Votre application est en ligne, bon elle ne fait pas grand chose mais elle permet déjà d’enregistrer un ☝️ passager. Cependant monsieur Tanaka souhaite voyager avec ses deux fils et voudrais payer leurs tickets 🎫 en une fois, il fait la suggestion à votre service en espérant avoir la fonctionnalité pour l’achat du ticket retour, la satisfaction de nos clients étant notre priorité, donnons cette fonctionnalité à monsieur Tanaka.
Pour rajouter des champs à la volée React Hook Form nous offre le hook useFieldArray. Il s'utilise en complément de useForm et nous donne accès à des fonctions semblables à celle Array nous permettant d'ajouter, retirer, switcher de position à des champs ou groupes de champs à la volée.
Commencer par importer useFieldArray

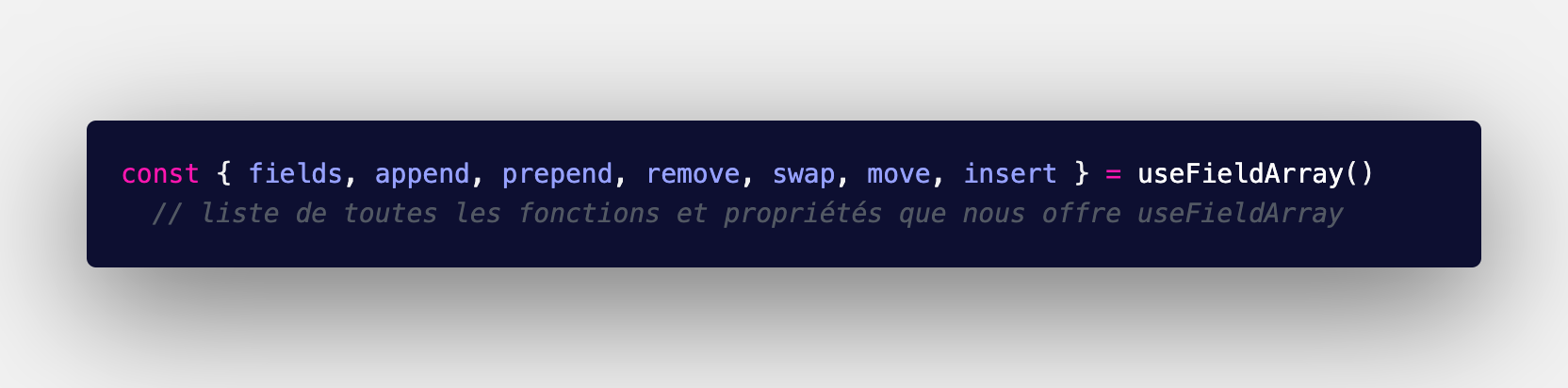
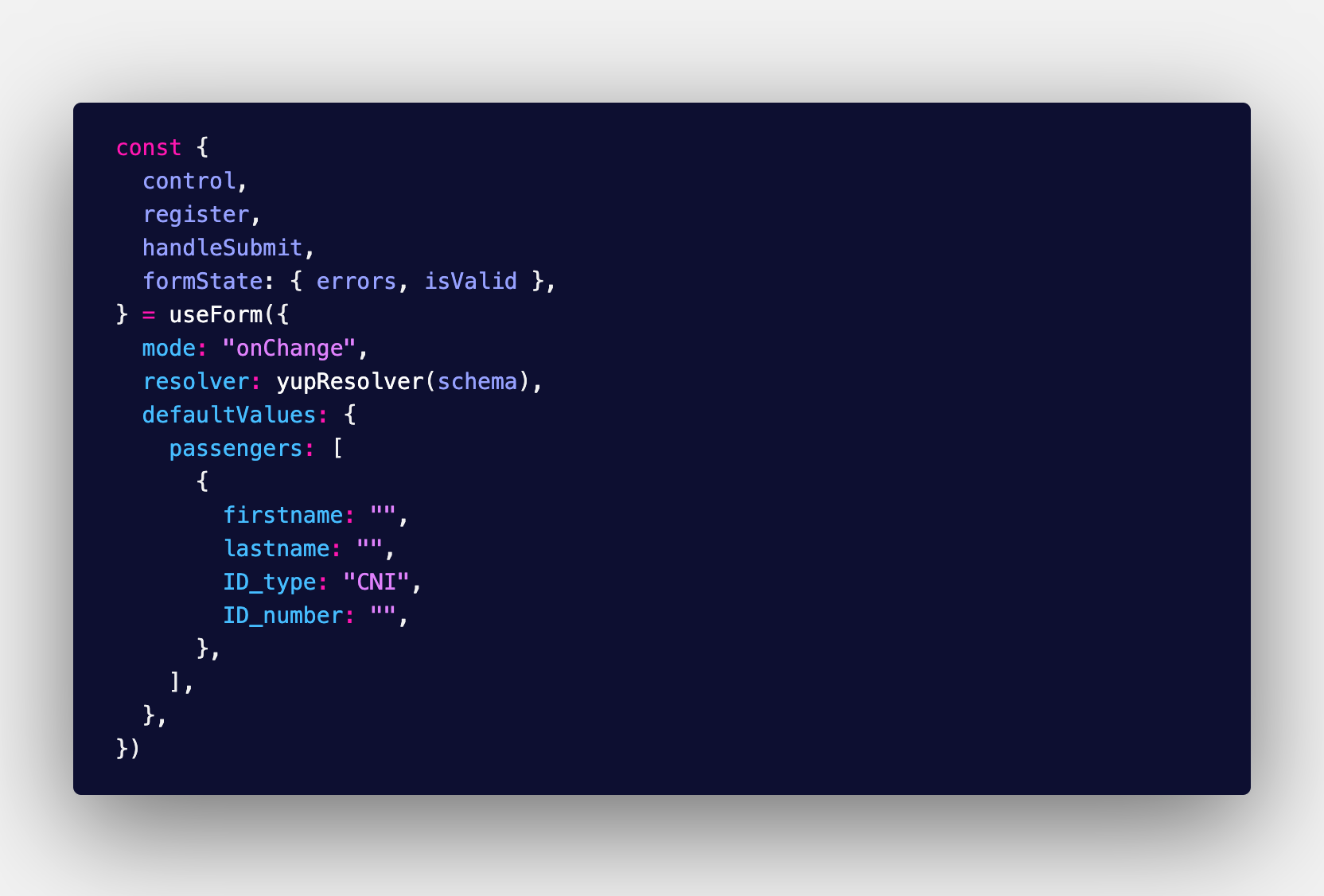
ensuite déstructurer pour avoir accès aux fonctions dont vous aurez besoin

