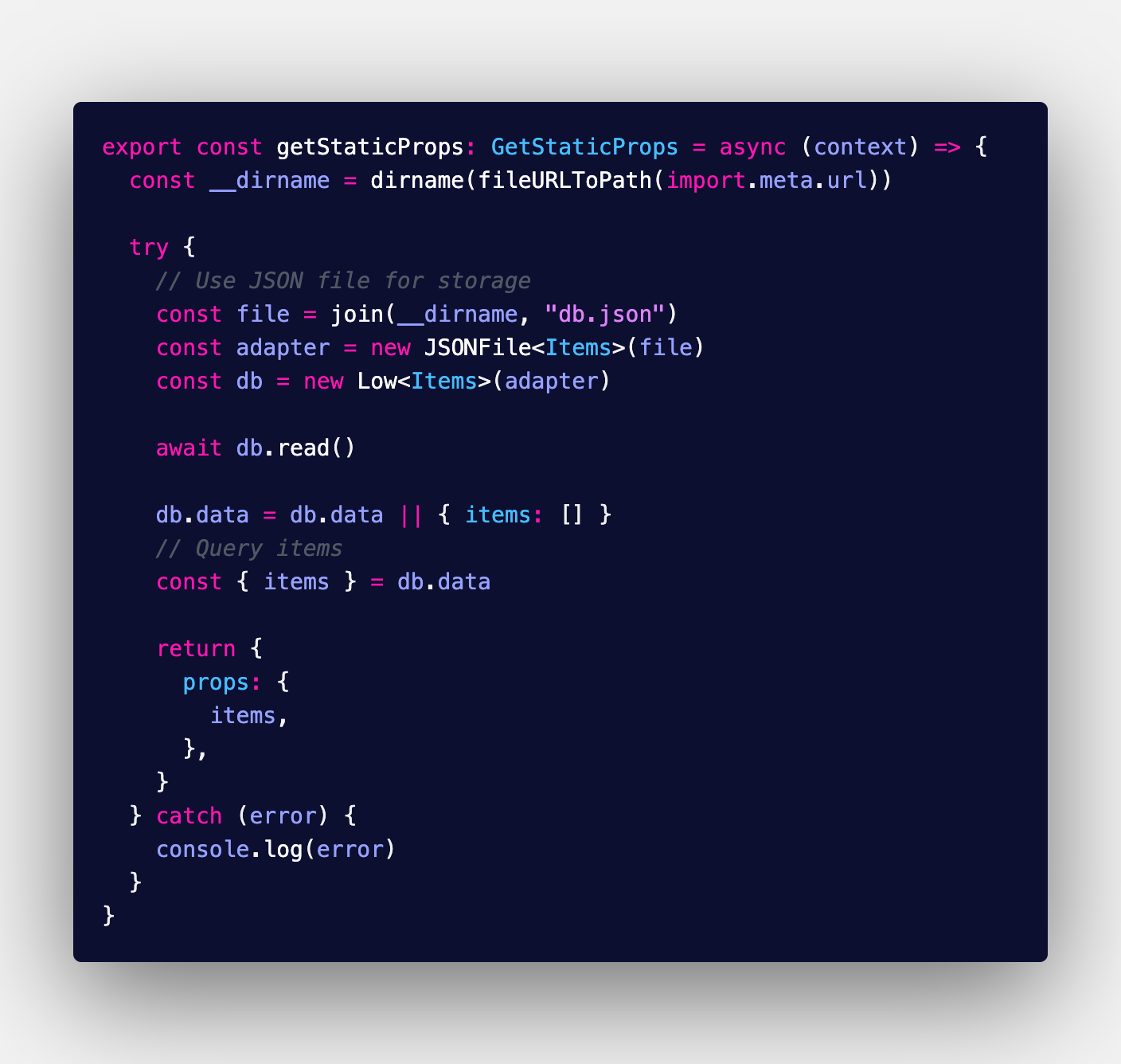
- Directement interroger la base de données

Si Nextjs vous permet d’écrire directement votre API rendant de ce fait votre application fullstack, la manière dont vous récupérerez vos données est très importante. Faites attention aux types de rendu que vous voulez (statique/ côté client/ côté serveur) mais aussi aux méthodes que vous allez utiliser.