Les plus utiles sont:
fieldsqui contient la liste des champs ou groupes de champs qui peuvent être rajouter à la voléeappendqui permet de rajouter un champ en dernière position / au bas de votre tableauremovequi permet de supprimer un champ à la position indiquée
Comment ça marche
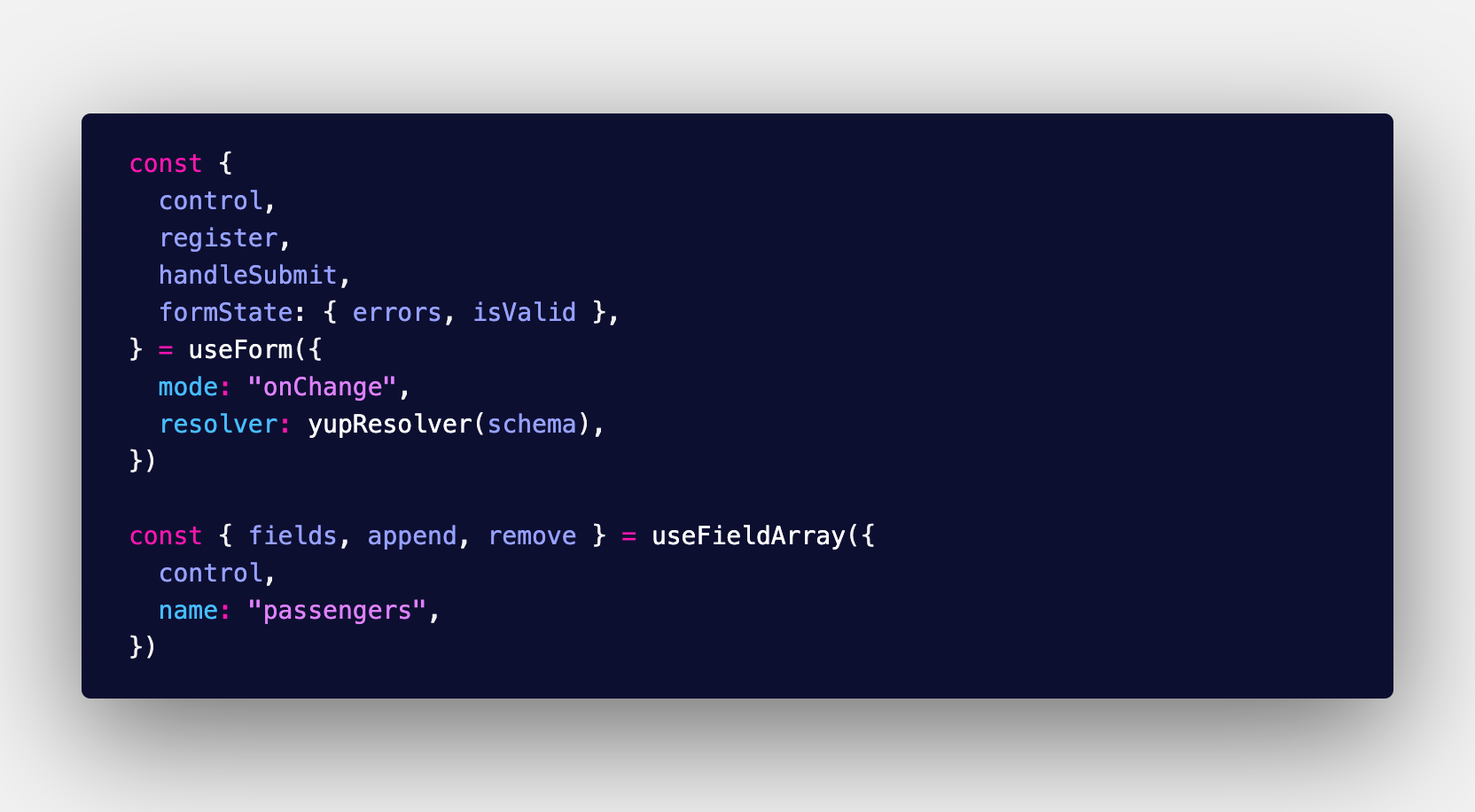
Lorsqu’on initialise useFieldArray on lui passe un objet contenant name et control.
- name est la propriété qui contient le tableau des champs entrés à la volée.
- control est un objet qui vient de
useFormet qui contient les méthodes pour enregistrer des composants avec React Hook Form.

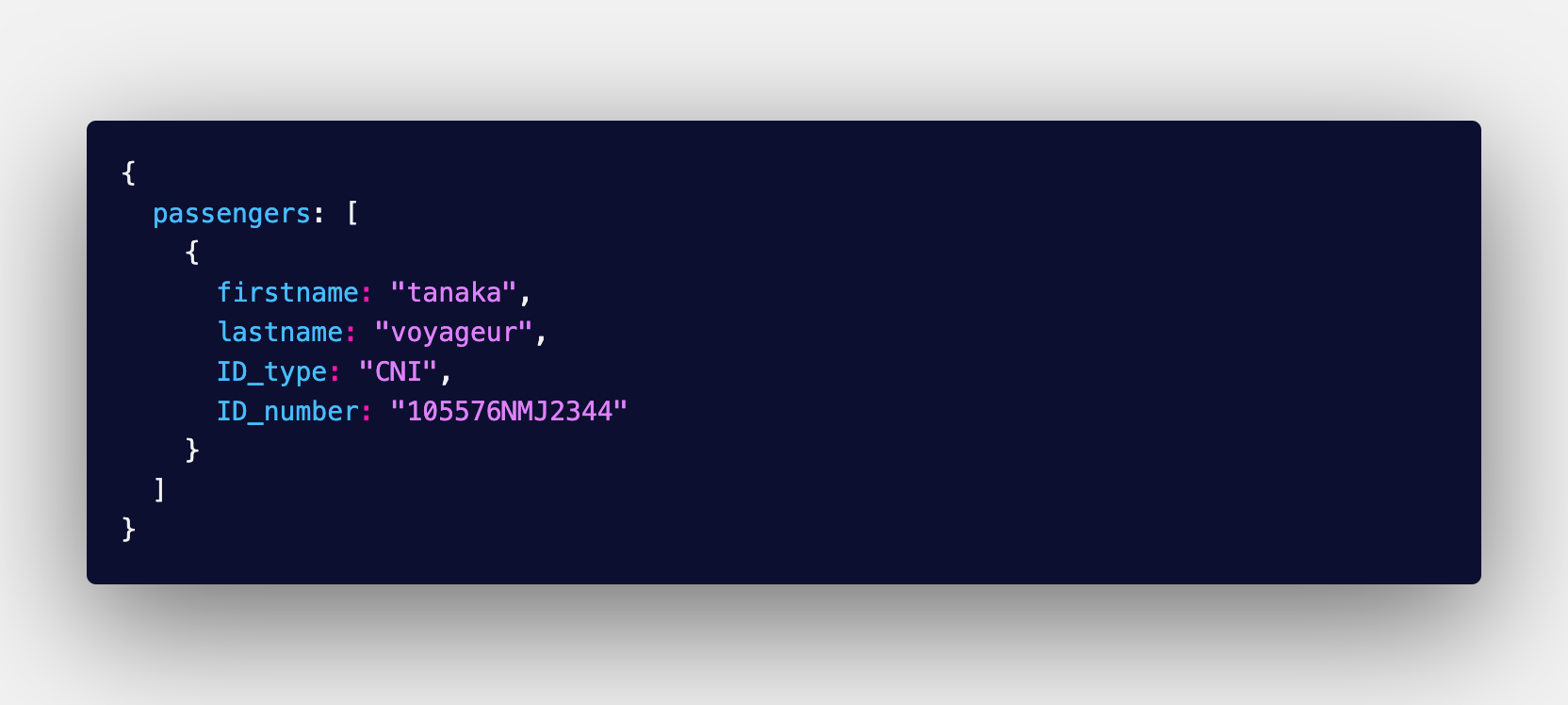
Voici le résultat qu’on obtient lorsqu'on enregistre un passager avec notre nouveau système.

Au niveau de notre formulaire à proprement parler nous allons également également faire quelques changements. Tout d’abord nous allons afficher la liste des champs en faisant un map sur fields. Dans notre cas c'est tout le bloc contenant les champs d'un passager
Si on essaie d’afficher notre page on se rend compte que nos champs ont disparu

Ceci est tout à fait normal car pour le moment on a pas ajouté(manuellement) de passager.
Pour résoudre ce problème on peut ajouter un bouton permettant de rajouter un passager mais côté expérience utilisateur ce n'est pas top. Il faut que dès son arrivée sur l'app il est déjà des champs à remplir et pour que ce soit possible nous allons rajouter des paramètres par défaut à notre formulaire.
Parmi les propriétés que prend useForm en paramètre nous avons defaultValues qui permet de donner des valeurs par défaut aux champs qu'on veut.

Et si on réaffiche notre page TADA!!!

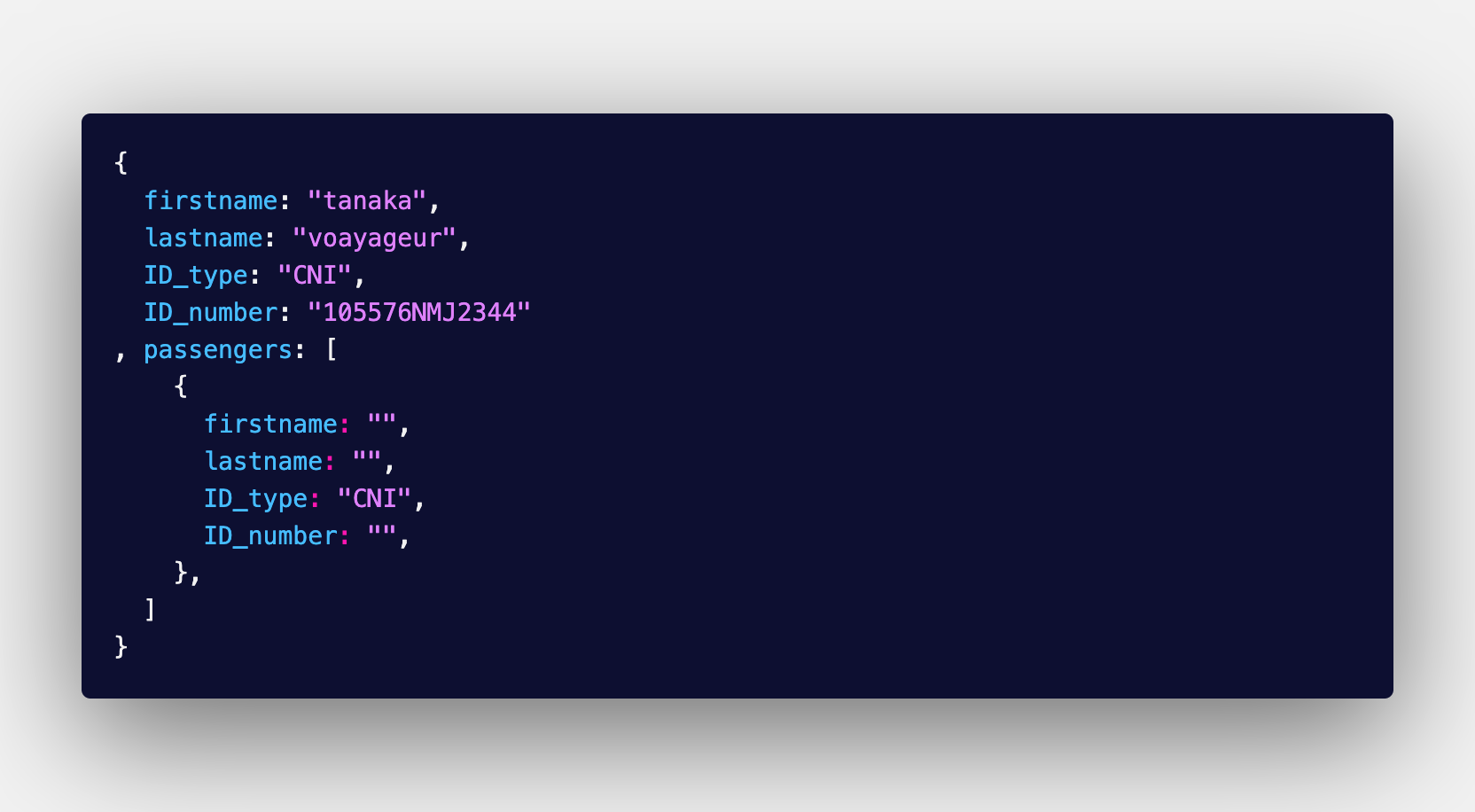
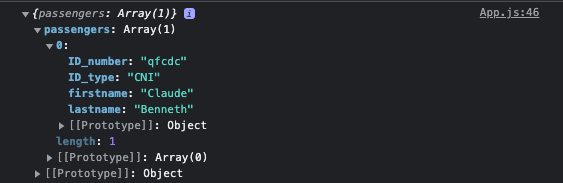
Lorsqu'on teste notre formulaire on se rend compte que le formulaire nous renvoie ceci:

On se rend compte que les propriétés contenant les informations de notre passager sont en dehors de passengers pourtant ce qu'on veut c'est qu'elles soient à l’intérieur. Ce problème survient parce que jusqu’ici on traite encore nos champs comme des éléments individuels alors qu'ils appartiennent à passengers et pour résoudre notre problème il faut passer le tableau avec l'index de l'élement à chaque champ comme ceci:
Si vous re-testez encore vous devriez avoir des problèmes à cause des validations avec yup mais voici ce que votre console allait vous renvoyer :

Qui veut dire que notre premier passager a bien été enregistré.
À cause des soucis de longueur nous allons divisé cet article en deux parties et dans la prochaine partie nous verrons comment faire les validations pour ce type de cas avec yup, vérifiez à ce que le premier passager ne soit pas supprimable et mettre un bouton pour pouvoir rajouter d'autre passagers.
Si cet article vous a plus, n’oubliez pas de liker, partager et on se retrouve dans le prochain.
